Основная проблема доступа к информационным ресурсам сети Интернет состоит в том, что точка подключения к ней становится частью этой сети и, как следствие, становится общедоступной, взаимодействует с ней по общепринятым сетевым протоколам и по этим же протоколам взаимодействует с защищаемой сетью. Никакими методами тестирования невозможно доказать отсутствие ошибок в программном обеспечении (постулат Дейкстры). Имея неограниченное время доступа к точке подключения к сети Интернет, злоумышленник может, используя стандартные сетевые протоколы, стандартное программное обеспечение и найденные в нем ошибки или ошибки в его настройках осуществить несанкционированный доступ через точку подключения внутрь корпоративной сети со всеми вытекающими последствиями.
Читать полностью »
Рубрика «web» - 13
Дайте мне точку опоры или безопасный Интернет — это реальность
2017-01-25 в 7:43, admin, рубрики: http, HTTPS, proxy, squid, TLS, vpn, web, браузеры, государство и интернет, госуслуги, информационная безопасность, Разработка систем передачи данныхVulnHub Решение простого 64Base: Boot2Root
2016-12-16 в 8:02, admin, рубрики: ctf, vulnerability, vulnhub, web, write-up, информационная безопасность
Совсем недавно на VulnHub опубликовали новый образ виртуалки под названием 64Base Boot2Root. Задания, как и статья рассчитаны на новичков. Так что не удивляйтесь, если какие-то из решений покажутся слишком простыми.
Читать полностью »
Как научить веб-приложение говорить на 100 языках: особенности локализации
2016-12-14 в 7:17, admin, рубрики: i18n, javascript, l10n, web, web-разработка, Блог компании Badoo, интернационализация, локализация, локализация интерфейса, перевод, Программирование, Разработка веб-сайтов
Ключевой особенностью онлайн-сервисов является то, что к ним имеют доступ пользователи практически со всего мира, говорящие на разных языках. Если вы разрабатываете такой сервис и хотите, чтобы им могли пользоваться люди из разных стран, то вам нужно его перевести и адаптировать, иными словами — локализовать.
Идея написания этой статьи возникла после MoscowJS митапа, на котором я говорил о том, как происходит процесс локализации в компании Badoo. Но в этой статье я бы хотел рассказать немного подробнее об особенностях локализации на примере веб-приложений, о том, какие существуют решения для локализации и почему в Badoo пошли своим путем. Всем неравнодушным — добро пожаловать под кат.Читать полностью »
Лекции Технотрека. Основы веб-разработки (весна 2016)
2016-11-12 в 12:11, admin, рубрики: css, html, mail.ru, web, Анализ и проектирование систем, Блог компании Mail.Ru Group, разработка, Разработка веб-сайтов, технотрек
Продолжаем публикацию наших образовательных материалов. Этот курс посвящен разработке web-приложений среднего масштаба (иначе говоря, сайтов уровня личного блога). Курс является обзорным и знакомит будущих web-разработчиков с широким спектром технологий и общими принципами работы web-приложений. По сути, курс нужен для того, чтобы «погрузить» студентов в тему и позволить в дальнейшем сконцентрироваться на конкретных технологиях, не теряя из вида общую архитектуру.
Цель курса — всестороннее изучение устройства и принципов работы современных web-приложений и сети интернет в целом, а также получение практических навыков web-разработки. Акцент в курсе сделан на backend-разработку. На каждом из лекционных занятий студентам выдается задание, в ходе выполнения которых шаг за шагом формируется конечный проект, готовый к тому, чтобы стать первым в портфолио будущего web-разработчика.
В качестве инструментария студенты в ходе курса обзорно знакомятся с администрированием nginx, MySQL и Redis, разработкой на Django и использованием таких библиотек и продуктов, как Centrifugo, Gunicorn, Celery, Elasticsearch. Кроме того, разбираются основы верстки и работы CSS-фреймворками и JS-компонентами. Курс ведут Илья Стыценко (разработчик в подразделении внутренней информационной разработки) и Денис Исаев (руководитель группы программистов C/C++ в Почте Mail.Ru). Более подробно — под катом.
