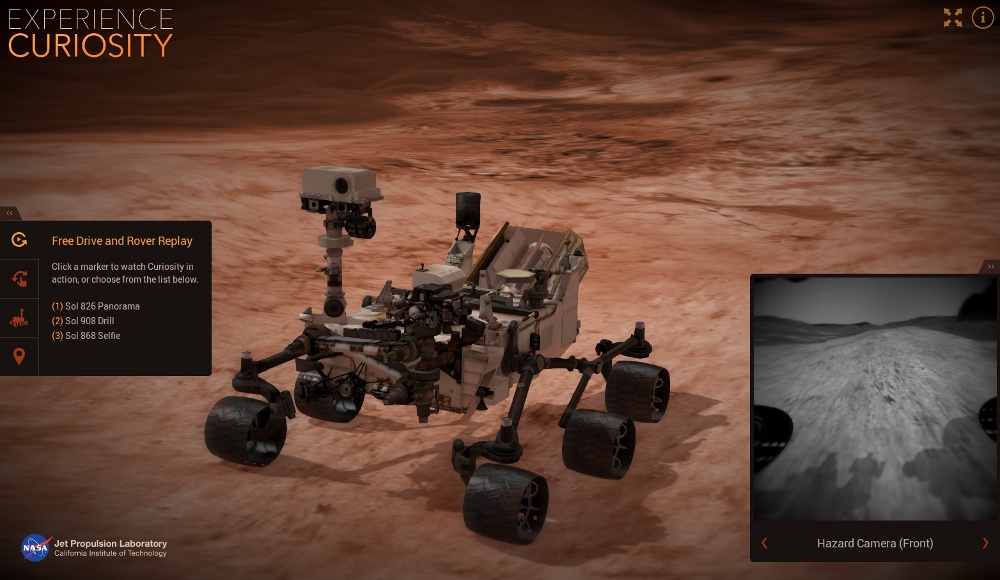
6 августа исполняется три года со дня посадки на красной планете уже ставшего легендой марсохода Curiosity. Несмотря на масштабы уже затраченных усилий как на сам проект, так на сопровождающую его PR-кампанию, NASA, по всей видимости, останавливаться не собирается. Команда визуализации из знаменитой Лаборатории реактивного движения (JPL) впервые использовала 3D возможности интернета, презентовав Experience Curiosity — интерактивное трехмерное веб-приложение на тему миccии на Марсе.
Рубрика «WebGL» - 13
Интернет в 3D: управляем марсоходом Curiosity на сайте NASA
2015-08-06 в 8:56, admin, рубрики: 3d, Blend4Web, curiosity, WebGL, Веб-разработка, космонавтика, марс, марсоход, СофтMicrosoft хакатон «IoT — интернет вещей» в Нижнем Новгороде
2015-04-10 в 8:14, admin, рубрики: azure, diy или сделай сам, galileo, Intel Edison, intel galileo, IoT, iot хакатон, microsoft, Microsoft Azure, WebGL, Интернет вещей, Облачные вычисления, Разработка для интернета вещей, метки: iotПовод, чтобы начать
Я хочу рассказать про хакатон, который проводила компания Microsoft и Intel в Нижнем Новгороде в рамках Технологической экспедиции Microsoft Developer Tour. Так сказать из первых уст. Как участник. Думаю, так будет наиболее интересно.
Тема хакатона, который должен был проходить в Нижнем Новгороде, IoT — Internet of Things (интернет вещей). Честно говоря, для меня этот термин был в новинку и пришлось погуглить, чтобы понять основные принципы. Оказалось всё достаточно просто, есть устройство, которое собирает информацию с некоторых датчиков и отправляет ее в интернет для доступа и обработки.
Читать полностью »
Редактирование шейдеров WebGL на лету — теперь и в Хроме
2015-04-07 в 20:41, admin, рубрики: chrome, glsl, Google Chrome, shader, WebGL, Веб-разработка, Работа с анимацией и 3D-графикой, метки: webgl Не прошло и двух лет с тех пор, как в Firefox появилась возможность редактировать шейдеры на любом сайте, использующем WebGL. И вот теперь такая возможность появилась и в Chrome. Однако, за эту возможность следует поблагодарить не сотрудников Google, а независимого разработчика, которому надоело ждать у моря погоды.
