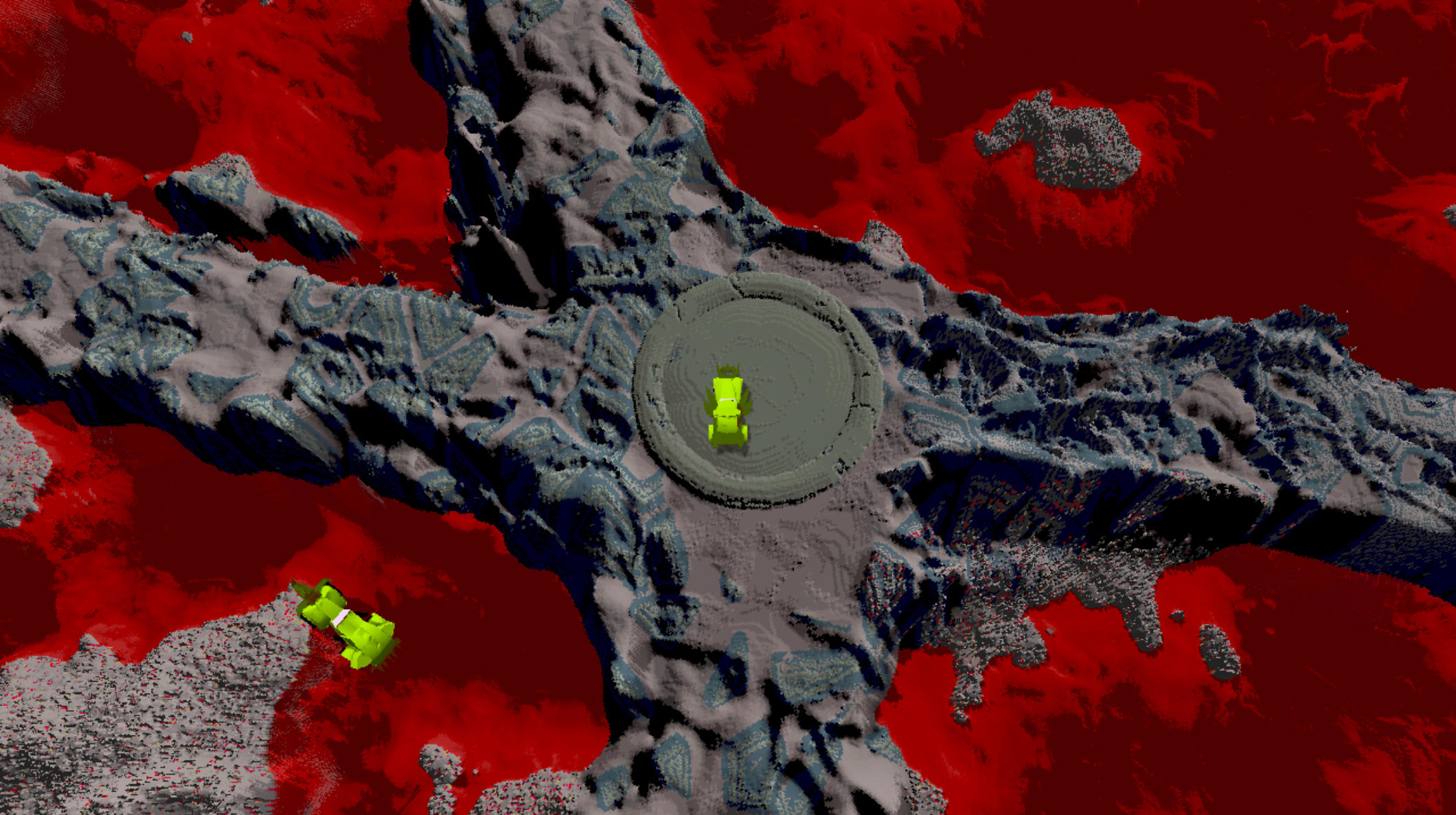
Хотя я немного разочаровался в web-движке PlayCanvas, после того как его апгрейды поломали мне первый диаблоид - для каких-то очень маленьких легковесных игр он остаётся достаточно хорош. Поэтому для разнообразия реанимировал аккаунт и немного погрузился в программирование на js, написав аркаду (с механикой что-то вроде специфического урезанного BattleCity, но на сфере), где инопланетный космический кораблик летает над некоей планеткой.