Очередные «попугаи»?! О, нет. Три реальных теста, три разных направления, различные устройства и интересные факты.
Рубрика «WebGL» - 11
Blend4Web vs Unity. Битва на ринге. Раунд 2
2016-09-15 в 13:07, admin, рубрики: Blend4Web, unity3d, WebGL, браузеры, мобильная разработка, Разработка веб-сайтов, разработка игр, разработка мобильных приложенийИнтервью со студией VisCircle: время 3D-интернета пришло?
2016-09-12 в 6:27, admin, рубрики: web-разработка, WebGL, браузеры, будущее здесь, веб-дизайн, интервью, Научно-популярное, Софт
От переводчика. Флэш умер или умирает… WebGL является той высотой, на которую с надеждой поглядывают многие, но покорить не решаются. Предлагаю вашему вниманию перевод интервью одной немецкой студии, специализирующейся именно на работе с WebGL. В прошлом выходцы из игровых разработчиков, ребята сумели себя реализовать на новом поприще и, пожалуй, весьма успешно.
Читать полностью »
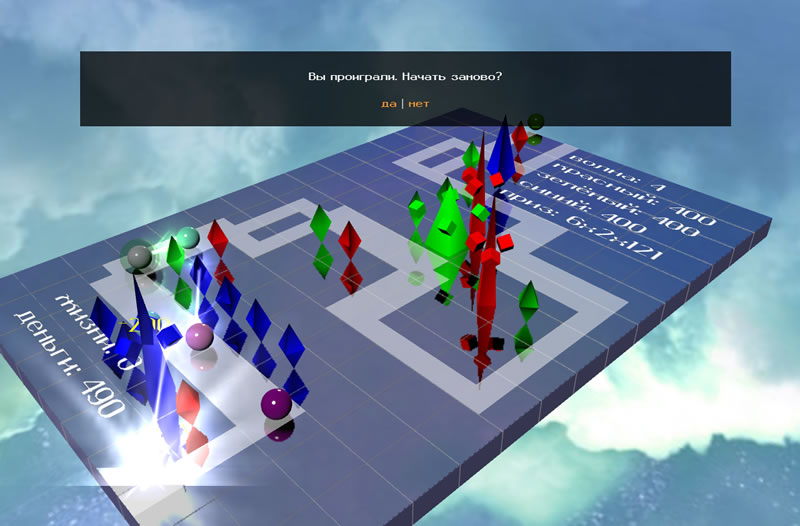
WebGL + WebAudio = Tower Defense
2016-09-08 в 18:52, admin, рубрики: game development, html, html5, javascript, three.js, web audio api, WebGL, разработка игрДелаем Tower Defense на WebGL. В отличии от других обучающих уроков, в данной статье на примере готового приложения показано откуда и для чего брать ресурсы.
Конечная цель выглядит так:

Постановка задачи:
- сделать быстро и красиво
- по возможности использовать готовое
Dropbox — прекращение отображения в браузере HTML-контента
2016-09-01 в 9:51, admin, рубрики: DropBox, html, html5, unity, unity3d, WebGL, облачные сервисы, хостингСегодня утром (01.09.2016) на мой имейл пришло письмо со следующим содержанием:
Приветствуем, username!
Сообщаем вам, что мы отменим функцию передачи контента HTML в браузере по ссылке на доступ или общую папку. Если вы используете ссылки на общий доступ в Dropbox для размещения файлов HTML для веб-сайта, содержание больше не будет отображаться в браузере.
Читать полностью »
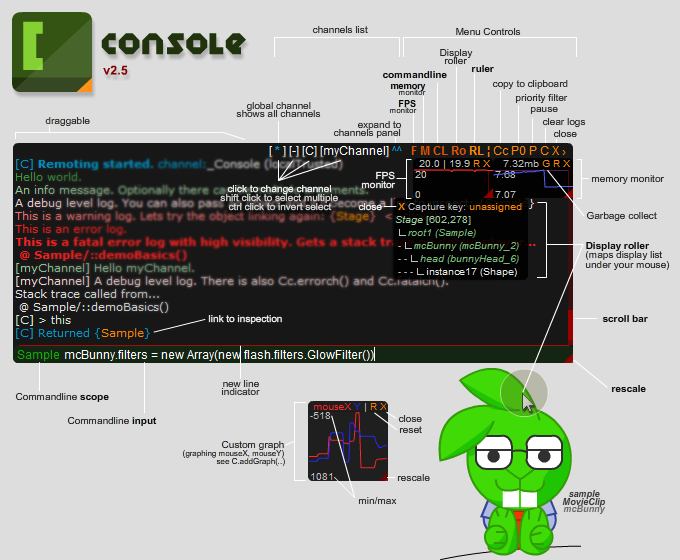
FConsole — инструмент для отладки PIxi.js (Canvas-WebGL) приложений
2016-08-30 в 8:30, admin, рубрики: canvas, console, debug, debugging, dev tools, developer tools, DevTools, display list, DisplayList, hierarchy, pixi.js, pixijs, WebGL, консоль, отладка, разработка, метки: pixi.js, pixijsБуквально вчера выложил в открытый доступ первую рабочую версию консоли для отладки Canvas/WebGL приложений FConsole. Если вы всегда хотели редактировать свойства визуальных объектов без изменения исходного кода, а так же без сложностей просматривать всю иерархию визуальных объектов, то прошу под кат.

