Данная статья является третьей в цикле про качественную разработку VR-проектов. Ранее мы уже изучили принципы оптимизации в статье «Рендеринг и оптимизация в VR-разработке». Ссылки на другие материалы можно найти в обзорной статье.
До сих пор звуковые эффекты играли при разработке ПО второстепенную роль и едва ли были заметны. Но при VR-разработке они становятся неотъемлемой составляющей проекта.
Правильное звуковое сопровождение VR-проекта значительно повышает погружение пользователя и усиливает эмоции.
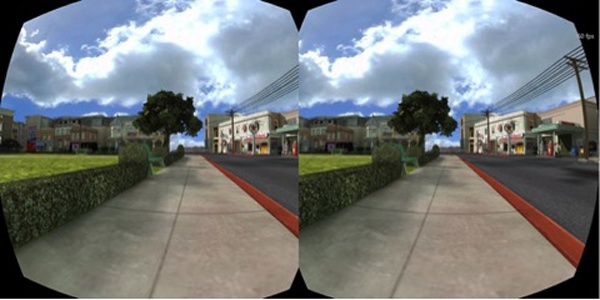
Хороший VR-проект переносит нас в виртуальные миры и позволяет ощутить эту смоделированную реальность на эмоциональном уровне. Однако существуют определенные ожидания и, если наши проекты не смогут им соответствовать, погружение и правдоподобность пропадут.
Один из аспектов этих ожиданий — звуковые эффекты, которые возникают в реальной жизни. Когда стакан ставят на деревянный стол, нажимают на дверную ручку или проводят рукой по креслу — во всех этих ситуациях возникают звуки, которые мы, несомненно, ожидаем.
В классических играх или приложениях мы принимаем не такое большое участие, поэтому отсутствие звука беспокоит нас не так сильно. Но в VR все не так. Поэтому появляется новая проблема, но также и шанс перенести впечатления на новый уровень.
Тут нам пригодится тот факт, что мы знаем точное положение, и поворот головы, и, например, в случае Vive также положение рук по отношению к голове. О том, какие классные эффекты можно внедрить в свой проект, опираясь на эти данные, мы рассмотрим в конце статьи.
Сначала пробежимся по аппаратному и программному обеспечению и узнаем, почему даже сегодня при симуляции звука прибегают к обману.
Читать полностью »