
День 18 ноября 2014 года стал датой публичного релиза редактора Optimizely’s для iOS. Это было весьма значимым событием, так как релиз ознаменовал собой окончание многомесячного публичного бета-тестирования, на протяжении которого сотрудники компании получили массу пользовательских отзывов, в соответствии с которыми занимались внедрением множества недостающих функций (о том, как зарабатывать на продукте или сервисе до его запуска — здесь). Но до момента запуска приложения оставалась одна проблема, в процессе решения которой сплотилась вся команда: они не чувствовали гордости за свой продукт. Для исправления этой проблемы ребята и вышли за рамки концепции MVP (англ.: «Minimum Viable Product» — «Минимально жизнеспособный продукт»), расширив её до MVPP: «минимально жизнеспособный продукт, которым мы гордимся» (англ.: «Minimum Viable Product we’re Proud of»). Ниже — история о том, как все это было, чему сотрудники из Optimizely научились по ходу работы, а также — советы по разработке, которые должны помочь читателям создавать классные продукты. Советы с точки зрения тех, кто только что прошёл этот путь.Читать полностью »
Рубрика «web-разработка» - 28
Создание MVPP: минимально жизнеспособного продукта, которым можно гордиться
2015-01-28 в 9:45, admin, рубрики: mvp, web-разработка, Блог компании Witget, веб-дизайн, Веб-разработка, веб-сервисы, продуктивная работа, релиз, стратегия и тактика, управление проектами и командойСтатический анализ PHP кода на примере Symfony2
2015-01-27 в 12:20, admin, рубрики: php, web-разработка, Веб-разработка, статический анализ кодаАннотация
О необходимости статического анализа в больших проектах уже писали не раз и, в основном, с фокусом на строго типизированные языки, например, здесь и здесь.
С PHP дело обстоит сложнее: уже писали про статический анализ PHP кода, но в целом инструментарий тут гораздо беднее, и динамическая природа языка делает процесс разработки-тестирования сложнее. Для сравнения, в той же Java компиляция проекта сама по себе помогает найти ошибки, а в PHP типизация слабая, поэтому даже тесты могут пропустить ошибки.
Читать полностью »
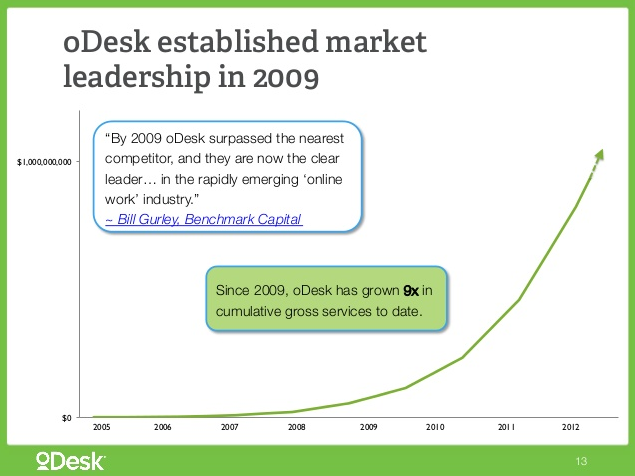
Исследование проектов на фриланс-бирже Odesk глазами веб-разработчика
2015-01-24 в 0:20, admin, рубрики: css, data mining, html, javascript, php, web-разработка, биржи фриланса, Веб-разработка, удаленная работа, фриланс 
Воспользовавшись относительно недавно завершившимися новогодними каникулами, я занялся анализом проектов на крупнейшей международной бирже Odesk. Получившиеся результаты вкупе с описанием методики исследования и вспомогательными скриптами, думаю, будут вполне интересны широкой публике. В отличие от предыдущей прекрасной статьи на эту тему, я решил провести исследование немного с другой стороны. В первую очередь я искал ответ на вопрос «за что на odesk больше всего платят по факту и на чем мне будет лучше там зарабатывать»? Во вторую очередь хотелось оценить «с высоты птичьего полета» — что вообще представляет из себя работа на Odesk. Под катом вас ожидают:
+ примеры использованных для работы с Odesk API скриптов и описание нескольких подводных камней
+ анализ более чем 200 000 выполненных проектов на общую сумму свыше $40 000 000 USD
+ знакомство с программой для визуализации отчетов Tibco Spotfire
+ немаленькое количество разных интересных графиков
+ скандалы, интриги, расследования
Читать полностью »
Свежая выпечка от TestCafe — 14.2 release
2015-01-13 в 5:51, admin, рубрики: devexpress, testcafe, web-разработка, Блог компании DevExpress, Веб-разработка, Тестирование IT-систем, тестирование сайтов, функциональное тестирование
Друзья, наконец-то настал тот момент, когда наша команда закончила работу над долгожданным релизом TestCafe v.14.2, и мы с большой радостью можем поделиться с вами результатами наших трудов. В новой версии мы постарались сделать максимальный упор на визуальный рекордер тестов, полностью переработав его концепцию, сделав его проще и интуитивно понятнее.
