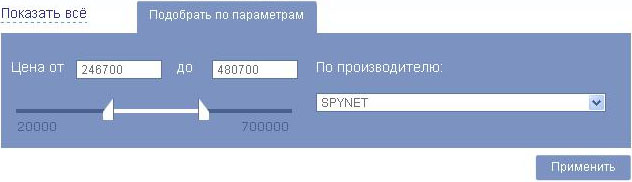
Предположим, есть задача сделать форму фильтрации товаров на сайте примерно такого вида:

Сайт работает под управлением Umi.CMS, нужный каталог товаров создан, все свойства товаров заполнены. Нужно кроссбраузерно сверстать форму и заставить её работать. С последним трудностей не возникает, нужные для фильтрации инструменты в Umi присутствуют. Однако
верстка и программирование ползунков для выбора диапазона периодически доставляет немало хлопот.

