Веб-сайты уже давно перестали напоминать простые листы с текстовой информацией. Сейчас это полнофункциональные приложения, порой с очень сложной и тяжелой логикой. А чем больше логики и чем сложнее она становится, тем сильнее сайт начинает замедляться, что, естественно, не нравится пользователям. Сейчас это решают разными способами, например с помощью ленивой подгрузки, а более рисковые пробуют применять микрофронты или виджетные системы. Однако есть еще один вектор, на который пока никто не обращает внимания: использование многопоточности в браузере.
Рубрика «workers»
Многопоточность на фронте: абсурд или прекрасное архитектурное решение?
2022-11-27 в 22:48, admin, рубрики: github, vue, workers, архитектура, браузеры, будущее веба, высокая производительность, многопоточность, оптимизация, Программирование, Разработка веб-сайтов, фронтендВсё что вам нужно знать о Node.js
2019-07-19 в 10:49, admin, рубрики: event loop, javascript, node.js, workers, перевод, ПрограммированиеПривет! Представляю вашему вниманию перевод статьи "Everything you need to know about Node.js" автора Jorge Ramón.

В наши дни платформа Node.js является одной из самых популярных платформ для построения эффективных и масштабируемых REST API's. Она так же подходит для построения гибридных мобильных приложений, десктопных программ и даже для IoT.
Я работаю с платформой Node.js более 6 лет и я на самом деле люблю её. Этот пост главным образом пытается быть путеводителем по тому, как Node.js работает на самом деле.
Опыт разработки сервис-ориентированной системы
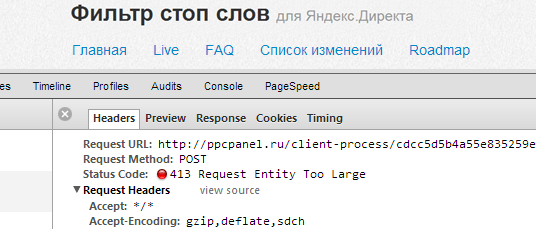
2013-12-26 в 11:42, admin, рубрики: gearman, mongodb, php, RabbitMQ, workers, Анализ и проектирование систем, парсинг, проектирование, метки: gearman, mongodb, PHP, RabbitMQ, workers, парсинг, проектированиеНекоторое время назад мы вместе с небольшой командой программистов начали разработку достаточно интересного с технической точки зрения аналитического проекта. Основной его целью была обработка данных, получаемых с различных веб-страниц. Нужно было обрабатывать эти данные, приводя в удобный вид и после этого анализировать собранную статистику.
До тех пор, пока у нас не было большого количества всевозможных данных, мы не имели каких-то нестандартных проблем и все решения были достаточно прямолинейными. Но проект разрастался, и размер собираемой информации, хотя сначала и не очень быстро, но все же увеличивался. Росла и кодовая база. И через некоторое время мы осознали весьма печальный факт — из-за всяких костылей и быстро-фиксов мы нарушили почти все возможные принципы проектирования. И если сначала организация кода была не столь важна, то со временем стало понятно, что без хорошего рефакторинга далеко мы не уедем.
Читать полностью »