Теперь он содержит в себе полный набор инструментов для всего цикла создания тестов. Кроме этого, мы приложили усилия к совершенствованию функционального ядра TestCafe, это позволило добавить долгожданную поддержку cross-domain айфреймов и возможность загрузки файлов на сервер. Если Вам интересно поближе познакомиться с нашим замечательным продуктом и его нововведениями, прошу под кат — в уютненький уголок функционального тестирования от TestCafe…
Читать полностью »
Создание окружения для веб-разработки на основе Docker
2015-01-10 в 20:27, admin, рубрики: DNS, docker, fig, lamp, linux, web-разработка, Веб-разработка, виртуализация, Настройка Linux, разработка  Под катом расскажу как я усовершенствовал автоматическое создание и разворачивание окружения для веб-разработки на основе Docker, Fig, DNSMasq и nsenter. По сути, это разворачивание LAMP сервера и запись о нем в DNSMasq, но приоритетами является незасоренность хост-машины ненужным софтом типа web-, db-серверов на хост машине и минимальное количество команд для запуска
Под катом расскажу как я усовершенствовал автоматическое создание и разворачивание окружения для веб-разработки на основе Docker, Fig, DNSMasq и nsenter. По сути, это разворачивание LAMP сервера и запись о нем в DNSMasq, но приоритетами является незасоренность хост-машины ненужным софтом типа web-, db-серверов на хост машине и минимальное количество команд для запуска
Читать полностью »
Введение в разработку web-приложений на PSGI-Plack
2015-01-10 в 20:21, admin, рубрики: perl, plack, PSGI, web-разработка, Веб-разработка Автор: Дмитрий Шаматрин.
С разрешения автора оригинальных статей цикла я публикую цикл на Хабре.
PSGI/Plack — современный способ написания web-приложений на Perl. Практически каждый фреймворк так или иначе поддерживает или использует эту технологию. В статье представлено краткое введение, которое поможет быстро сориентироваться и двигаться дальше.
Мы живем в такое время, когда технологии и подходы в области web-разработки меняются очень быстро. Сначала был CGI, потом, когда его стало недостаточно, появился FastCGI. FastCGI решал главную проблему CGI. В CGI при каждом обращении было необходимо перезапускать серверную программу, обмен данными происходил при помощи STDIN и STDOUT. В FastCGI взаимодействие с сервером происходит через TCP/IP или Unix Domain Socket. Теперь у нас есть PSGI.
Год npm в цифрах: 2014
2015-01-09 в 13:17, admin, рубрики: node.js, nodejs, npm, web-разработка, Веб-разработка, статистикаnpm — это пакетный менеджер Node.js. С его помощью можно управлять модулями и зависимостями.
Небольшая часть моей работы над npm связана с отслеживанием различных показателей производительности. Это помогает убедиться в том, что наши системы работают. Мы в курсе возможных проблем с производительностью и адекватно планируем будущий рост. Все это нужно в том числе и для того, чтобы наши деловые отношения были основаны на реальных показателях.
Ниже представлен набор показателей. Некоторые из них я отслеживаю, а некоторые просто решил посмотреть. Еще указано то, насколько они изменились с 1 января по 31 декабря 2014 года.
Количество пакетов в реестре:
1 января: 53 459
31 декабря: 115 194
Темпы роста: 2.1x.
Читать полностью »
Красивое падение: CSS3-анимация с гравитацией
2015-01-07 в 19:20, admin, рубрики: css, css3, web-разработка, анимация, веб-дизайн, Веб-разработка, ПрограммированиеДавным давно (летом 2014), когда я усиленно работал с оформлением, передо мной возникла следующая проблема. Я хотел использовать CSS3 для создания эффекта прыгающего мячика с учетом естественных законов физики. Я прошерстил Интернет в поисках какого-нибудь способа, чтобы «вдохнуть» гравитацию в мой мячик.
После нескольких часов просматривания Stackoverflow и доков CSS, я нашел несколько опций, но это все равно не до конца меня устроило. Использование Javascript и Jquery было бы лишним и неэффективным для такой простой задачи, которая, как кажется, должна легко решаться с использованием существующих опций для анимации в CSS3.
Я сначала попытался использовать переходы ease-in (ease-out), которые представлены CSS. Но несмотря на то, что они выглядели достаточно плавными, было слишком сложно добиться ощущения естественности. И каждый новый прыгающий объект нуждался бы в совершенно новой функции, подобрать которую очень трудоёмко. Многие сайты, которые я посещал, предлагали использовать громоздкие keyframe-функции для описания анимации каждого прыжка. Код этих функций выглядит слишком сложным и избыточным. Более того, полученные прыжки объекта выглядели отрывистыми и непрофессиональными.
Читать полностью »
Извините, Ваш email забанен
2014-12-29 в 5:33, admin, рубрики: DNS, web-разработка, