Люди, не имеющие опыта в работе с мнениями пользователей, часто думают, что опросы и фокус-группы – основные способы получить инсайты относительно их потребностей. Здесь представлены 60 альтернативных идей, которыми также можно воспользоваться в процессе изучения вашей аудитории.Читать полностью »
Рубрика «юзабилити» - 14
60 способов понять пользовательские потребности, не прибегая к фокус-группам или опросам
2015-01-25 в 16:25, admin, рубрики: Блог компании Witget, Дизайн в IT, исследование пользователей, исследование рынка, пользовательские данные, работа с клиентами, электронная коммерция, юзабилити, юзабилити-тестированиеUsability — один плагин Redmine, предоставляющий массу полезных мелочей
2015-01-23 в 4:36, admin, рубрики: redmine, usability, Анализ и проектирование систем, интерфейс, интерфейсы, плгины, системное администрирование, юзабилити 
Используя Redmine в корпоративной среде, всегда сталкиваешься с тем, что в интерфейсе чего-то не хватает. То где-то ссылочку нужно подменить, то список задач не влазит на экран планшета, то картинки не открываются в новом окне.
Исправляя все эти мелкие неприятности, мы родили плагин Usability. Дальше я расскажу вам об этом плагине, которым готов поделиться с сообществом.
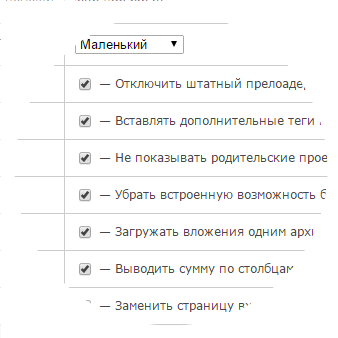
Плагин позволяет включать или отключать полезные опции. Расскажу о них и о предпосылках, в результате которых возникли опции, поподробнее.
Читать полностью »
Мобильный интерфейс для одной руки
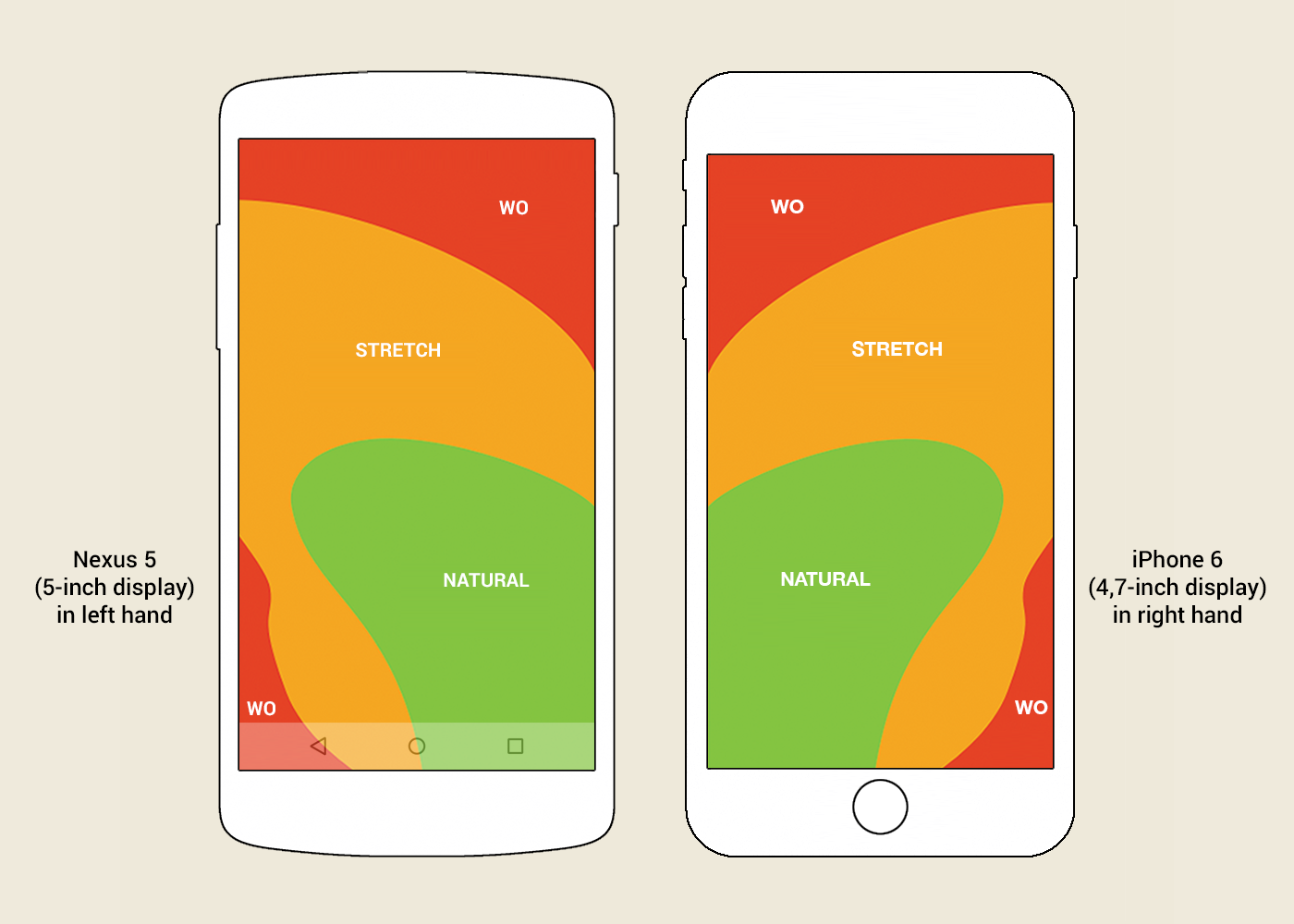
2015-01-14 в 10:47, admin, рубрики: usability, user experience, Блог компании Группа компаний i-Free, дизайн интерфейсов, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиВ своей книге Designing Mobile Interfaces (2011) дизайнер Стивен Хубер ввел понятие The Thumb Zone («зона большого пальца») — область экрана, наиболее удобная при использовании телефона одной рукой. С года издания книги средний размер смартфона заметно увеличился, и «мертвая зона» — область, которую сложно достать пальцем одной руки, — также стала больше.

