
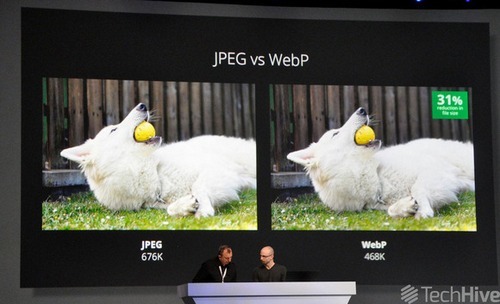
В конце октября в офисе Туту.ру прошла очередная встреча по фронтенду в Москве moscowcss. На митапе выступили три докладчика: Игорь Лесневский из дизайн-бюро «Зебра» рассказал о WebP, фронтендер Туту.ру Артем Нечунаев поделился знаниями об адаптивном SVG, а Сергей Попов из HTML Academy и по совместительству организатор moscowcss выступил с докладом о том, как оставить спецификации, которыми бы могли пользоваться другие разработчики со всего мира.
Мы записали видео лекций и делимся ими с вами.
Читать полностью »