
Доброго времени суток, читатель!
Чуть более года назад столкнулся с ситуацией когда нужно было реализовать веб-приложение (как обычно в очень сжатые сроки) с богатым функционалом:
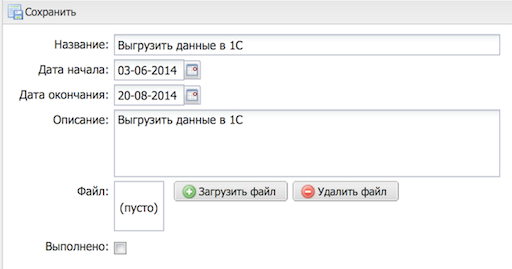
- Управление учетными записями пользователей с различными ролями
- Назначение задач на пользователей и отслеживание дальнейшей жизнедеятельности этих задач
- Планирование работы пользователей (на день, месяц)
- Работа с результатами работы сотрудников (регистрация времени и типов работ)
- Формирование различных отчетов, статистических срезов информации и тп
И это только десятая часть того что нужно было сделать еще “вчера”. Сразу оговорюсь: я — не веб-разработчик, поэтому нужно было решение, на котором можно было бы построить веб-приложение как можно быстрее без глубокого погружения в мир PHP, JS, Java, Ruby, и тп.
Читать полностью »




.png)