Изображение. «Зона большого пальца» для 5–4,7-дюймового экрана, если держать телефон в левой и в правой руке, соответственно. Изображение основано на публикации Скотта Хэрффа.
Микро-конференция UX-Среда №21 в рамках User Experience Russia 2014
2015-01-14 в 7:31, admin, рубрики: usability, user experience, UX-Среда, UXSreda, Блог компании Mail.Ru Group, веб-дизайн, дизайн интерфейсов, интерфейсы, конференции, пользовательские интерфейсы, проектирование интерфейсов, юзабилити23 октября в рамках конференции User Experience Russia 2014 в офисе Mail.Ru Group прошла двадцать первая микро-конференция UX-Среда. В течение дня специалисты по проектированию и дизайну интерфейсов из разных подразделений компании, а также приглашенные гости выступили с серией презентаций о своем опыте работы и поучаствовали в его обсуждении. В этот раз у нас были Антон Гугля (LinguaLeo), Дмитрий Щеглов (Сбербанк), Ярослав Шуваев (БВШД), Анна Михина и Давид Исаханян (Банк Тинькофф), Ксения Стернина (Mail.Ru Group), Павел Скрипкин (Mail.Ru Group), Юлия Мархадаева (Nimax) и мой рассказ.

Одиннадцать статей по контент-маркетингу, которые вы могли пропустить в 2014 году (часть 2)
2015-01-08 в 9:01, admin, рубрики: Блог компании Witget, блоггерам, конверсия, контент-маркетинг, контент-маркетинговый копирайтинг, Монетизация веб-сервисов, Профессиональная литература, управление проектами, юзабилити 
В первой части материала мы рассказали о статьях по контент-маркетингу, достойных внимания интернет-маркетологов. Как и обещали, публикуем продолжение статьи. Конечно, не все приемы, описанные западными коллегами, можно с ходу применить в наших условиях, но за основу кое-что взять можно.Читать полностью »
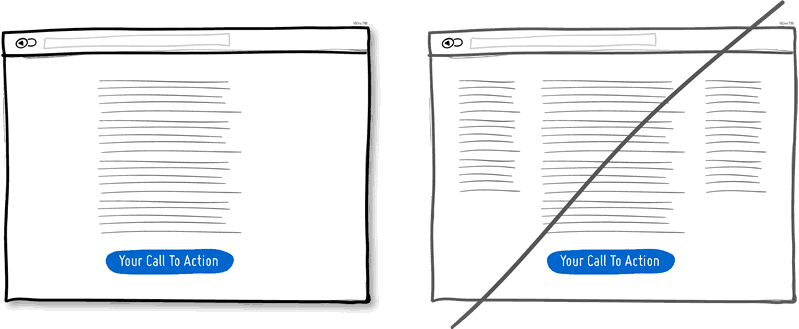
У хорошего интерфейса пользователя высокая конверсия и его просто использовать. То есть, он хорош и для бизнеса, и для использующих его людей. Вот список опробованных нами идей.
