Не так давно вышла статья, в которой автор описывал свой framework для написания приложений с использованием Ruby, Sinatra и websoсket. Но в том решении не был затронут вопрос горизонтального масштабирования. Так при подключении к одному из узлов, пользователи могут получать уведомления/данные только о событиях/изменениях, вызванных пользователями этого же узла, а при изменениях, внесенных через другой, они не узнают. Для решения данной задачи необходимо организовать общую шину данных. Рассматривать данную задачу буду в контексте обмена сообщениями клиент-клиент.
Читать полностью »
Рубрика «WebSocket» - 6
Горизонтальное масштабирование websocket-ов на Ruby
2015-01-26 в 5:24, admin, рубрики: ruby, sinatra, WebSocket, websocket server, Веб-разработкаCentrifuge — я больше не буду обновлять страницу перед отправкой комментария
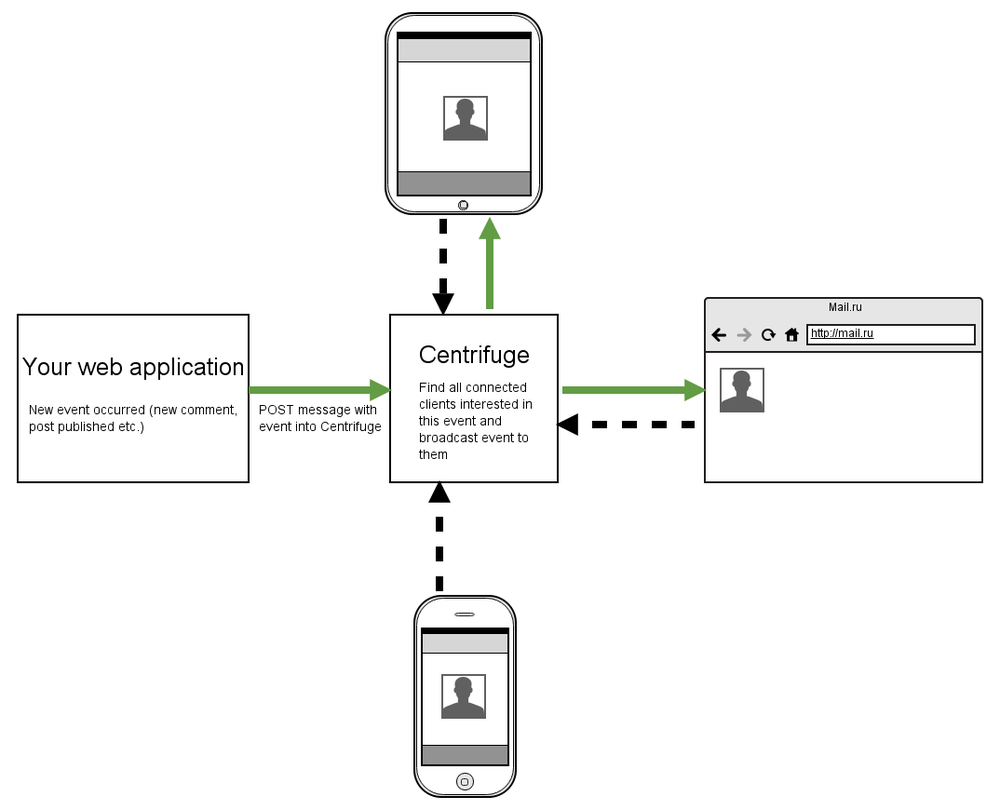
2014-09-19 в 8:58, admin, рубрики: asynchronous, python, redis, sockjs, tornado, WebSocket, Блог компании Mail.Ru Group, Веб-разработкаПрошло некоторое время с тех пор, как я писал про Центрифугу в предыдущий раз. Произошло множество изменений за этот период. Многое из того, что было описано в ранних статьях (1, 2) кануло в лету, но суть и идея проекта остались прежними — это сервер рассылки real-time сообщений пользователям, подключенным из веб-браузера. Когда на вашем сайте возникает событие, о котором вам нужно моментально сообщить некоторым вашим пользователям, вы постите это событие в Центрифугу, а она, в свою очередь, отправляет его всем заинтересованным пользователям, подписанным на нужный канал. В самом простом виде это показано на схеме:
Проект написан на Python с использованием асинхронного веб-сервера Tornado. Использовать можно даже если бекенд вашего сайта написан не на Python. Хотелось бы рассказать о том, что Центрифуга представляет собой на данный момент.
Читать полностью »
Режим реального времени в WebScada на базе технологий OPC UA и WebSocket. Часть вторая
2014-08-10 в 16:02, admin, рубрики: opc ua, scada, WebSocket, автоматизация, веб-сервисы, ПрограммированиеПриветствую всех хаброжителей! И спасибо за интерес к теме реализации WebSCADA на базе синтеза технологий OPC UA и WebSocket.
В предыдущем посте я начал описание создания мини WebSCADA с разработки OPCUA-WebSocket шлюза позволяющего транслировать сигналы от OPC сервера в браузер и обратно по протоколу WebSocket. Кому интересно можно ознакомиться здесь http://habrahabr.ru/post/229975/.
В этой статье хочу продолжить описание работы в данном направлении и представить web-приложение, которое работает с ранее написанным шлюзом.
Читать полностью »
Делаем многопользовательскую игрy на Go и WebSocket’ах
2014-06-17 в 5:21, admin, рубрики: game development, Gamedev, golang, WebSocket, Программирование, метки: Gamedev, golang, WebSocket 
Продолжаем знакомство с языком программирования Go (golang). В прошлый раз мы посмотрели основные конструкции языка. В этой статье я хочу показать использование горутин и каналов. И, конечно, продемонстрировать все это на реальном приложении, в данноcм случае многопользовательской игре. Рассматривать будем не всю игру, а только ту часть бэкэнда, которая отвечает за сетевое взаимодействие между игроками посредством WebSoket.
