В тексте использование набора разрозненных инструментов не по прямому назначению, а для:
-
Хранилища заметок
-
Канбан доски
-
Бэкенд android виджета
В тексте использование набора разрозненных инструментов не по прямому назначению, а для:
Хранилища заметок
Канбан доски
Бэкенд android виджета

Пару недель назад наша команда приняла участие в хакатоне, организованном командой App in The Air. О мероприятии я узнал во время беседы с Байрамом на одном из мероприятий для участников туриндустрии.
Смысл хакатона заключался в создании собственного виджета, который мог быть встроен в приложение App in The Air.
Изначально мы хотели дать пользователям возможность звонить и принимать звонки на борту самолета при условии интернет-доступа на борту. Исходили мы из того, что эта услуга будет востребована в первую очередь на рейсах, время полета которых составляет более 4-х часов.
Но потом, углубившись в тему, обнаружили, что правила полета запрещают использовать VoIP-сервисы через бортовой интернет.
Читать полностью »
Приветствуем вас, дорогие читатели!
Сегодня мы хотим рассказать о нашем новом сервисе, который помогает увеличивать количество звонок с сайтов.

Давно не секрет, что большая часть посетителей уходят с сайтов по разным причинам. На рост показателя отказов может влиять плохой дизайн, непродуманная и неудобная навигация, информативность сайта/страницы, высокая цена за продукт или услуги и высокая конкуренция в той или иной нише.
Если у сайта ужасный дизайн и навигация, то в этом случае может спасти только полная переделка сайта. В плане низкой информативности сайта определенно поможет хороший копирайтер.
В случае большого ценника и высокой конкуренции поможет только высокой уровень сервиса и продуманная маркетинговая стратегия, что безусловно доступно не всем. Но, даже при недостаточности ресурсов можно спасти львиную долю потенциальных клиентов, и в этом очень сильно поможет виджет UpToCall.
Читать полностью »
 Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Тут же выяснилось, что официального виджета у Instagram нет. Более того, с Instagram можно взаимодействовать исключительно через запросы к API. Никаких тебе JavaScript библиотек, генераторов кода и дизайна. Всё нужно делать руками.
Сразу нашлось множество сторонних сервисов разной степени платности и бесплатности. Объединяло их одно – клиент получает лишь код вызова виджета, всё остальное тянется с сервиса. Меня лично это не устраивало. Почему нет бесплатного standalone решения с открытым исходным кодом? Может быть я плохо искал? В общем, я решил внести свои пять копеек.
Инструкция по созданию виджета и готовое решение под катом.
Небольшое примечание. С момента написания этой статьи прошло уже семь месяцев. За это время виджет был установлен на около 80 ресурсах, создан репозиторий на GitHub, добрый человек подарил мне инвайт, виджет сменил механизм кэширования, обзавёлся собственным сайтом, добрые люди на его основе сделали плагин для CMS Битрикс, а я так и не нашёл аналогов в сети.
Читать полностью »
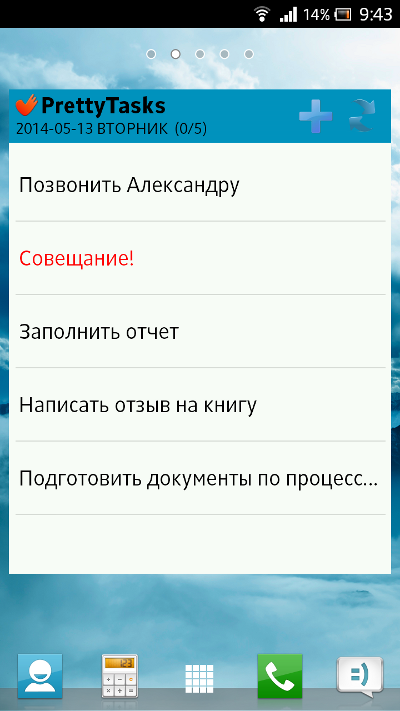
Вышел Android виджет с поддержкой оффлайн работы для сервиса PrettyTasks.
Основной функционал виджета включает наиболее важные функции работы с задачами на текущий день.


