
Доброго времени суток, друзья!
Хочу поделиться опытом работы с аудио. Под «аудио» я подразумеваю HTMLAudioElement и Web Audio API.
Что будем делать?
Мы создадим нечто вроде плеера для одного трека (о полноценном проигрывателе — в одной из следующих статей).
Условия:
- Возможность загрузки файла из любого места на жестком диске как по нажатию кнопки, так и перетаскиванием.
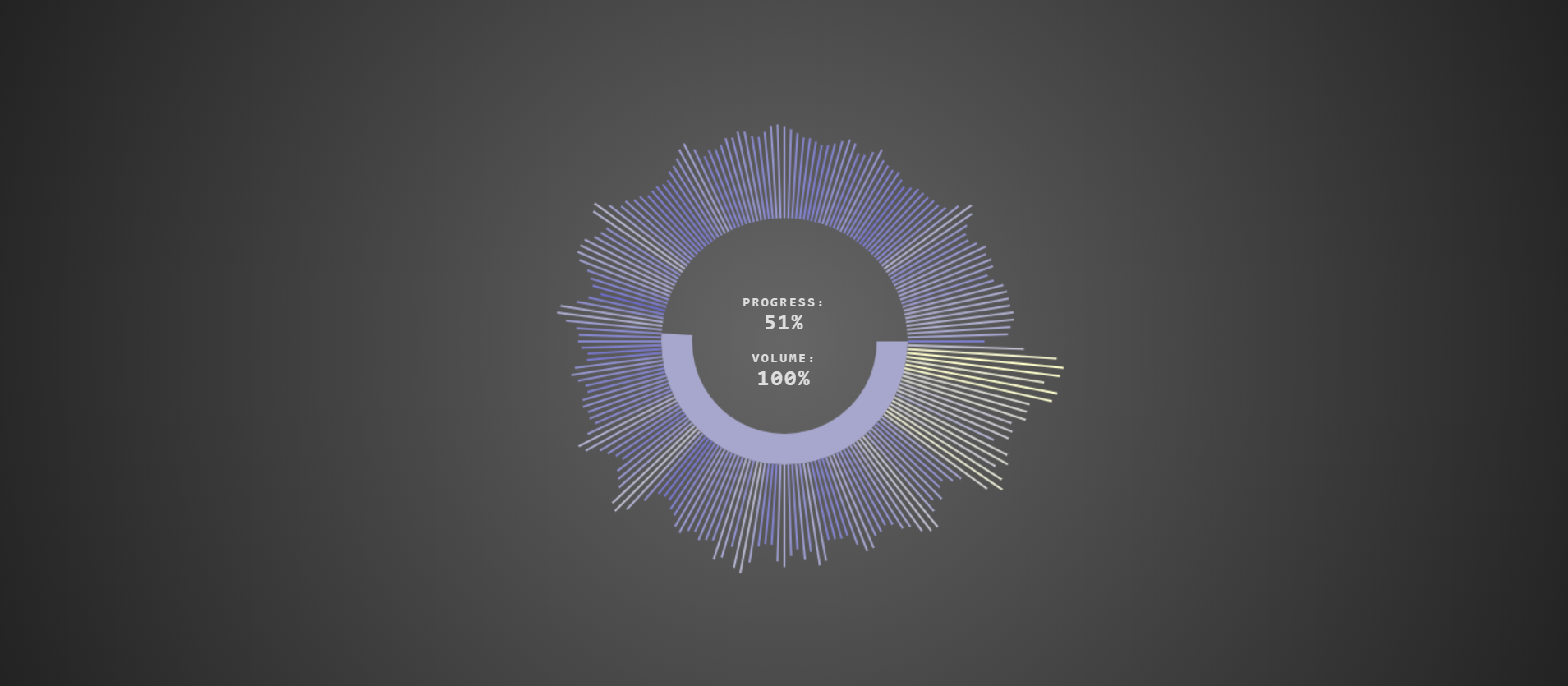
- Круговой графический и текстовый индикаторы прогресса.
- Текстовый индикатор громкости звука.
- Визуализация аудио данных.
- Управление плеером с помощью клавиатуры.
В сети полно материалов как по HTMLAudioElement, так и по WAAPI, поэтому я сделаю акцент на практической составляющей. Кроме аудио, мы будем работать с drag-drop и canvas.
Без дальнейших предисловий…
Читать полностью »