Читать полностью »
Создание мультиплеерного 3D-шутера на Webgl без опыта и денег
2015-04-01 в 10:52, admin, рубрики: game development, Gamedev, three.js, WebGL, метки: webglЭта история о том, как маленькая команда веб-разработчиков разработала мультиплеерный 3d-шутер без опыта в геймдеве, больших денег и штата сотрудников.
Дисклеймер: некоторые описанные в статье решения могут вызывать фейспалм.
2011 год. С чего все началось
В 2011 году мы были маленькой питерской веб-студией из 4 человек. Тимлид/сеошник, программист (вернее считал себя программистом), дизайнер и менеджер по продажам. На тот момент тимлид и программист занимались сайтами уже 3 года, но особых успехов на этом поприще не достигли. Хотя мы имели уже несколько постоянных клиентов на продвижении и обслуживании, но львиную долю дохода съедали налоги, аренда офиса и прочие расходы. Оставшихся копеек на четырех человек явно не хватало. Хроническое безденежье и отсутствие перспектив угнетали. Дизайнер уже навострил лыжи, да и остальные члены команды едва держались. Вот в такой обстановке и пришла в голову потрясающая по наивности мысль: «чего это мы все для всяких дядь делаем проекты, а давайте свое что-нибудь сделаем, например, игру браузерную и запилим её во вконтакте». Все, кроме дизайнера, восприняли идею с воодушевлением.
Читать полностью »
Футуристические карты в стиле Tron
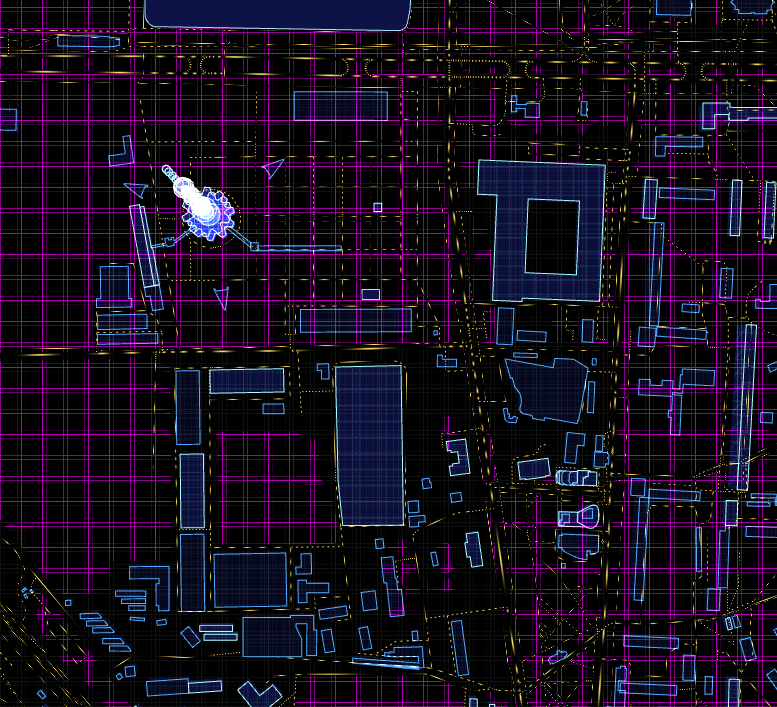
2015-03-21 в 12:32, admin, рубрики: WebGL, Дизайн в IT, карты, метки: webglОстаётся лишь запустить в плеере завораживающую музыку от Daft Punk, и эти карты можно рассматривать бесконечно. Проект карт в стиле «киберпанк» работает на основании движка Tangram, а данные получает из OpenStreetMap. Те строения, высота которых есть в базе, предстают в виде кристаллов, возвышающихся над тёмным и мерцающим пространством то ли городов, то ли потоков данных. Всем этим можно насладиться при помощи браузеров, поддерживающих WebGL.
