В Firefox 27 появился новый инструмент — редактор шейдеров — который значительно упрощает их разработку. Редактор показывает все запущенные в контексте WebGL программы, даёт возможность редактировать их и сразу же видеть изменения без единого обрыва анимаций или потери состояния.
Рубрика «WebGL» - 16
Редактирование шейдеров WebGL на лету с помощью Firefox Developer Tools
2013-11-13 в 19:08, admin, рубрики: Mozilla Firefox, WebGL, Анимация и 3D графика, Блог компании CodeOrchestra, Веб-разработкаКарта галактики на Three.js/WebGL
2013-11-12 в 14:12, admin, рубрики: game development, javascript, three.js, WebGL, Анимация и 3D графика, галактика, звезды, карта, космос, метки: javascript, three.js, WebGL, галактика, звезды, карта, космос
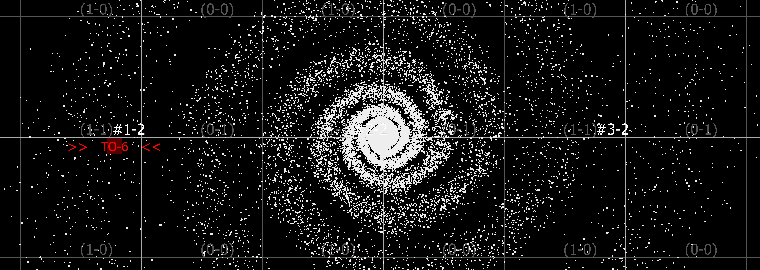
