Гуру информационных технологий и технический директор журнала Ars Technica Джейсон Марлин имеет за плечами более чем двадцатилетний опыт поддержки информационных инфраструктур – и, по его мнению, в этой области многое поменялось

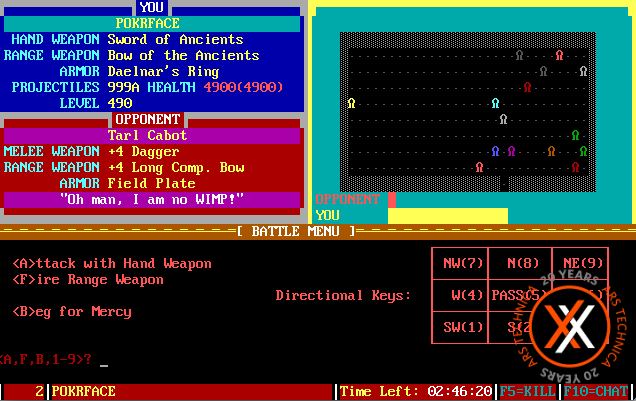
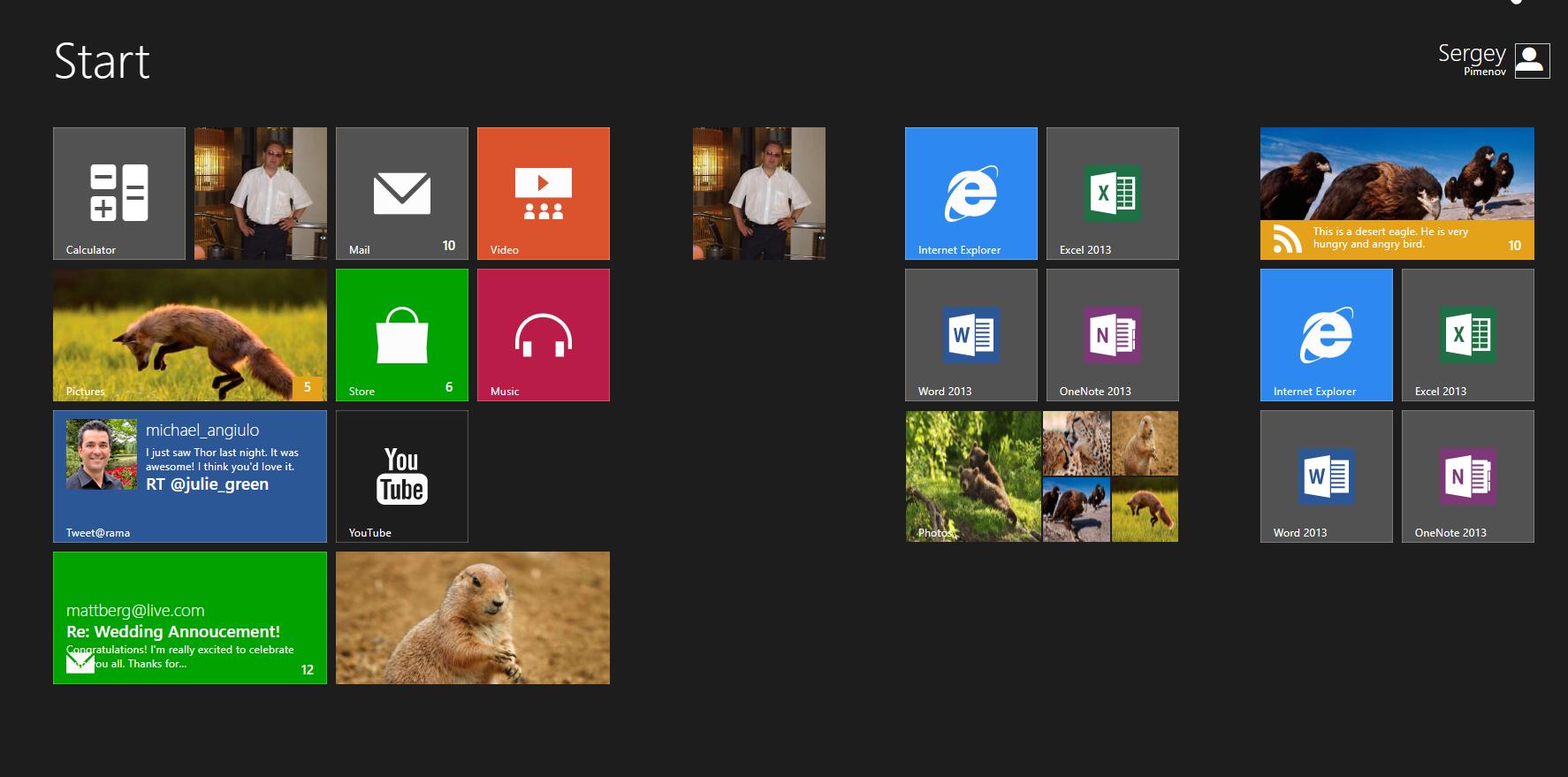
Игра The Pit, работавшая как BBS door. На этом скриншоте Ли Хатчинсон атакует вот этих ребят. Или они его.
В 1980-х я рос истинным нёрдом – не в хипстерском смысле, а в смысле того, что я везде таскал с собой пятикилограммовый номер журнала Computer Shopper (ага, эти издания были реально большими). Я подсел на бибиэски (Bulletin Board Systems) к десяти годам. Неудивительно, что в итоге я оказался техническим директором сайта, освещающего вопросы науки и технологий.
Читать полностью »






![[ Психология дизайна ] — The Psychology of Design - 1 [ Психология дизайна ] — The Psychology of Design - 1](https://www.pvsm.ru/images/2018/10/13/psihologiya-dizaina--The-Psychology-of-Design.png)