Задача
Есть приложение, сгенерированное с помощью create-react-app. Нужно развернуть его на github.io.
Проблемой является то, что Github Pages работает только со статическим кодом и Jekyll.
Есть приложение, сгенерированное с помощью create-react-app. Нужно развернуть его на github.io.
Проблемой является то, что Github Pages работает только со статическим кодом и Jekyll.
В webpack 4.6.0. появилась поддержка директив prefetch и preload (они выглядят, соответственно, как «магические комментарии» webpackPrefetch и webpackPreload к командам import()). С их помощью браузеру можно давать подсказки о ресурсах, которые могут понадобиться пользователю в недалёком будущем. Браузер заблаговременно загружает такие ресурсы, что позволяет улучшить впечатление пользователя от работы с сайтом.
В материале, перевод которого мы сегодня публикуем, речь пойдёт о том, как пользоваться этими директивами для оптимизации производительности веб-сайтов.
Читать полностью »
В предыдущей части туториала мы решили проблемы изоморфного роутинга, навигации, фетчинга и начального состояния данных. В итоге, получилась довольно простая и лаконичная основа для изоморфного приложения, которую я также выделил в отдельный репозиторий — ractive-isomorphic-starterkit. В этой части мы начнем писать приложение RealWorld, но сначала осуществим декомпозицию. Погнали!

Читать полностью »
Вопрос: Каковы самые слабые места Vue?
Oтвет: На данный момент, наверное, недружественность к типизации. Наш API разрабатывался без планирования поддержки типизированных языков (типа TypeScript), но мы сделали большие улучшения в 2.5.
Вопрос: Тони Хор (Tony Hoare) назвал null ошибкой на миллиард долларов. Какое было самое неудачное техническое решение в твоей карьере?
Oтвет: Было бы неплохо использовать TypeScript изначально, еще когда я начал переписывать код для Vue 2.x.
из интервью "Создатель Vue.js отвечает Хабру"
Недружественность Vue.js к типизации вынуждает применять "костыли", чтобы использовать преимущества TypeScript. Один из предлагаемых в официальной документации Vue.js вариантов — это применение декораторов вместе с библиотекой "vue-class-component".
Я применяю другой вариант "костылей" для решения проблемы строгой типизации в приложениях Vue.js (без декораторов и vue-class-component). Через явное определение интерфейсов для опций "data" и "props", используемых в конструкторе экземпляров Vue-компоненты. В ряде случаев это проще и удобнее.
В данном tutorial, для иллюстрации обоих подходов к типизации (с декораторами и без) используется решение Visual Studio 2017 с приложениями Vue.js + Asp.Net Core MVC + TypeScript. Хотя приведенные здесь примеры можно поместить и в другое окружение (Node.js + Webpack).
Попутно демонстрируется, как компоненту на JavaScript быстро переделать под «полноценный» TypeScript с включенной строгой типизацией.
В предыдущей части туториала мы научили наше изоморфное приложение проксировать запросы к backend api, с помощью сессии передавать начальный стейт между синхронными запросами и осуществлять Server-side rendering с возможностью переиспользования разметки на клиенте (hydrate). В этой части мы решим еще две ключевые проблемы изоморфных веб-приложений: изоморфный роутинг и навигация, и повторный фетчинг и начальное состояние данных. И сделаем это буквально 5-ю строками кода. Погнали!

Не важно, какой подход применяется при написании тестов: TDD, BDD, или какой-то другой. Юнит- тесты это первичный защитный барьер, который помогает избежать багов. А хорошо описанные кейсы помогут коллегам понять, что происходит в проекте и не наломать дров в коде.
Появляется все больше SPA
салонов. Даже лендинги люди пилят на React. А действительно сложное веб-приложение уже трудно представить с другим подходом. Одна из главных проблем современного фронтенда — это сборка таких проектов. С этим помогают справляться бандлеры.Иван Соснин, фронтенд-разработчик Контура, рассказывает как настроить webpack 2 и 3, чтобы получить ощутимый прирост в скорости сборки статики. Статья будет полезна тем, кто уже работает с webpack или смотрит в его сторону.
Стоит начать с ремарки, что недавно вышел webpack 4. Там вообще все супербыстро и ничего делать не надо, а еще изменилось процесс разбиения кода на чанки.
Но тащить в продакшен библиотеки, которые обновились вчера — не мой путь.