1 Один столбец вместо нескольких
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.
Одиннадцать статей по контент-маркетингу, которые вы могли пропустить в 2014 году
2015-01-05 в 7:50, admin, рубрики: Блог компании Witget, блоггерам, конверсия, контент-маркетинг, контент-маркетинговый копирайтинг, Монетизация веб-сервисов, Профессиональная литература, управление проектами, юзабилити 
К настоящему времени вы прочли много всего на тему «Контент – всему голова», и ваша голова наверняка идет кругом. Вы также уже знаете, что если вам нужно заинтересовать аудиторию, то нужно создавать действительно ценный контент.
Прошу прощения за использованные в тексте специализированные словечки из области контент-маркетинга, но наверное все согласятся с тем, что «понимание, того что контент важен» не обеспечивает маркетинговую стратегию. Это итак всем очевидно.
Если вы хотите, чтобы ваш труд принес вам прибыль, то вам потребуется продуманная, основанная на конкретных данных стратегия контент-маркетинга.Читать полностью »
Закон Фиттса или как его использовать
2015-01-03 в 6:53, admin, рубрики: javascript, Анализ и проектирование систем, веб-дизайн, проектирование, юзабилити, юзабилити интерфейсовЗдравствуйте!
На сегодняшний день в веб-проектировании такое понятие, как Usability, является главенствующим. Существует множество подходов увеличения эффективности взаимодействия пользователя с меню. В этой публикации я приведу пример работы с паркетным меню, но в более упрощенном стиле, не похожем на меню Windows 8.
Для начала приведем формулировку закона Фиттса:
— общий закон, касающийся сенсорно-моторных процессов, связывающий время движения с точностью движения и с расстоянием перемещения: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции.
Формула:
T = a + b * log ( D / W + 1 ),
где T — время работы пользователя с меню в (мс), a и b — коэффициенты навыков и умений работы пользователя с тем или иным устройством, D — расстояние от одного до другого пункта меню, W — ширина пункта меню при движении к нему от другого пункта меню.
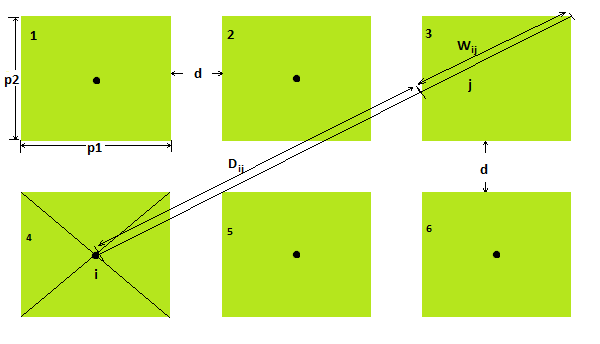
Для большего понимания представим расчетную схему:

Рисунок — Расчетная схема закона Фиттса.
Для достижения нужных результатов я провел несколько опытов на написанной мной программе. На данный момент программа может проанализировать заданное вами меню и выдать результаты для нескольких пользователей с учетом их умений и навыков работы с компьютером.
Рассчитаем среднее время для паркетного меню с параметрами: p1=120 px, p2=160 px, d=10 px, n=6, где n – количество пунктов меню.
Получим таблицу, в которой указаны параметры Wi, Di, Ti.
Читать полностью »
Дайджест продуктового дизайна, декабрь 2014
2014-12-25 в 7:41, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиС 2010 года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-ноябрь 2014.

Как мы увеличили отзывчивость приложения
2014-12-19 в 11:19, admin, рубрики: iOS разработка, mobile development, Блог компании Surfingbird, мобильные приложения, разработка под iOS, юзабилити 
Почти любое современное приложение не обходится без загрузки картинок из сети и мы, Surfingbird, не исключение. Однако, нельзя просто загружать картинки последовательно, потому что, если пользователь перемотает пару экранов, ему придётся ждать пока загрузятся предыдущие изображения, которые уже и не нужны.
Поэтому, для увеличения отзывчивости приложения и снижения времени ожидания пользователя, мы применили несколько приёмов, о которых и хотим сейчас рассказать.
Читать полностью »