Доброго времени дня или ночи. В свободное время я занимаюсь разработкой игры на космическую тематику на Three.js/WebGL и задумал написать небольшую серию статей по некоторым компонентам игры, в этой статье мы поговорим о карте галактики. Рассказ пойдет уже привычным мне способом — по шагам.
Читать полностью »
Рендер ландшафта в WebGL — 2
2013-09-21 в 19:11, admin, рубрики: game development, javascript, terrain render, WebGL, Анимация и 3D графикаЧасть вторая
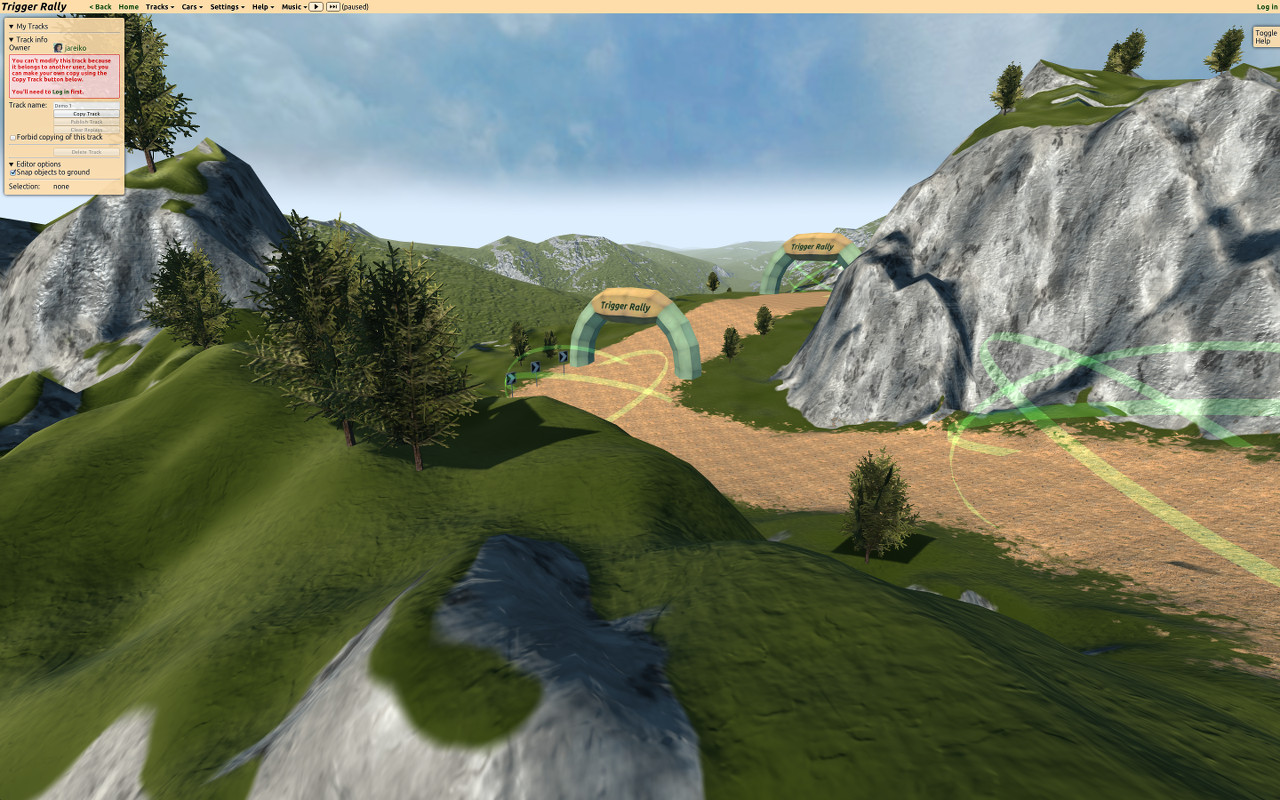
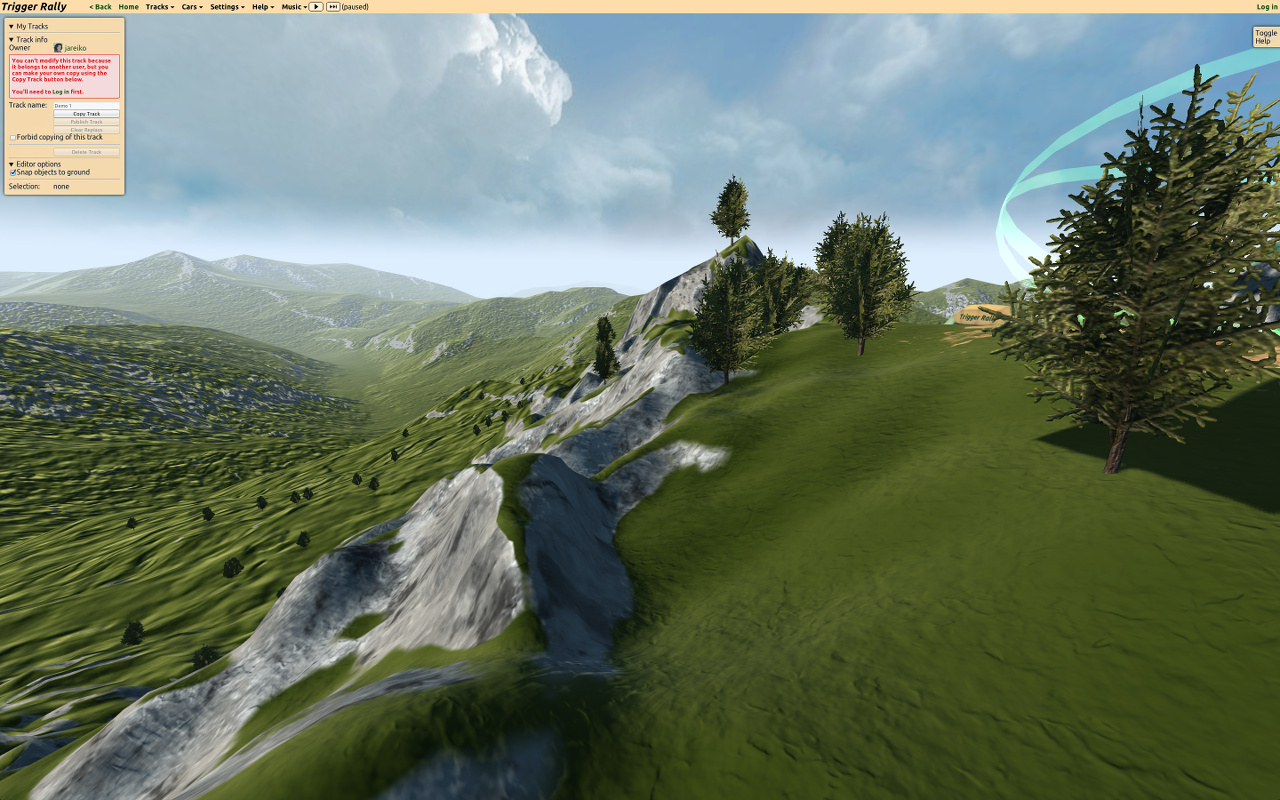
Приветствую в серии статей о WebGL рендринге ландшафта, используемом в игре Trigger Rally!
Если еще не успели, то прочитайте первую часть, в которой я рассказываю о важности минимизации передачи данных между процессором и видеокартой, а также предлагаю хранить статические данные о высоте каждой точки ландшафта в текстуре.
