В эту пятницу состоялся релиз Go 1.11. Ключевые вещи релиза — экспериментальная поддержка WebAssembly, а также новая концепция Модулей, которые призваны стать стандартом распространения кода.
Читать полностью »
Рубрика «webassembly» - 6
Go 1.11 зарелизился — WebAssembly и Нативные модули
2018-08-27 в 3:22, admin, рубрики: Go, golang, webassembly, модули, Программирование, Промышленное программированиеWebAssembly — это возвращение апплетов Java и Flash?
2018-07-30 в 17:10, admin, рубрики: flash, Java-апплеты, webassemblyВ последней статье по WebAssembly я сделал следующее утверждение:
Некоторые сравнивают WebAssembly с Java-апплетами. В определённом смысле они правы, но с другой стороны сильно ошибаются. Как-нибудь я напишу статью о различиях, но пока поговорим о сходстве. В некотором смысле WebAssembly — иной способ выполнения того, для чего предназначалась JVM: это обычная виртуальная машина для кроссплатформенного ПО.
Многие люди выразили заинтересованность в этой теме, так что давайте рассмотрим её подробнее! В этой статье сравним WebAssembly с тремя технологиями: Flash, Java-апплеты и немножко с PNaCL. Кроме того, статья сосредоточиться на использовании в вебе, хотя раньше мы рассматривали варианты использования WebAssembly в офлайне. Но о таком сравнении поговорим позже. Наконец, эта статья похожа на поедание тапаса [испанская закуска из множества разных компонентов — прим. пер.], здесь куча маленьких разделов. Мне кажется, она слегка коротковата, но в то же время я пытаюсь вести блог, а если продолжать её расширять, то это займёт вечность, так что извините.
Читать полностью »
Могут ли PWA (Progressive Web Apps) образца 2018 года составить достойную конкуренцию нативным приложениям?
2018-06-20 в 12:04, admin, рубрики: cross-platform, css, flutter, Google Chrome, Houdini, html, javascript, mobile development, progressive web apps, pwa, web-разработка, webassembly, Блог компании Google, Разработка веб-сайтов, разработка мобильных приложений
Когда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и всеобъемлющи. Казалось бы всего несколько лет назад web платформа проигрывала нативным приложением практически по всем фронтам, и пропасть между тем, что можно было сделать в браузере, и тем, что было доступно приложениями, загружаемым из магазинов, таких как Apple App Store или Google Play Store, была ужасающе огромной. Одним из свидетельств этой пропасти является то, что в 2007 году web по факту был основной платформой разработки приложений для первого iPhone, но эта платформа явно не взлетела. App Store же появился только год спустя со второй версии операционной системы, и сразу же случился бум нативных приложений, который и сформировал рыночный ландшафт таким, каким мы его знаем теперь.
Многое изменилось с тех пор, и web технологии на месте не стояли. Они шли по пути снятия ограничений, и то, что раньше было принципиально невозможно — работа оффлайн, фоновая синхронизация данных, push-нотификации, поддержка входа в один клик и оплаты с помощью кредитных карт, Apple Pay, Google Play и других методов, встроенная в браузер — теперь реальность. Эти функции органично дополняют основную часть платформы — HTML/CSS и JavaScript, которая в последние годы развивалась более чем активными темпами. Например новый проект Houdini, который ещё находится на достаточно ранней стадии, снимает почти все ограничения на то, что можно сделать с помощью CSS, давая возможность среди прочего создавать свои лэйауты и использовать их наравне с Grid и Flexbox, и открывая программный доступ к внутренностям CSS движка. Но даже и без Houdini уже сейчас можно создавать CSS анимации, работающие со скоростью 60 FPS (frames per second).
От JavaScript к Rust и обратно: рассказ о wasm-bindgen
2018-04-10 в 16:06, admin, рубрики: bindings, javascript, Rust, wasm, wasm-bindgen, webassembly, Разработка веб-сайтов
Мы уже видели насколько WebAssembly быстро компилируется, ускоряет js библиотеки и генерирует более компактные бинарники. У нас даже есть общее представление как наладить взаимодействие не только между сообществами Rust и JavaScript, но и с сообществами других языков. В прошлой статье мы упоминали специальный инструмент wasm-bindgen и сейчас я бы хотел остановиться на нем более подробно.
