Хочется рассказать немного о технической части своего проекта, возможно для критики а может кто-то почерпнет что-то для себя.
Читать полностью »
Рубрика «web-разработка» - 54
Фабрика картинок — как оно работает? Часть 1
2012-07-15 в 12:13, admin, рубрики: web-разработка, архитектура, Веб-разработка, метки: web-разработка, архитектураНабор заметок. Производительность и защита, от сайта до системы
2012-07-14 в 17:23, admin, рубрики: framework, linux, systemd, web-разработка, авторизация, базы данных, Веб-разработка, защита, Песочница, производительность, сервер, метки: framework, linux, systemd, web-разработка, авторизация, базы данных, защита, производительность, серверКраткий анонс
Собирался добавить пару предположений на счет авторизации и регистрации на сайте, но то ли от недосыпания, то ли от многочисленных выпитых сегодня чашек кофе меня потянуло в дебри. Набросал некоторые заметки. Возможно кто-то из Вас найдет что-то новое для себя, возможно кто-то подскажет новое правило для кого-то, возможно кто-то поправит меня тем самым дав и мне урок, и другим. Ниже идут некоторые заметки работы с БД, еще ниже уже несколько заметок про работу самого сервера и т.д.
Читать полностью »
Write once, render anywhere — используем один шаблонизатор на клиенте и сервере
2012-07-13 в 12:27, admin, рубрики: javascript, template engine, web-разработка, Веб-разработка, шаблонизаторы, метки: javascript, template engine, web-разработка, шаблонизаторыВведение
Все вы наверняка уже слышали или используете в повседневной жизни различные шаблонизаторы, они же template engine-ы. Используем мы их обычно для генерации HTML кода. В этом процессе у нас как правило есть какая-то модель данных и HTML шаблон который мы этими данными наполняем.
Раньше HTML страницы мы генерировали только на серверной стороное, а сегодня все чаще делаем это и на клиенте. Спрос родил предложение, и у нас стало все больше появляться шаблонизаторов которые работают на JavaScript, а есть и шаблонизаторы с реализациями на множестве языков одновременно, в том числе и на серверных, какие возможности нам это дает, я попытаюсь описать в данной статье.Читать полностью »
Web-разработка на node.js и express. Изучаем node.js на практике
2012-07-02 в 19:58, admin, рубрики: express, javascript, node.js, tutorial, web-разработка, метки: express, javascript, node.js, tutorial, web-разработкаПредисловие
Пришла мне в голову смелая мысль, взяться за написание туториала по разработке на node.js (что-то наподобие ruby.railstutorial.org). Так как я первый раз берусь за подобный труд то для для меня очень важен любой фидбэк. Нужно это — не нужно. Что стоит убрать а на чем остановиться подробнее, в общем любая конструктивная критика. Надеюсь что дело пойдет и вам понравится, в этом случае по мере написания буду выкладывать главы на хабр.
Вступление
Приветствую, перед вами небольшой учебник по практической разработке на node.js, с использованием фреймворка express. Я с большим энтузиазмом отношусь к node и сопутствующим технологиям. Node.js в первую очередь привлекает свежестью в подходах к разработке, смелостью и драйвом.
О том, что такое node.js вы можете прочитать на http://nodejs.org/, если коротко — то это серверная платформа, для выполнения javascript. Так же мы будем использовать express, web-фреймворк построеный на концепции middleware (о том, что это такое, поговорим поподробнее чуть позже)
В процессе изучения мы познакомимся с различными аспектами web-разработки, такими как использование системы контроля версий, автоматическое тестирование и так далее. В результате по ходу изучения мы разработаем вполне рабочее web-приложение (простенький аналог твиттера)
Хочется отметить, что очень большое влияние на меня оказал railstutorial, это лучшее пособие по web-разработке, которое я встречал, и мне очень хотелось бы создать нечто подобное для node.js.
Опыт ленивого переноса блогосайта с Drupal на статику при помощи Python
2012-06-26 в 17:19, admin, рубрики: drupal, lxml, python, web-разработка, Веб-разработка, статические страницы, статический блог, статический контент, метки: drupal, lxml, python, web-разработка, статические страницы, статический блог, статический контентСначала ответ на вопрос «А зачем переходить с Drupal на статику»
Если посмотреть на то, как устроено большинство сайтов, то видно, что, чаще всего, необходимости именно в динамичности содержимого нет. Эти сайты — набор статических (или редко изменяющихся) материалов. Интерактив с посетителями редкость.
Единственное, что оправдывает в такой ситуации технологию CMS — это очень быстрое создание сайтов.
Фактически Drupal (да и другие CMS) используются в таких случаях просто как редактор той или иной публикации на сайте.
Статика прекрасно бы подошла под такие задачи. Она требует меньше ресурсов сервера и существенно проще администрируется.
В качестве вспомогательного инструмента для перехода и дальнейшей эксплуатации в статике выбран Python.