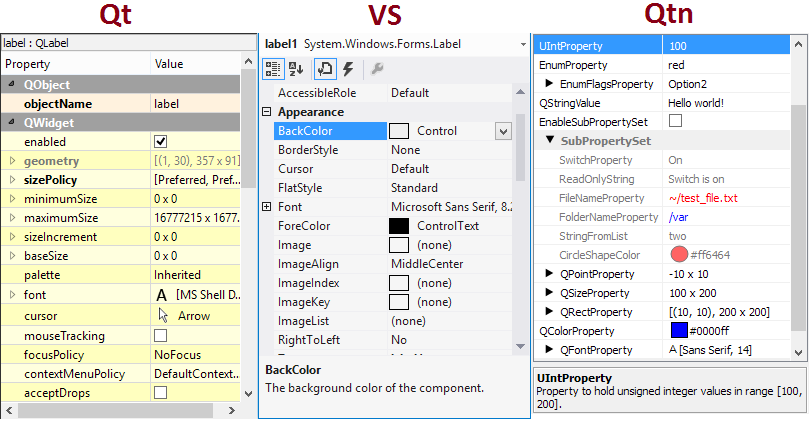
В Qt существует замечательная вещь — Q_PROPERTY, которая позволяет добавить необходимое свойство к любому QObject классу. Но в некоторых случаях пользоваться ими неудобно.
Например, у вас есть приложение, в котором существуют (или можно создавать) много различных объектов и, которые необходимо настраивать (выдавать диалог со свойствами выбранного объекта). Примером таких приложений может быть почти любая инженерная программа, редактор векторной графики, Visual Studio в конце концов.
Читать полностью »
На Хабре уже достаточно статей о том, как разработать «hello world»-виджет для устройств на базе Android. Еще больше об этом можно почитать в сети, в том числе и на сайте Google для разработчиков, StackOverflow и других ресурсах. Казалось бы, все подробно разжевано, есть сотни примеров — зачем же писать очередную статью, когда вокруг и так достаточно информации?
Однако, когда мы начали разработку виджета, нам пришлось потратить несколько недель на то, чтобы разобраться с нюансами и реализовать проект так, как мы задумали его изначально.
Надеемся, наш опыт поможет сэкономить время на реализацию вашего виджета.
Читать полностью »
Как-то попались мне в руки старые стрелочные индикаторы уровня от старого магнитофона, и я решил вдохнуть в них новую жизнь, сделав из них «хардварные виджеты» для отображения загрузки процессора и оперативной памяти компьютера.
В первом посте мы разбили функциональность грида на несколько классов. Давайте еще раз быстренько их опишем:
Так же мы описали модели и вью для текстовых данных (ModelText, ModelTextCallback. ViewText). Давайте попробуем создать грид и привязать к нему текстовые данные. Новую функциональность, которая нужна для работы стандартного грида будем добавлять в виде специальных Model/View/Controller.
Читать полностью »
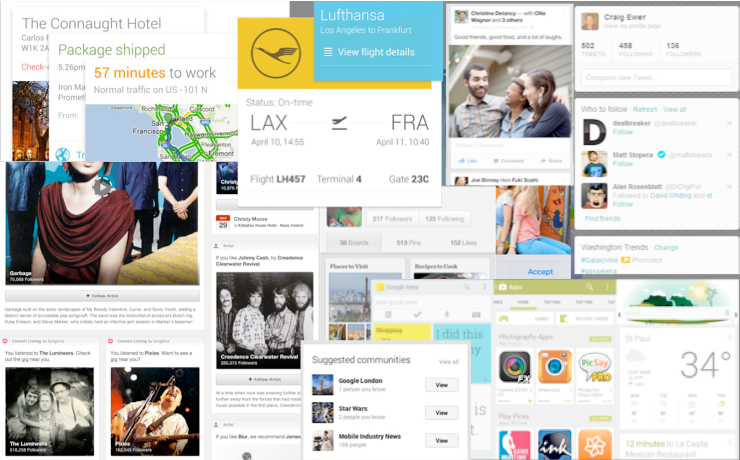
Пол Адамс из Intercom на связи:
'Kарточки' — будущее веба. Они быстро становятся лучшим шаблоном для дизайна под мобильные устройства.
На наших глазах идет пересмотр архитектуры интернета, замена страниц и адресов полностью персонализированным интерфейсом, построенным на агрегации многих элементов контента. Контент разбивают на составляющие компоненты и перекомпануют — и это результат роста популярности мобильных технологий, наличия миллиардов экранов всех форм и размеров, а также невиданной ранее доступности данных через разнообразные АПИ.
Все это ведет архитектуру интернета от связанных между собой страниц контента к связанным в единый интерфейс элементарных частей контента.
Или, по-русски, — виджет данных становится новой элементарной частицей интернета, заменяя в этом веб страницу.

(картинка из блога Intercom)
Идея, конечно, неожиданна, но не нова. Есть уже Open Graph от Facebook и Twitter Cards для встраивания контента. Да и oEmbed, опубликованный в далеком 2008м году, еще долго будет востребован (по крайней мере пока в нем продолжает публиковать свои проигрыватели YouTube так точно).
Но вот в комментариях к статье наткнулся на что-то действительно новое и интересное — ссылка на недавно опубликованный протокол для встраивания резиновых виджетов — Iframely.Читать полностью »