Читать полностью »
[Select-Form]: Пишем свой select-список, используя jQuery и CSS
2016-10-13 в 8:33, admin, рубрики: css, html, jquery, web, Веб-разработка, Разработка веб-сайтовЗдравствуйте, читатели и просто читающие. Сравнительно недавно задался вопросом, как применить стили к тегу select. Всем же хочется, чтобы стилизация формы соответствовала дизайну сайта, а пока что еще не все можно описать чистым CSS. В данной статье мы рассмотрим простенький пример написания своего select-списка, используя CSS и библиотеку языка JavaScript — jQuery. Думаю, особенно новичкам будет любопытен данный материал. Конечно, лучше было бы лучше написать на нативном JS, но всем известно, что строк кода было бы больше, и вряд ли он был бы понятнее.
Честно говоря, прежде чем взяться за создание очередного велосипеда, я пробовал найти подобное решение, но кроме эффектных div-оберток для тега select ничего не нашёл. И я подумал, что будет неплохо написать что-то простенькое и нужное. Ну, что ж, начнём!
Читать полностью »
Как считать счётчики и не сбиться со счёта
2016-09-30 в 12:56, admin, рубрики: web, Алгоритмы, атомарность, высокая производительность, Проектирование и рефакторинг, Разработка веб-сайтов, счетчик, счетчики, метки: счётчики
Число подписчиков блога. Число опубликованных постов пользователя. Число положительных и отрицательных голосов за комментарий. Число оплаченных заказов товара. Вам приходилось считать что-то подобное? Тогда, готов поспорить, что оно у вас периодически сбивалось. Да ладно, даже у вконтакта сбивалось:

Не знаю как у вас, но в моей жизни счётчики — едва ли не первая проблема после инвалидации кеша и нейминга. Не стану утверждать, что решил её окончательно. Просто хочу поделиться с сообществом подходом, к которому я пришёл в процессе работы над Хабром, Дару~даром, Дёрти, Трипстером и другими проектами. Надеюсь это поможет кому-то сэкономить время и нервные клетки.
Интернет расстояний
2016-09-30 в 0:37, admin, рубрики: Google, web, бомбёжечка, браузеры, Дизайн в IT, облачные сервисы, яндексМы живём в прекрасное время, когда облететь вокруг света занимает менее суток, а авто- и железные дороги соединили все участки суши. Между цивилизованными странами нет значимых разногласий и визовые режимы вполне гуманны. Казалось бы, нет преград истинной свободе, свободе перемещений и жизни! Но… Нет… Пушной зверёк подкрался откуда не ждали – из веба.
Читать полностью »
Свой блог на vibe-d, часть 1: простое веб приложение с использованием шифрования
2016-09-20 в 4:03, admin, рубрики: D, diet, dlang, jade, web, web-service, web-разработка, Разработка веб-сайтовДоброго времени суток! Если Вы давно хотели сделать себе, соседке или её собаке сайт, но пока не сделали, то эта статья для Вас! В этой серии статей я покажу основы работы с vibe для создания сайтов на примере простого блога.
В первой части мы разберём базовые моменты и добавим к получившемуся приложению шифрование.