* На скриншоте представлена Flash-Console, которая бралась в качестве примера при разработке FConsole
Читать полностью »
HolyJS: с первой попытки
2016-06-25 в 7:08, admin, рубрики: ECMAScript, EPAM Systems, holyjs, javascript, luxoft, rxjava, WebGL, Блог компании JUG.ru Group, одноклассники, Разработка веб-сайтов, серебряная пуля, метки: holyjsПетербургская JavaScript-конференция HolyJS начиналась почти как авантюра. Затевать совершенно новую конференцию, когда время на подготовку очень ограничено — смелое решение.
Такой авантюризм хорошо соответствует духу самого JavaScript-мира, где всё происходит стремительно, а смелые решения зачастую необходимы. Но возможно ли в таком случае провести конференцию на высоком уровне, с интересными докладами и без организационных проблем? Что в итоге было на мероприятии? Под катом — рассказ о том, как оно прошло.

Этажи: 3D-навигация на WebGL в 2gis.ru
2016-04-22 в 7:19, admin, рубрики: 2GIS, indoor-навигация, javascript, WebGL, Блог компании 2ГИС, Работа с 3D-графикой, Разработка веб-сайтов 
В 2014 году 2ГИС выпустил Этажи — это фича, позволяющая посмотреть схему этажей здания и найти на ней нужную организацию. Долгое время она существовала только в мобильных приложениях 2ГИС. Теперь эта возможность появилась и в онлайн-версии.
Этажи для веба сделаны на технологии WebGL: они полностью трёхмерные, их можно крутить и приближать. Это первый проект компании, сделанный на этой технологии, и мы хотели бы поделиться опытом реализации.
Читать полностью »
WebGL на Unity3d — двенадцать проблем при сборке проекта
2016-04-12 в 8:26, admin, рубрики: unity3d, WebGLНе так давно в Unity вышла из беты возможность создания проектов для WebGL. Делюсь своим опытом сборки под эту платформу большого игрового проекта.
Disclaimer: Статья только для тех, кто сам собирается сделать что-то подобное — она очень техническая и использует специфическую для Unity терминологию.
Читать полностью »
Интервью с разработчиками свободной игры «Сказ о Пятигоре»
2016-04-01 в 10:40, admin, рубрики: open source, WebGL, браузеры, игры, интервью, Научно-популярное, СофтВ марте 2016 года была опубликована новая, полностью открытая браузерная игра «Сказ о Пятигоре», сделанная исключительно с помощью свободных инструментов. Ее создатели — разработчики отечественного WebGL-фреймворка Blend4Web. Это первая игра, сделанная с помощью этого движка. Важно, что она не является приоритетным проектом команды разработчиков. Мало того, львиная доля работы была выполнена силами всего двух человек: 3D-художника Михаила Лузянина и программиста Евгения Родыгина. Игра получилась красочная, но не без изъянов. Проект вызвал шквал комментариев на разных ресурсах с полярными мнениями от «спасибо разрабам» до «в топку».
Тем не менее, это красочная и насыщенная трехмерной графикой игра, демонстрирует возможности WebGL, как положительные, так и отрицательные. Предлагаю «послушать» небольшой разговор с основными её создателями.
Выбираем библиотеку для работы с WebGL
2016-03-07 в 11:56, admin, рубрики: game development, javascript, WebGL, библиотеки, Веб-разработка, Работа с анимацией и 3D-графикой Как-то утром, пробегая мимо славного урока, я подумал: «Это круто, только всё же кой-чего тут не хватает». Если надо много кода написать легко и быстро, то нужна нам, без сомнений, для сего библиотека. Только как её нам выбрать, если каждый, кто умеет на гитхабе заводить репозиторий, запилил велосипед свой? И об этом для тебя, друг, напишу сегодня пост вдруг.
Читать полностью »


