Рубрика «web» - 16
5 ошибок, которых следует избегать при создании микровзаимодействий
2016-05-25 в 9:26, admin, рубрики: UI, UX, web, анимация, Блог компании ua-hosting.company, веб-дизайн, дизайн, микровзаимодействия, разработка, метки: микровзаимодействияМикровзаимодействия — один из ключевых моментов UI/UX-дизайна. Они содержат детали, части продукта, которые выполняют одну конкретную задачу. Каждый раз когда мы меняем настройки, синхронизируем данные и устройства, устанавливаем будильник, вводим логин и пароль или выбираем определенную функцию — мы сталкиваемся с микровзаимодействиями. Они сопровождают нас повсюду: в различных устройствах и приложениях наших телефонов, компьютеров, в офисной и бытовой технике, в транспорте и дома. И если микровзаимодействия сделаны правильно, они делают нашу жизнь комфортнее, интереснее и проще.
В этом посте мы рассмотрим 5 ошибок, которые следует избегать при создании микровзаимодействий.

Подробная инструкция по установке SSL-сертификата Let’s Encrypt на сервер с CMS Bitrix и Nginx
2016-05-24 в 7:59, admin, рубрики: bitrix, linux-сервер, nginx, ssl сертификаты, web, Настройка Linux, настройка сервера, новичкам, Серверное администрированиеДа, на Хабре уже много текстов про сертификаты Let’s Encrypt, но полной пошаговой инструкции я, к сожалению, не нашёл. Хотел восполнить пробел. К тому же, с мая 2016 года в процессе установки произошли незначительные изменения, которые могут сбить с толку новичка. Поэтому я решил написать эту инструкцию. Так сказать себе на память и другим в помощь.
Эта инструкция, в первую очередь, должна быть интересна новичкам.
Главное правило коммуникации технического специалиста в веб-студии с клиентом
2016-05-13 в 10:56, admin, рубрики: seo, web, Блог компании PTYSH, задачи, интернет-маркетинг, коммуникация с клиентом, поисковая оптимизация, проекты, создание сайтов, управление проектамиКоллеги привет! Хочу сейчас затронуть тему коммуникации заказчиков с техническими специалистами Веб-студий и SEO компаний. Как показывает практика — клиент редко хочет тратить свое время на заполнение ТЗ и тем более не хочет вникать в разработку. Он хочет по взмаху волшебной пачки денег получить то что рисовало его воображение. В результате любой рискнувший взяться за разработку исполнитель может сделать то что клиенту не понравится. Этот подход к разработке наконец-то исчезает, клиент становится умнее и основой его желаний становится не просто сделать красиво, но еще и чтобы это работало как часы и приносило доход.
Первая версия Visual Studio Code 1.0 — путь от простого редактора до мощного инструмента
2016-04-15 в 10:24, admin, рубрики: .net, javascript, JS, linux, OS X, php, release, Visual Studio, visual studio code, web, windows, Блог компании Microsoft 
Отличная новость завершает рабочую неделю - версия Visual Studio Code 1.0 вышла в релиз!
Мы с удовольствием делимся этим событием с разработчиками и вспоминаем, что с момента первого публичного выпуска превью Visual Studio Code прошел почти год, и за это время инструмент был установлен и протестирован 2 миллионами разработчиков.
Начинавшийся в качестве эксперимента, редактор кода превратился за это время в новый кросс-платформенный инструмент разработки, отлично дополнивший всю историю платформы для создания программного обеспечения средствами Visual Studio. Сейчас Visual Studio Code предоставляет расширенные возможности редактирования, навигации, отладки и встроенной поддержки Git. Скачать и установить Visual Studio Code 1.0 можно для операционных систем Windows, Linux и OS X.
Выпуск Visual Studio Code 1.0 — это не просто набор новых возможностей редактора, дополнивших предыдущие бета-версии, это результат плотной работы команды с сообществом, совместная работа над ошибками, улучшением производительности и т.д. Ведь изначально, VS Code создавался, как инструмент для разработчиков веб-приложений, ориентированных на JavaScript и TypeSript.
Читать полностью »
Konami code или читайте между строк
2016-04-05 в 9:45, admin, рубрики: code, contra, game, Google, gradius, javascript, just for fun, Konami, konami code, Nes, script, web, интерфейсы, конами код, Разработка веб-сайтов, разработка игр, метки: konami codeИстория Konami Code
Еще в 1986 году японская компания Konami – один из ведущих разработчиков и издателей видеоигр – запрограммировала секретную комбинацию клавиш в версии игры Gradius для игровой консоли NES.

Однако настоящую популярность данная комбинация клавиш получила благодаря американской версии игры Contra (как «код на 30 жизней»).

В разных играх этот код имеет разное предназначение:
- Увеличение количества попыток
- Полное вооружение в начале игры
- Добавление жизней
- Прочее

EDA – event driven architecture или событийно-ориентированная архитектура. Довольно известный подход к проектированию веб-приложений, который сильно облегчает разработку, когда связанные компоненты находятся на разных ветвях иерархии, делая их связь более прозрачной.
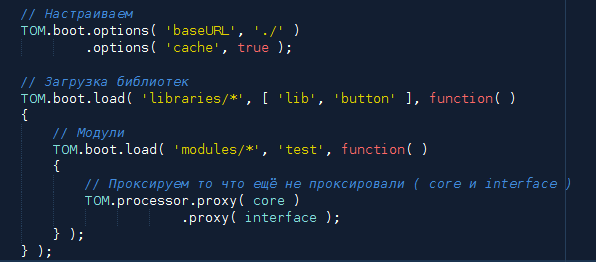
TOM.js — особая библиотека, для особых случаев
2016-02-26 в 16:41, admin, рубрики: javascript, klass.js, requirejs, system.js, TOM.js, web, Веб-разработка, ооп, ооп js, Проектирование и рефакторинг Приветствую всех.
Не знаю на сколько верно я описал данную библиотеку в заголовке, но рассказать я хочу именно о ней.

Что это?
Библиотека TOM.js даёт возможность облегчить такие задачи как:
- загрузка/подгрузка скриптов/стилей с зависимостями
- создание/наследование классов
- перехват функций в пределах приложения
6 впечатляющих веб-технологий 2015 года
2016-02-18 в 12:25, admin, рубрики: electron, javascript, web, webassembly, анализ, Блог компании Plarium, веб-приложения, Веб-разработка, итоги, Мобильный веб, Тестирование веб-сервисов, технологии2015 год выдался богатым на нововведения, связанные с улучшениями веб-платформы. Аксель Рошмайер рассматривает 6 технологий, которые ему кажутся наиболее интересными:
1. Electron;
2. React Native;
3. Прогрессивные веб-приложения;
4. Visual Studio Code;
5. Rollup;
6. WebAssembly.