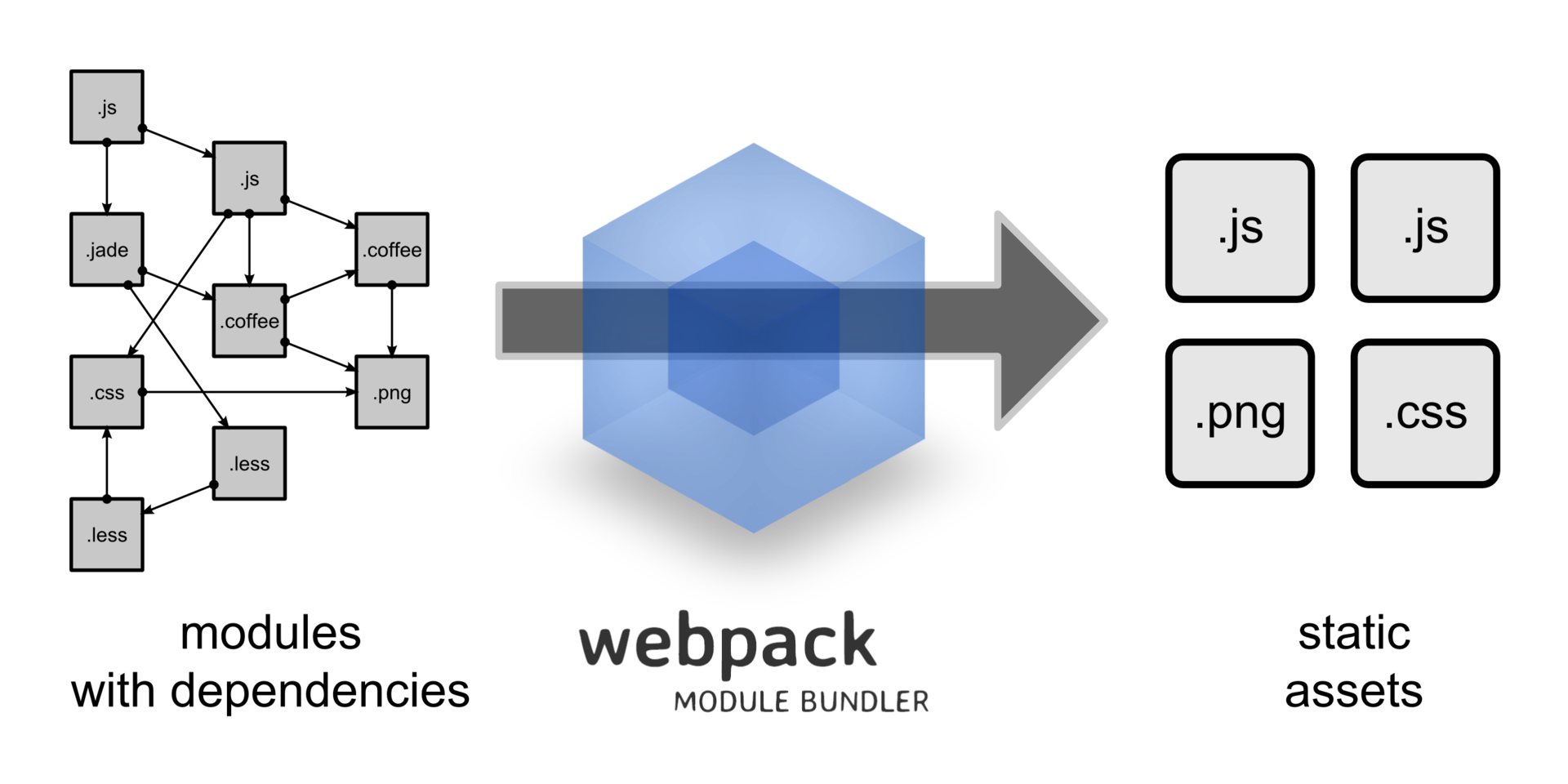
Пособие по webpack
2016-09-06 в 10:16, admin, рубрики: css, html, javascript, JS, Node, node.js, npm, web, webpack, Разработка веб-сайтов
Давайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack позволяет избавиться от bower и gulp/grunt в приложении, и заменить их одним инструментом. Вместо bower'а для установки и управления клиентскими зависимостями, можно использовать стандартный Node Package Manager (npm) для установки и управления всеми фронтэнд-зависимостями. Вебпак также может выполнять большинство задач grunt/gulp'а.
Bower это пакетный менеджер для клиентской части. Его можно использовать для поиска, установки, удаления компонентов на JavaScript, HTML и CSS. GruntJS это JavaScript-утилита командной строки, помогающая разработчикам автоматизировать повторяющиеся задачи. Можно считать его JavaScript-альтернативой Make или Ant. Он занимается задачами вроде минификации, компиляции, юнит-тестирования, линтинга и пр.
Допустим, мы пишем простую страницу профиля пользователя в веб-приложении. Там используется jQuery и библиотеки underscore. Один из способов — включить оба файла в HTML:Читать полностью »