Далее следуют несколько интересных мест с карты. Поскольку на карте нет географических надписей, для просмотра определённого места вставьте в конец URL его координаты.
RSConf: Обзор и видеоматериалы фронтенд-конференции в Минске
2015-03-04 в 7:13, admin, рубрики: AngularJS, animations, Bacon.js, css, Ember.js, FRP, html, javascript, node.js, Opera. ES6, perfomance, react.js, RSConf, SoundScript, V8, WebGL, WebVR, Веб-разработка, конференции, митап, Работа с анимацией и 3D-графикой, фракталы, метки: Angularjs, Animations, Bacon.js, CSS, HTML, JavaScript, Opera. ES6, React.js, V8 
The Rolling Scopes — минское сообщество фронтенд/javascript разработчиков. Мы занимаемся проведением митапов, воркшопов и Q&A сессий. А в этом году доросли до уровня, не побоюсь сказать этого слова, международной конференции. Наше 20-е мероприятие получилось помасштабнее остальных. В связи с этим непременно хочется поделиться деталями проведения, атмосферой и, конечно же, материалами.
Читать полностью »
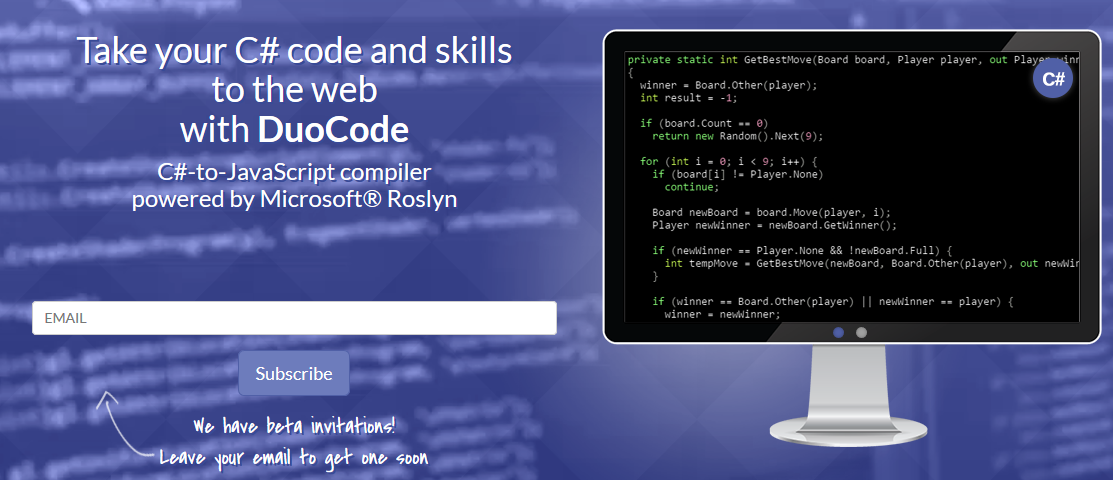
DuoCode: транслируем C# в JavaScript
2015-03-04 в 4:25, admin, рубрики: .net, C#, duocode, javascript, WebGL, Блог компании Enterra, Веб-разработкаЕсть такой язык программирования, который называется C#. И есть очень много разработчиков, которым он очень нравится. А ещё есть такой язык программирования, который называется JavaScript. Как-то так сложилось, что он нравится далеко не всем C#-разработчикам. А теперь представьте ситуацию: есть заядлый C#-разработчик. Он очень любит C#, все-все проекты на нём пишет. Но судьба распорядилась так, что ему понадобилось написать клиентское веб-приложение. Знаете, такое, чтобы пользователю не нужно было себе ничего скачивать и устанавливать, чтобы он мог просто открыть любой браузер в любой операционной системе на любом устройстве — а приложение уже там. И вот тут у нашего лирического героя возникла проблема: вроде бы JavaScript идеально подходит для этой задачи, но вот писать на нём отчего-то на нём не очень хочется. К счастью, в современном мире существует много языков, которые транслируются в JavaScript (всякие TypeScript, CoffeScript и тысячи других). Но наш разработчик оказался очень упрямым: он упорно не хочет изменять своему любимому C# с «вражескими» технологиями.