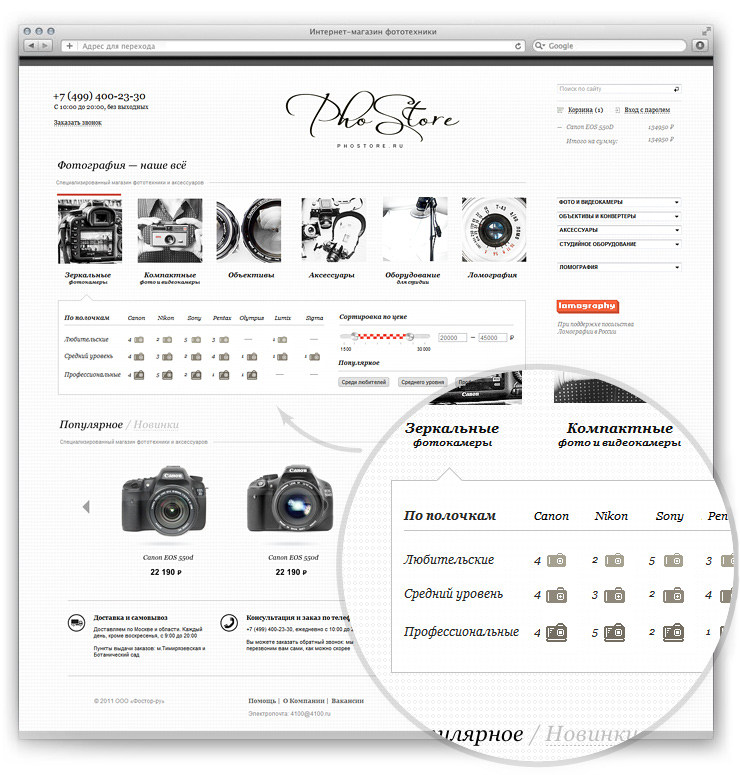
Основные интерфейсы интернет-магазина. Наши решения и история из жизни
2012-06-25 в 10:08, admin, рубрики: web-разработка, веб-дизайн, интернет-магазин, интерфейсы, электронная коммерция, метки: web-разработка, веб-дизайн, интернет-магазин, интерфейсы, электронная коммерцияНемало сил и времени мы потратили на обобщение известных нам материалов, постарались применить их в своих целях и даже придумали что-то свое. Всем наверняка надоело читать абстрактные правила и прописные истины о юзабилити, куда интереснее посмотреть вживую. История из жизни небольшой команды разработчиков будет в заключении, основная же тема — интерфейсные решения на примере наших магазинов.
1. Представление товаров и навигация

CoffeeScript: Классы
2012-06-25 в 6:31, admin, рубрики: coffeescript, ECMAScript, javascript, ruby, web-разработка, Веб-разработка, классы, объекты, ооп, руководство, метки: coffeescript, ECMAScript, javascript, ruby, web-разработка, классы, объекты, ооп, руководство 
В ECMAScript пока отсутствует понятие «класс», в классическом понимании этого термина, однако, в CoffeeScript такое понятие есть, поэтому сегодня мы рассмотрим этот вопрос.
Содержание:
1. Основные понятия
2. Члены класса
2.1. Метод constructor
2.2. Открытые члены класса
2.3. Закрытые члены класса
2.4. Защищенные члены класса
2.5. Статические члены класса
3. Наследование
4. Дополнительная литература
CoffeeScript: Методы для работы с объектами
2012-06-25 в 6:30, admin, рубрики: coffeescript, ECMAScript, javascript, ruby, web-разработка, Веб-разработка, классы, объекты, ооп, руководство, метки: coffeescript, ECMAScript, javascript, ruby, web-разработка, классы, объекты, ооп, руководство 
В 5-й редакции ECMAScript для работы с объектами появилось много новых методов, однако их подробное описание и внутреннюю реализацию на русском языке (зачастую и на английском) найти не так просто. Именно по этой причине в этой статье будут подробно рассмотрены и описаны все методы объекта Object согласно 3-й и 5-й редакции ECMAScript спецификации.
Содержание
1. Object.create(proto [, properties ])
2. Object.defineProperty(object, property, descriptor)
3. Object.defineProperties(object, properties)
4. Object.getOwnPropertyDescriptor(object, properties)
5. Object.keys(object)
6. Object.getOwnPropertyNames(object)
7. Data descriptor
8. Accessor descriptor
9. Object.getPrototypeOf(object)
10. Object.preventExtensions(object)
11. Object.isExtensible(object)
12. Object.seal(object)
13. Object.isSealed(object)
14. Object.freeze(object)
15. Object.deepFreeze(object) (non-standard)
16. Object.prototype.hasOwnProperty(property)
17. Object.prototype.isPrototypeOf(object)
18. Object.prototype.propertyIsEnumerable(object)
19. Заключение
Читать полностью »
Пять полезных сервисов для социальной интеграции вашего сайта
2012-06-25 в 6:24, admin, рубрики: web-разработка, Веб-разработка, готовые решения, социальные сервисы, Социальные сети и сообщества, метки: web-разработка, готовые решения, социальные сервисыВсе мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!
Веб-разработчик и дизайнер Крис Койер собрал за 24 часа 25 000 $ на Kickstarter
2012-06-20 в 12:39, admin, рубрики: css, web-разработка, веб-дизайн, Веб-разработка, краудсорсинг, краудфандинг, метки: web-разработка, веб-дизайн, краудфандингПонятно, что все уже устали от новостей про то, как очередная команда разработчиков собрала кучу денег на разработку римейка очередной классической игры. Сейчас речь пойдет немножко о другом — о относительно известной звезде фронтенда, веб-разработчике, CSS-евангелисте и авторе популярного сайта CSS-tricks.com Крисе Койере. Он решил собрать деньги на редизайн своего детища, причем сам процесс он хочет записать в виде обучающих скринкастов и предоставить всем, поддержавшим его.

Буквально вчера он выложил на kickstarter.com проект следующего содержания (далее — перевод):
Читать полностью »