Скриптуем на WebAssembly, или WebAssembly без Web
2017-12-08 в 16:47, admin, рубрики: binaryen, C, c++, Rust, webassembly, Анализ и проектирование систем, больше кода на хабре, Компиляторы, скрипты
Представлять WebAssembly не нужно — поддержка уже есть в современных браузерах. Но технология годится не только для них.
WebAssembly — кроссплатформенный байткод. Значит, этот байткод можно запустить на любой платформе, где есть его виртуальная машина. И для этого вовсе не нужен браузер и Javascript-движок.
Далее — проверка концепции на прочность, инструментарий и первый скриптовый модуль.
Сайты-майнеры научились прятать браузер на компьютерах пользователей
2017-11-30 в 14:56, admin, рубрики: Cryptonight, Monero, webassembly, windows, информационная безопасность, Криптовалюты, майнинг, Софт
Всё бóльшую популярность у злоумышленников получает партнёрская программа Coinhive по майнингу криптовалюты в браузерах пользователей (и другие JS-майнеры). Ничего не подозревающие юзеры заходят на сайт — и не обращают внимания, что у них резко возрастает нагрузка на CPU (Coinhive майнит Monero на алгоритме CryptoNight, который создаёт большой блок в памяти и предотвращает внутренний параллелизм, поэтому майнинг исключает использование ASIC и наиболее эффективен именно на CPU).
Злоумышленники продолжают взламывать сайты и размещать скрипты для майнинга. То же самое продолжается с расширениями для браузеров. Недавно они внедрили майнер CryptoLoot даже в скрипт CookieScript.info, который помогает другим сайтам показывать предупреждение об использование кукисов по требованию Евросоюза — это самый популярный бесплатный сервис такого рода, его используют тысячи других сайтов, иначе им грозит штраф от Евросоюза до $500 000.
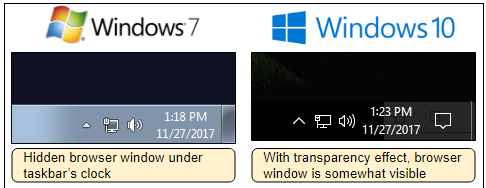
На деятельность злоумышленников можно было смотреть с усмешкой: ну сколько они там сгенерируют за две минуты, которые пользователь проводит на сайте? Эфемерная природа майнинга в браузере оставалась главным недостатком такого рода зловредов. Но специалисты Malwarebytes Labs отмечают, что владельцы «майнинг-ботнетов», к сожалению, сумели устранить этот недостаток. Теперь майнинг на компьютерах пользователей продолжается и после того, как они покинули заражённый сайт. И даже после закрытия браузера.
Читать полностью »
Как работает JS: особенности и сфера применения WebAssembly
2017-11-30 в 11:21, admin, рубрики: javascript, webassembly, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСегодня мы представляем вам шестую часть серии материалов, которые посвящены особенностям работы всего того, что связано с JavaScript. Здесь мы поговорим о WebAssembly. А именно, детально проанализируем эту технологию, рассмотрим особенности её работы, а так же то, как она соотносится с обычным JavaScript в плане производительности. Речь пойдёт о времени загрузки кода, о скорости выполнения программ, о сборке мусора, об использовании памяти, о доступе к API платформы, об отладке, о многопоточности и о переносимости WebAssembly-кода. Эта технология, хотя и находится сейчас в самом начале своего развития, уже начала менять взгляды на разработку веб-приложений. Если разработчику нужна высочайшая производительность браузерного кода, ему просто необходимо познакомиться с WebAssembly.

Знакомство с WebAssembly
2017-11-12 в 17:43, admin, рубрики: c++, javascript, webassembly, Разработка веб-сайтов
Эта статья основана на моём выступлении на ITSubbotnik, прошедшем в Рязани 14 октября 2017 года. На русском пока что довольно мало материала на эту тему, надеюсь что статья будет вам полезна.
Disclaimer: Автор не является экспертом ни в WebAssembly, ни в JavaScript. Данная статья есть компиляция мыслей и идей, полученных из выступлений других людей на данную тему, плюс эпизодического опыта изучения WebAssembly в течение нескольких месяцев.
Раскрываем тему WebAssembly с Бренданом Айком
2017-04-11 в 21:07, admin, рубрики: Asm.js, Brendan Eich, Firefox, IT-стандарты, javascript, webassembly, Компиляторы (Прим. перев.: технологии asm.js и WebAssembly ещё не вышли в практическую плоскость, о них регулярно идут сдержанные сигналы с самых верхов Олимпа разработки веб-технологий (Mozilla, Microsoft, Google), но многие об их состоянии знают мало. Значит, самое время — узнать о них сейчас.
(Прим. перев.: технологии asm.js и WebAssembly ещё не вышли в практическую плоскость, о них регулярно идут сдержанные сигналы с самых верхов Олимпа разработки веб-технологий (Mozilla, Microsoft, Google), но многие об их состоянии знают мало. Значит, самое время — узнать о них сейчас.
Представлено интервью Брендана Айка, сделанного 31 марта 2017 года Оно — на 1.5 часа, но 2-я половина — про проект Brave, не относится к компиляторам JS, поэтому опущена), создателя Javascript и журналистов из SE Daily (у них убедительно поясняется, почему полезно слушать такие подкасты — на сайте есть много интересного). Мы сами знаем, что рассказов о сложных идеях на уровне «слушания в автобусе» — очень мало. Текст — понятный, конечно, для программистов. Интервьюировал Caleb Meredith (CM), а редактор сайта Jeff Meyerson (JM) в основном, рекламу вставлял (её перевод опущен).
Читать полностью »
Пробуем делать web-frontend на Rust (WebAssembly)
2017-03-28 в 8:12, admin, рубрики: chrome, Firefox, javascript, Rust, wasm, webassembly, Клиентская оптимизация, Разработка веб-сайтов Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать.
Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать.
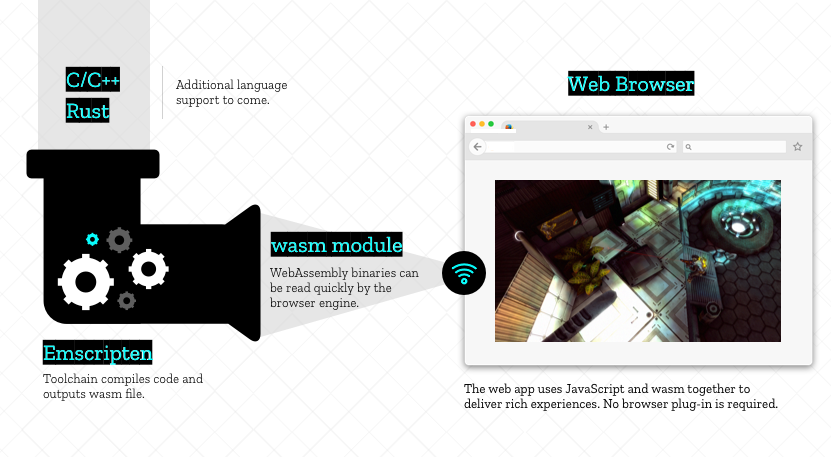
Для тех, кто не знает, что такое webassembly краткая информация: webassembly (или wasm) — это низкоуровневый язык, который понимают браузеры, и в который можно будет скомпилировать программы, написанные на популярных языках. Это гораздо более выгодно по скорости парсинга и выполнения, чем компилировать эти языки в чистый javascript или какой-нибудь asm.js.
Wasm задумывался в основном для c/c++, но, на удивление, уже все готово, чтобы скомпилировать программу на rust. Давайте сделаем небольшое приложение и посмотрим, что получится. Все это будем компилировать на Ubuntu. Без теоретических деталей, просто "пощупаем".
