Привет! Представляю вашему вниманию перевод статьи «Creating A VR Audio/Visual Experience On the Web With A-Frame and Tone.js» автора Sean Sullivan.

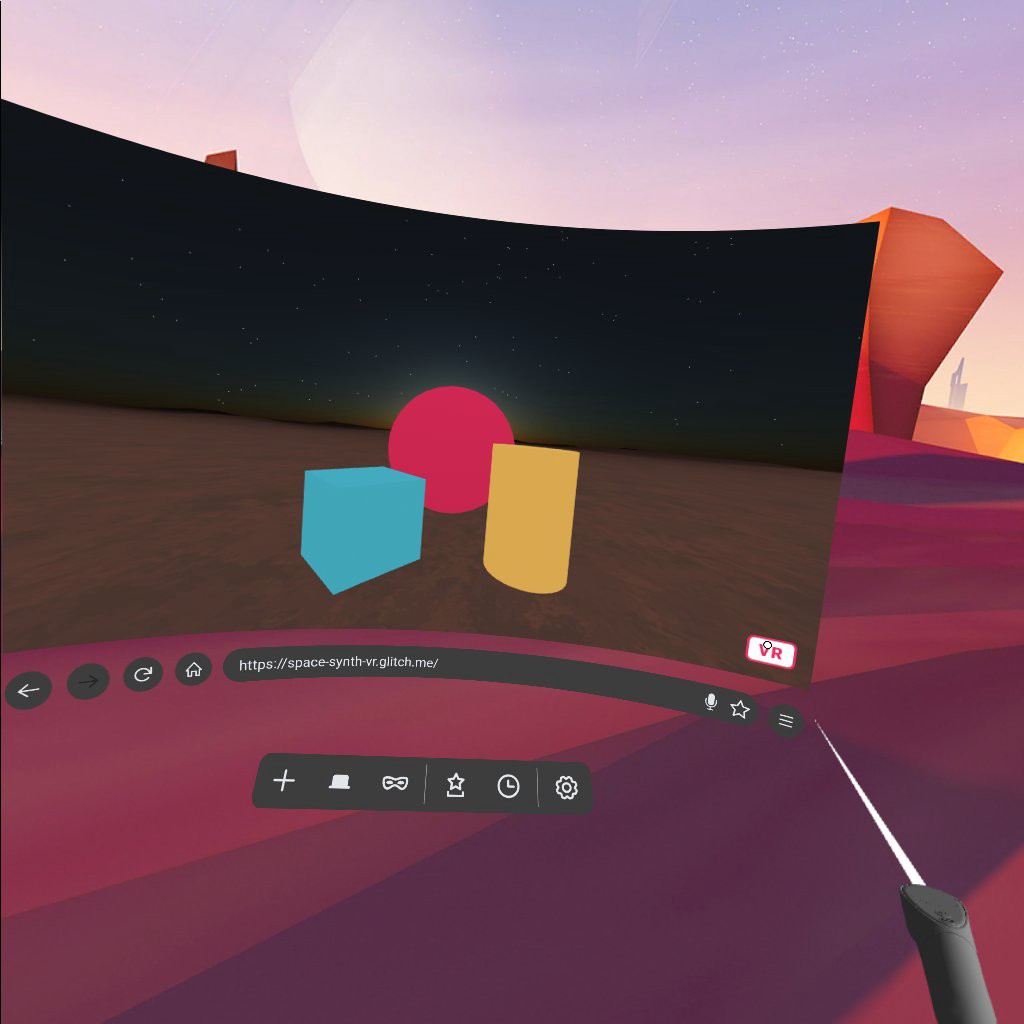
A-Frame — это фреймворк для создания виртуальной реальности в вебе. Используя лишь ссылку, любой человек с VR-шлемом или поддерживающим VR смартфоном может погрузиться в 3D пространство. Tone.js — это JavaScript библиотека для создания звуков. Давайте взглянем, что будет, если их совместить.
Читать полностью »