В этой статье я расскажу структуре данных вершин, а так же о морфинге.

От переводчика: в статье много косноязычия и технических неточностей. Помогите их исправить!
Читать полностью »
Рендер ландшафта в WebGL
2013-09-20 в 20:23, admin, рубрики: game development, javascript, terrain render, WebGLЧасть первая — Введение
В этой серии постов, я буду рассказывать о технологии рендринга ландшафта в игре «Rally Trigger», базируемой на WebGL.

От переводчика: случайно натолкнулся на эту серию статей, которая на данный момент еще только пишется. Нужно сказать — статьи отменные, все отлично разжёвано!
Читать полностью »
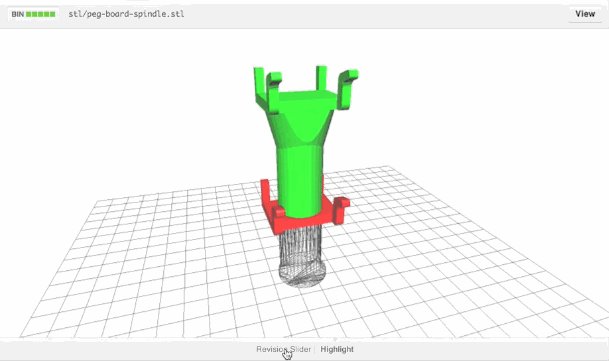
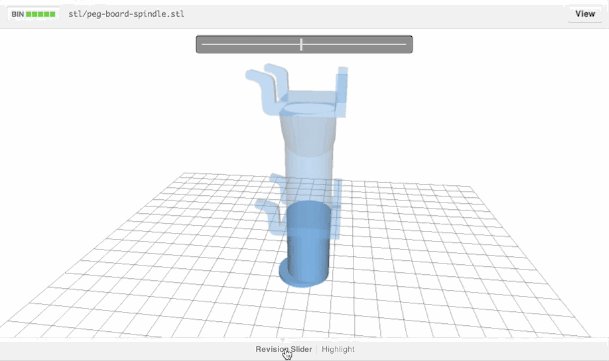
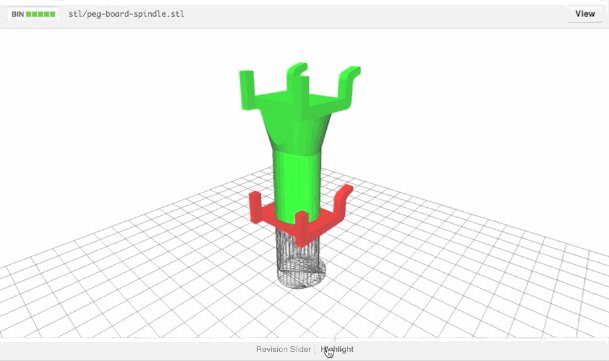
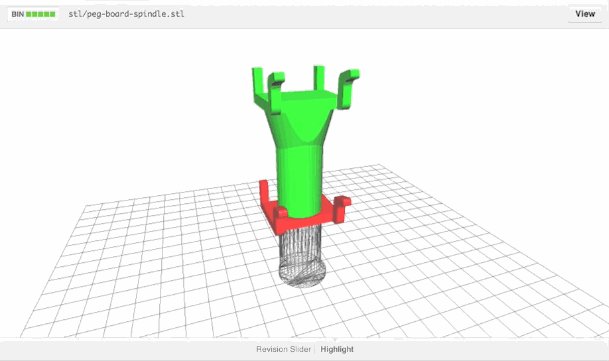
Github визуализирует изменение кода 3D-моделей
2013-09-17 в 20:38, admin, рубрики: Git, github, open hardware, open source, stl, WebGL, изменения, метки: github, open hardware, stl, WebGL, измененияВ апреле 2013 года на Github появилась опция рендеринга 3D-моделей, в частности, файлов STL. Можно вращать их в разные стороны, зуммировать колёсиком мышки и т.д. Теперь же добавлена очень удобная функция визуального просмотра изменений в 3D-моделях.
IE11 поддерживает WebGL, SPDY/3 и новые средства для разработчиков
2013-06-26 в 7:44, admin, рубрики: DevTools, ie11, internet explorer, IT-стандарты, SPDY, WebGL, Windows Server, браузеры, метки: DevTools, ie11, SPDY, WebGL, Windows Server 
Сегодня перед конференцией BUILD в Сан-Франциско компания Microsoft выпустила Windows Server («Blue») для подписчиков MSDN. Номер билда 9341, а Windows 8.1 имеет версию 6.3.9431.winmain_bluemp.130615-1214.
