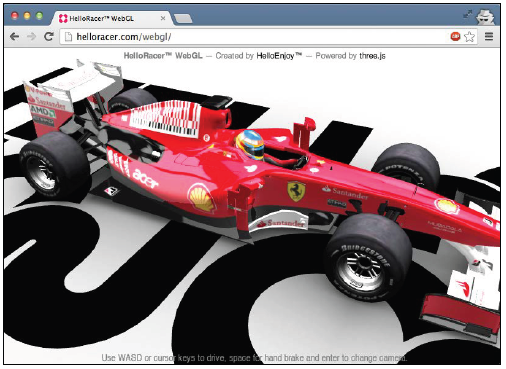
Через серию статей попробую разобрать движок на webgl.
Основным требованием будет минимальный ввод данных. Ведь, грубо говоря, движок — это модель, созданная для упрощения задачи. Материал рассчитан на начинающий уровень, для тех, кто прочитал основы webgl и хочет попробовать начать работать. Таких как я.
Первое. Описание задачи на пальцах
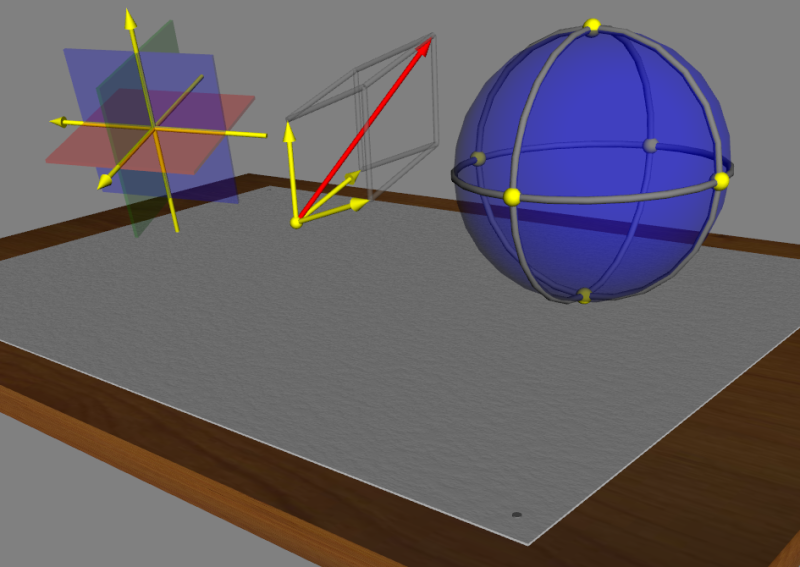
Необходимо создать классы объектов (примитивы), которые из себя представляют набор точек. При этом примитивы должны быть независимы друг от друга. Каждый примитив можно перемещать, поворачивать вокруг центра или вокруг произвольной точки.
Необходимо создать механизм обрисовки этих объектов.
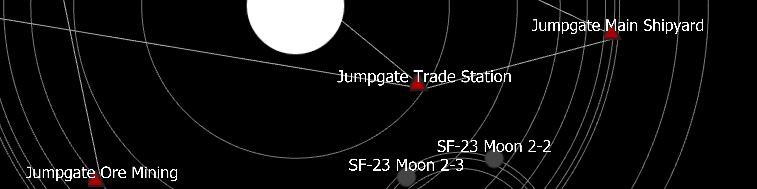
И напоследок необходимо создать что то вроде карты на которой можно установить наши объекты и по которой можно свободно перемещаться.





.png)