Очередной проект который мне приходится делать, требует этих самых круглых углов. Поговорив с заказчиком и дизайнером пришли к выводу что в Internet Explorer 8 нужны эти самые круглые углы. Что собственно и привело меня к тому что бы реализовать простейший и более быстрый способ организации таких рамочек, кнопочек и прочих фишечек на сайте. Без использования картинок и скриптов. При реализации данного метода, пришлось столкнутся с некоторыми подводными камнями и искать обходные пути. Что из себя представляет мой метод реализации и с чем мне пришлось столкнутся, читайте ниже.
Читать полностью »
Рубрика «web-разработка» - 50
Простейший способ делать закругленные углы любого типа в Internet Explorer 6,7,8 без JavaScript
2013-01-03 в 4:14, admin, рубрики: html, internet explorer, web-разработка, Веб-разработка, метки: html, Internet Explorer, web-разработкаКонвейерное производство сайтов по 100.000 руб
2012-12-26 в 10:30, admin, рубрики: web-разработка, бизнес студии, Веб-разработка, маркетинг, разработка сайтов, управление персоналом, управление проектами, метки: web-разработка, маркетинг, разработка сайтов, управление персоналом, управление проектамиКоллеги, делимся кусочком видео с прошедшей конференции "Как мы управляем проектами", организованной проектом CMS Magazine.Читать полностью »
Тестирование выгрузки 200 000 товаров на сайт из 1С
2012-12-20 в 11:22, admin, рубрики: 1С-Битрикс, ERP-системы, web-разработка, Интеграция с 1С, разработка, тестирование веб-приложений, тестирование сайтов, метки: web-разработка, Интеграция с 1С, тестирование веб-приложений, тестирование сайтов 
В одном из проектов перед нами стояла задача выгрузки из 1С на сайт большого количества товаров с периодичностью 2 раза в день. Хотим поделиться опытом, полученным при проведении нагрузочного тестирования проекта.
Читать полностью »
Валидация форм с почтовыми адресами — не забывайте про Гонконг
2012-12-18 в 17:14, admin, рубрики: usability, web-разработка, Веб-разработка, метки: usability, web-разработкаWeb не имеет государственных границ.
В наше время уже почти все веб-сайты имеют формы для ввода почтовых адресов. Почтовые адреса полностью или частично требуются для самых различных целей. И все сложности работы с адресами в web-е исходят от необходимости обеспечить правильную работу с пользователями из всех стран мира.
Самый простой пример — это отправка почтой товара или письма. Также адрес трубуется еще до отправки товара — для расчета стоимости упаковки и почтовой пересылки (packaging and shipping costs). Частично же адрес необходим для правильного расчета налогов при покупке товара — а именно процент VAT в США зависит от штата.
То есть, даже когда пользователь оплачивает товар или услугу Вы должны знать из какой он страны и, если это USA, то знать из какого он штата. Это принято делать довольно просто: если ты из USA — укажи свой ZIP/Postal Code.
Естественно все разработчики стараются свести форму ввода почтового адреса к унифицированному виду. Проще спросить у пользователя чуть больше, чем реально нужно, чем делать различные формы или скрывать/показывать элементы формы в зависимости от ситуации.
Но у такого подхода есть распространенные побочные эффекты.
Читать полностью »
Revel — высокопроизводительный веб-фреймворк на языке Go
2012-12-10 в 17:34, admin, рубрики: web-разработка, Веб-разработка, метки: web программирование, web-разработка  Про язык программирования общего назначения Go я лично знаю довольно давно. Думаю, что многие из вас слышали о нем. Читая различные блоги, я находил описания экспериментов разработчиков с этой чудесной платформой (а это именно платформа, не только язык программирования в себе). Не знаю, почему, но я искренне полагал, что Go слишком молод для того, чтобы заострять на нем свое внимание. А зря. Как оказалось, в последнее время начали активно появляться замечательные прикладные библиотеки и фреймворки, которые лично мне, как веб-разработчику, чрезвычайно интересны, поскольку они сочетают в себе высокую производительность (все-таки, Go — это компилируемый язык) и относительную простоту в использовании. Об одном таком веб-фреймворке, написанном на Go, я и хочу рассказать. Итак, знакомьтесь, веб-фреймворк Revel.
Про язык программирования общего назначения Go я лично знаю довольно давно. Думаю, что многие из вас слышали о нем. Читая различные блоги, я находил описания экспериментов разработчиков с этой чудесной платформой (а это именно платформа, не только язык программирования в себе). Не знаю, почему, но я искренне полагал, что Go слишком молод для того, чтобы заострять на нем свое внимание. А зря. Как оказалось, в последнее время начали активно появляться замечательные прикладные библиотеки и фреймворки, которые лично мне, как веб-разработчику, чрезвычайно интересны, поскольку они сочетают в себе высокую производительность (все-таки, Go — это компилируемый язык) и относительную простоту в использовании. Об одном таком веб-фреймворке, написанном на Go, я и хочу рассказать. Итак, знакомьтесь, веб-фреймворк Revel.