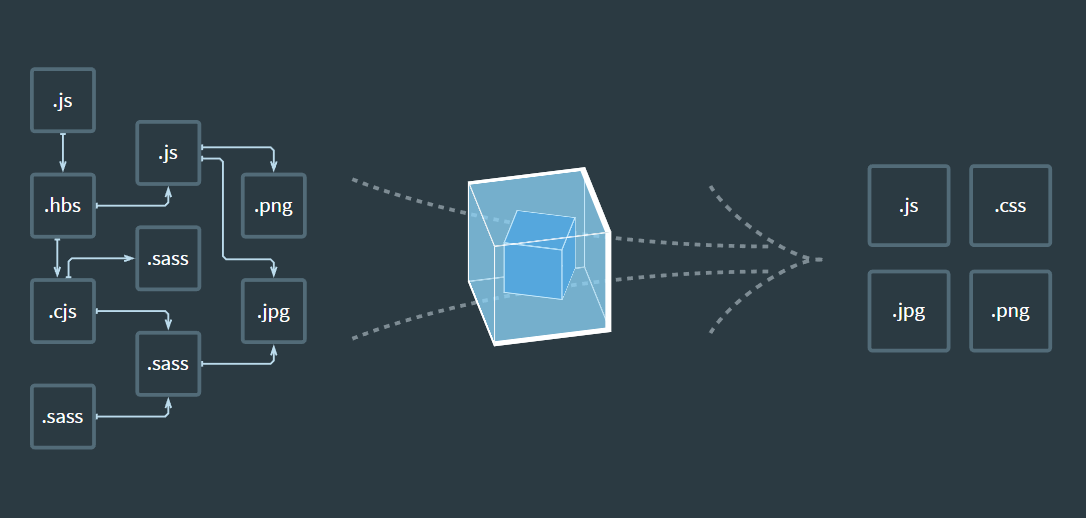
Webpack — это сборщик модулей (бандлер). Он собирает различные модули с зависимостями в один или несколько файлов (бандлов). У webpack модульная архитектура, а это значит, что его можно гибко настраивать. Сборка кода настраивается при помощи плагинов, а трансформации кода производятся с помощью загрузчиков (loaders).
Если хочется больше базовых подробностей, можно почитать статью Рахима Давлеткалиева про webpack 1. Она немного устаревшая, но идеи и примеры в ней разобраны подробно.
За всю эту гибкость приходится платить сложной конфигурацией.

После прочтения ряда статей (например, этой) решил перейти на современный подход с использованием Node.js при написании простых сайтов с подхода «динозавров». Ниже представлен разбор примера сборки простого статического сайта с помощью Webpack 4. Статья написана, так как инструкции с решением моей задачи не нашел: пришлось собирать всё по кусочкам.Читать полностью »
25 февраля 2018 года вышел релиз webpack 4.0.0 (и на сегодняшний день 4.0.1). Одна из полезных и сравнительно новых фич webpack — code splitting, перенесена в новой версии из плагинов в основную конфигурацию. При практически полном отсутствии документации, как теперь нужно конфигурировать code splitting в версии 4 — я немного испытал шок, но все же попытался собрать информацию, чтобы по минимуму начать работать с новой версией. Я надеюсь, что через некоторое время появятся и обстоятельные tutorials, и статьи. Пока же спешу сделать заметки по найденной информации, чтобы не потерять ее на просторах интернета.
Читать полностью »
Приветствую вас, друзья!
Началось всё с того, что я замыслил разработать кое-что так сказать для души. React приложение должно было рендериться поверх чего-то другого, например какого-то сайтика, встал вопрос того, что возможны конфликты CSS классов моего приложения с уже существующей инфраструктурой, ну я конечно же пришел к выводу, что нужно внедрить префиксы для каждого даже самого захудалого класса, ну или оборачивать все определения в класс моего главного контейнера, я все же выбрал префиксы. Но вскоре я устал от них, их получалось так много, что все это казалось мне пустой копипастой, и тогда я задумался над созданием своего лоадера для вебпака. В результате работа над ним переросла из мухи в слона, идеи переполняли меня и в итоге мой ум и руки сотворили монстра, который чуть было не вышел из под моего контроля.
Признаюсь за эти полторы недели его написания я дико устал думать, кодить и документировать сначала на английском, потом переводить с моего корявого английского на чуть менее корявый родной язык, скорее бы уже это закончилось. Зато теперь я знатный программист markdown и пользователь регулярок.