К счастью для него, счастливое будущее уже практически наступило. Есть такой проект, который называется DuoCode. Он умеет транслировать C#-код в JavaScript. Пока он в состоянии beta, но у него уже весьма неплохо получается: поддерживаются нововведения C# 6.0, Generic-типы, Reflection, структуры и LINQ, а отлаживать итоговый JavaScript можно на исходном C#. Давайте посмотрим внимательнее, что же представляет из себя продукт.
Вышел Unreal Engine 4.7 с поддержкой HTML5 и WebGL
2015-02-25 в 18:26, admin, рубрики: epic games, html5, open source, Unreal Engine, WebGL, движок, игры, метки: Epic Games 
Компания Epic Games объявила о «самом крупном релизе» в истории.
В Unreal Engine 4.7 сделано такое количество важных нововведений, оптимизаций и улучшений, что даже странно, почему ему не присвоен номер версии 5.0.
Читать полностью »
Игровой мир WebGL или Three.js vs Babylon.js
2015-01-26 в 8:54, admin, рубрики: babylon.js, blender, game development, javascript, three.js, WebGL, Веб-разработка, Работа с анимацией и 3D-графикой 
Когда я начинал писать свою первую игрушку на three.js я и не думал, что на самом деле three.js это верхушка айсберга в мире WebGL и что есть десятки разнообразных фреймворков и у каждого из них свой специфический уклон, а three.js просто один из них.
Введение
1. Базовые элементы
2. Группировка
3. Движение
4. Частицы
5. Анимация — 1
6. Анимация — 2
7. Простой ландшафт
8. Статические коллизии
9. Динамические коллизии
10. Импорт моделей
11. Встраивание физических движков
12. Тени, туман
Читать полностью »
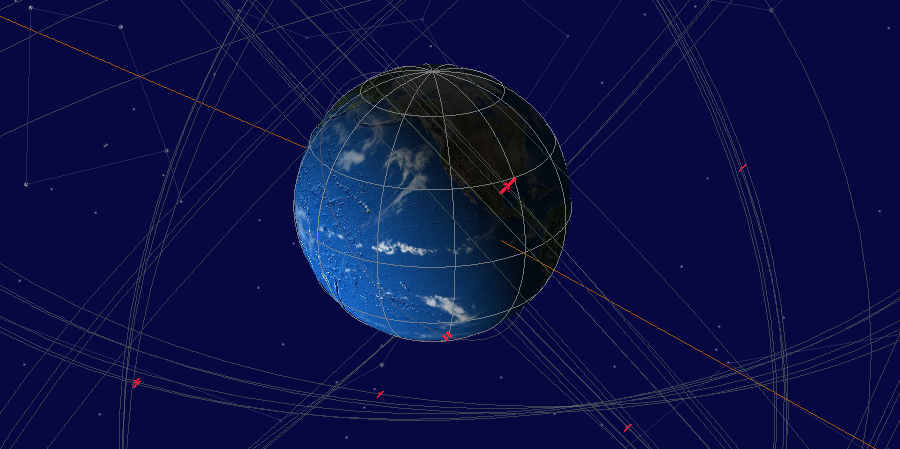
Звездное небо на webGL с использованием three.js
2015-01-11 в 11:17, admin, рубрики: canvas, dbcartajs, html5, javascript, three.js, WebGL, Веб-разработка, звездное небо, планетарийВ посте про «Звездное небо на Canvas» я уже описывал проект, где при помощи JavaScript на канвасе 2d формируется изображение глобуса Земли на фоне звезд, планет и орбит космических аппаратов. Для создания трехмерной картины звездного неба на плоскости я использовал формулы перевода трехмерных координат X, Y, Z отображаемых объектов: звезды, планеты, космические аппараты (КА), — в плоские декартовые координаты X, Y. Основную часть этих формул я взял из проекта Marble для KDE. Портированный с C++ на JavaScript код я сохранил в файле starry.js.