Оглавление
- Введение
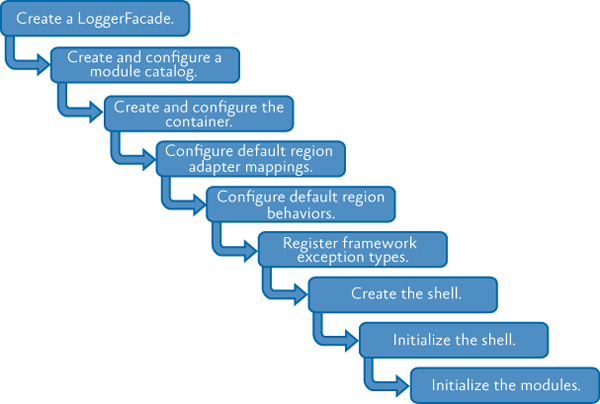
- Инициализация приложений Prism
- Управление зависимостями между компонентами
- Разработка модульных приложений
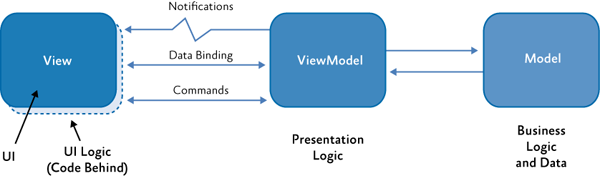
- Реализация паттерна MVVM
- Продвинутые сценарии MVVM
- Создание пользовательского интерфейса
- Рекомендации по разработке пользовательского интерфейса
- Навигация
- Способы коммуникации между слабосвязанными компонентами
Существует несколько парадигм создания пользовательского интерфейса:
- Все элементы управления содержатся в одном XAML файле и объединяются во время проектирования формы.
- Форма разделяется на логические части, обычно — пользовательские элементы управления. Форма создаётся во время проектирования, ссылаясь на эти части.
- Форма, как и в предыдущем варианте, разделяется на логические части, но не ссылается на них напрямую. Части добавляются на форму во время выполнения. Такие приложения известны, как составные.
Интерфейс составного приложения обычно состоит из разрозненных компонент, называемых представлениями. Представления обычно находятся в модулях приложения, хотя это и не обязательное требование. Если вы разбиваете приложение на модули, то вам необходим способ объединения слабо связанных представлений в пользовательский интерфейс. Однако, этот подход можно использовать даже если представления не находятся в различных модулях.
Для сборки пользовательского интерфейса необходима архитектура, позволяющая создавать разметку, состоящую из слабо связанных визуальных элементов, генерируемых во время выполнения. Кроме того, эта архитектура должна позволять представлениям обмениваться сообщениями друг с другом, оставаясь при этом слабо связанной.
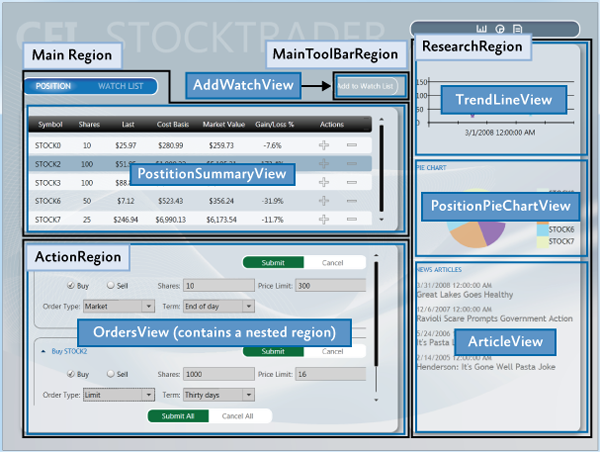
Приложение Stock Trader Reference Implementation (Stock Trader RI) производит композицию пользовательского интерфейса во время выполнения, загружая представления из различных модулей в регионы, объявленные в оболочке (Shell), как показано на иллюстрации ниже.