Игра пошаговая, для двух игроков. Однако, описанные ниже приемы можно применять для создания других игр, от покера до стратегий.
Читать полностью »
NanoMMO на Go и Canvas [Сервер]
2014-04-01 в 7:06, admin, рубрики: canvas, game development, html5, javascript, MMO, mmorpg, WebSocket, метки: Canvas, html5, javascript, MMO, mmorpg, WebSocket ![NanoMMO на Go и Canvas [Сервер] NanoMMO на Go и Canvas [Сервер]](https://www.pvsm.ru/images/NanoMMO-na-Go-i-Canvas-server-.png)
Каждый программист должен написать свою cms, framework, mmorpg. Именно этим мы и займемся.
ДемоЧитать полностью »
Некоторое время назад я выбирал библиотеку для работы с вебсокетами. На просторах интернета я натыкался на статьи по интеграции node.js с yii, а почти все статьи о вебсокетах на хабре ограничивались инструкциями к тому, как использовать phpdaemon.
Я изучал библиотеки phpdaemon и ratchet, они достаточно монструозны (причём используя ratchet для отправки сообщения конкретному пользователю рекомендовано дополнительно использовать wamp). Мне не совсем было понятно для чего использовать таких монстров, которые требуют установку других монстров. Почитав исходники этих, а также других библиотек, я разобрался как всё устроено и мне захотелось написать простой вебсокет-сервер на php самостоятельно. Это помогло мне закрепить изученный материал и наткнуться на некоторые подводные камни, о которых я не имел представления.
Так я решил написать необходимый для меня функционал с нуля.
Получившийся код и ссылка на демонстрационный чат в конце статьи.
Читать полностью »
PubSub в браузере с помощью вебсокетов и протокола WAMP
2013-11-11 в 8:04, admin, рубрики: javascript, php, Pubsub, ratchet, wamp, WebSocket, метки: ratchet, wamp, WebSocket Изучая методы реализации real-time обновления данных в браузере, я обнаружил "WAMP" — протокол прикладного уровня для обмена сообщениями, основанный на вебсокетах.
Протокол реализует два распространенных высокоуровневых шаблона для обмена данными: PubSub и RPC (Remote Procedure Call).
Эти шаблоны многим известны и широко применяются в различных областях программирования и межпроцессного взаимодействия:
- RPC — удаленный вызов процедур. В процессе принимают участие клиент и сервер. Первый отправляет запросы на вызов процедуры на сервере, а второй их выполняет и отправляет результат клиенту. В типичном веб-приложении это может быть, например, запрос на создание комментария или на добавление поста в избранное
- Publish/Subscribe (PubSub) — метод обмена сообщениями, в котором клиенты «подписываются» на интересующие их события и могут сами генерировать подобные события. Рассылкой информации подписчикам занимается третья сторона — «брокер». В WAMP шаблон PubSub реализован на основе «топиков», или каналов. Например, на сайте такими каналами могут быть «комментарии», «новости», «личные сообщения».
В контексте веб-разработки наиболее интересным вариантом применения протокола WAMP является использование шаблона PubSub. С его помощью можно легко решить задачу обновления информации на открытой у пользователя странице сайта: например, чтобы отобразить только что добавленный комментарий или показать уведомление о получении нового сообщения.
Реализация WAMP существует в виде библиотек под множество языков и платформ, включая, конечно, javascript в виде проекта autobahn.
Читать полностью »
Продвинутый чат на Node.JS
2013-11-05 в 13:02, admin, рубрики: mongodb, node.js, WebSocket, чат, метки: mongodb, node.js, WebSocket, чатДа, в интернете полно реализаций банального чата, но все-же мне они не по душе. Представляю Вам мою реализацию чата, с блекджеком и сами знаете чем.
Итак, сразу ссылка на демо для нетерпеливых.
(Сервер уже уложили)
Особенности
- Сохранение сообщений в БД
- Авторизация
- Команды чата
- Соединение с сервером по WebSocket
Centrifuge — так просто, как возможно, но не проще этого
2013-10-11 в 7:04, admin, рубрики: asynchronous, jquery, open source, python, sockjs, tornado, WebSocket, zeromq, Блог компании Mail.Ru Group, метки: asynchronous, jquery, python, real time, sockjs, tornado, WebSocket, zeromq 
Привет!
Продолжая статьи о Центрифуге, мне хотелось бы обсудить один из способов подключения реал-тайм событий на сайт.
Суть отдельностоящих серверов рассылки сообщений в реальном времени такова, что клиенты из браузера должны подключиться к серверу, подписаться на нужные каналы и ждать сообщений из этих каналов.
Читать полностью »
Centrifuge набирает обороты
2013-09-23 в 7:32, admin, рубрики: asynchronous, open source, python, sockjs, tornado, WebSocket, zeromq, Веб-разработка, метки: asynchronous, python, real time, sockjs, tornado, WebSocket, zeromq  Привет!
Привет!
Пару месяцев назад я опубликовал на Хабре статью, посвященную описанию open-source проекта Centrifuge. Напомню, что это сервер рассылки сообщений подключенным клиентам (в основном из веб-браузера) в реальном времени. Написан на Python.
С тех пор я продолжал работать над проектом в свободное время и сейчас готов поделиться накопившимися мыслями и изменениями.