Читать полностью »
Техники и инструметарий parallax
2012-12-09 в 7:18, admin, рубрики: css, css эффекты, jquery, parallax, web-разработка, Веб-разработка С тех пор как появился parallax-эффект, мы заметили, что нашим читателям нравится эта техника, и решили собрать в одном месте инструментарий и туториалы, которые помогут внедрить parallax-прокрутку в ваших собственных проектах. Этот эффект создаёт иллюзию глубины и движения экрана, и будучи качественно реализованным, может запросто обворожить пользователя. Как и в случае любого другого эффекта, главное тут — умеренность. Использование parallax для того, чтобы оживить сайт и заинтересовать в нём, вполне оправдано, но всё же старайтесь избегать чрезмерности, чтобы не вышел слишком перенасыщенный сайт.
Читать полностью »
Мой первый клиент мертв
2012-12-03 в 6:06, admin, рубрики: perl, web-разработка, Веб-разработка, история, История ИТ, люди Примечание редактора: Джеймс Альтухер — инвестор, программист, автор и предприниматель. Он инвестировал в 25 стартапов и написал 10 книг. Последними вышли книги «Я был слеп, но сейчас прозрел» и «40 альтернатив колледжу».
Я был одинок и хотел денег. Я жил в однокомнатном номере в Астории, район Куинс Нью-Йорка в 1995-м и не знал никого в округе. Я писал свой номер телефона на двухдолларовых купюрах, которые оставлял на чай официанткам, но ни одна мне не звонила. В Астории жили одни греки, а те предпочитали свою тусовку. Никто не заговаривал со мной. Я мог наворачивать мили по Астории в надежде найти собеседника.
Выходные были хуже всего. Я скучал по друзьям на работе. Музей кинематографии находился совсем рядом, и я ходил туда посмотреть всякие инди-фильмы. Помню две вещи: ретроспектива Хэла Хартли была великолепна, а коллекция свитеров Билла Косби, которые тот носил на своих шоу 80-х, выставлялась на заметном месте. Женщина-билетер не любила меня, так как я всегда заходил бесплатно по карточке работника HBO.
У меня было 20 баксов на счету в банке. Я жил от зарплаты до зарплаты. Я бродил по всему Манхэттену и думал про себя: кто все эти миллионы людей, что могут позволить себе здесь жить, а я не могу.
Читать полностью »
Hayaku — пишем CSS быстрее
2012-11-24 в 13:35, admin, рубрики: css, less, sass, stylus, web-разработка, Веб-разработка, метки: css, less, sass, stylus, sublime-text-2, web-разработкаHayaku это сборник полезных скриптов, помогающих при быстрой веб-разработке.
Hayaku предоставляет способ быстрого способ написания и поддержки CSS кода в редакторе. К сожалению, он пока доступен лишь для Sublime Text 2, поддержка других редакторов ожидается позднее.
Читать полностью »
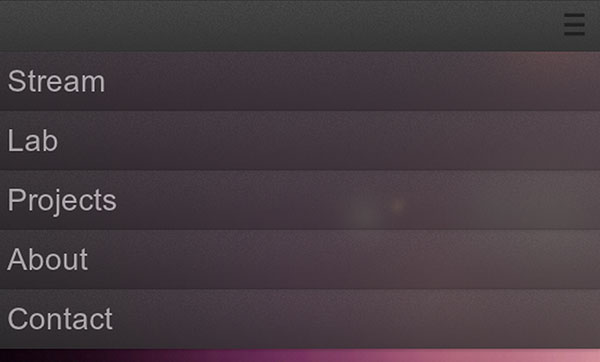
Подходы к реализации адаптивного меню
2012-11-19 в 18:34, admin, рубрики: Adaptive Web Design, ccs, css, html, tutorial, web-разработка, web-разработка на android, web-разработка на iOS, Веб-разработкаКогда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.
Как использовать polyfill-билиотеку Webshims
2012-11-19 в 15:49, admin, рубрики: css, html5, Internet Explorer 6, internet explorer 7, Internet Explorer 8, polyfills, tutorial, web-разработка, Веб-разработка, переводы, метки: html5, internet explorer 6, internet explorer 7, Internet Explorer 8, polyfills, tutorial, web-разработкаДанная статья является переводом с дополнениями поста css-tricks.com/how-to-use-the-webshims-polyfill/
В этой статье речь пойдет о о HTML5 и CSS3 polyfill библиотеке под названием Webshims и о ее правильном использовании.
В веб-разработке polyfill'ами, называются скрипты, частично эмулирующие спецификации HTML5 или CSS3. В качестве polyfill'a может выступать практически что угодно — библиотека на JavaScript, которая добавляет поддержку CSS3 селекторов в старых версиях Internet Explorer (например, Selectivizr), или высококлассное решение на базе технологии Flash для поддержки тегов <audio> и <video> в IE 6 (например, html5media).
Прим. переводчика. Сразу же может возникнуть вопрос: какой процент используемых браузеров на рынке еще не поддерживает HTML5? Нужно ли все это дело?
Читать полностью »