IE11 набирает в тестах на поддержку технологий 351 из 500 баллов, получая 25/25 за поддержку WebGL. Компания Microsoft уже официально подтвердила поддержку WebGL, SPDY/3 и новых средств для разработчиков в IE11.
Читать полностью »
Релиз Firefox 22
2013-06-25 в 14:41, admin, рубрики: Asm.js, clipboard, components, Firefox, flexbox, html notification, Pointer Lock API, Vista, WebGL, WebRTC, метки: Asm.js, clipboard, components, firefox, flexbox, html notification, Pointer Lock API, Vista, WebGL, WebRTC Для загрузки стал доступен Firefox для десктопов. Что нового в этой версии:
Читать полностью »
Демонстрация возможностей WebRTC, WebGL и Go от Google
2013-06-13 в 5:59, admin, рубрики: Google Chrome, webaudio, WebGL, WebRTC, Облачные вычисления, метки: Google Chrome, webaudio, WebGL, WebRTC 
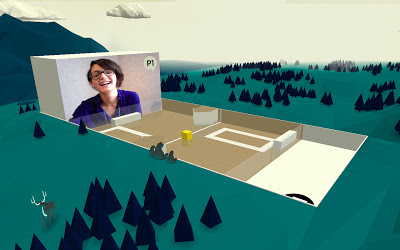
Google показала один из своих экспериментов по использованию новейших возможностей веб-технологий — игры CubeSlam, где можно сыграть с другом через интернет, если его браузер также поддерживает WebRTC.
Сама игра довольно проста, а графика её «пикселизирована» (вероятно, в угоду производительности). Игровой процесс — перебрасывание кубика, который движется по игровому полю и который необходимо в нужный момент отбить. По ходу дела можно сбивать различные препятствия, получая нечто вроде достижений; иногда игра оживляется «зрителями» в виде животных, бродящих вокруг.
Помимо игры с компьютером, вернее, с медведем Бобом, в неё можно сыграть со другом — для этого надо отправить ему ссылку и игра сообщит, когда предложение будет принято. Если друг захочет включить веб-камеру, то его будет видно в реальном времени на щите игрового поля и с ним можно будет полноценно общаться.
Таким образом, главное достоинство CubeSlam — это, конечно, не зрелищность или геймплей, а демонстрация возможностей интерактивного взаимодействия пользователей только через браузер.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №60 (1 — 8 июня 2013)
2013-06-08 в 18:55, admin, рубрики: AngularJS, css, css3, Google, html, html5, jquery, JS, trends 2013, WebGL, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: AngularJS, css, css3, Google, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
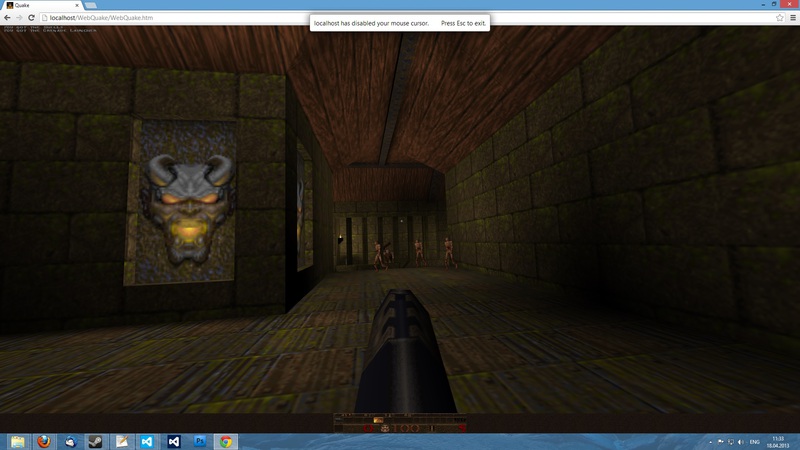
Как я Quake в браузере делал
2013-04-18 в 10:07, admin, рубрики: canvas, game development, html5, javascript, quake, WebGL, Веб-разработка, метки: Canvas, html5, Quake, WebGL 
2 месяца назад я выложил на GitHub первую бета-сборку WebQuake — порта первого Quake, работающего в браузере через WebGL.
В этом посте я бы хотел вам рассказать о подробностях разработки и реализации движка: как сделана графика, как работает звук, и так далее.Читать полностью »


.jpg)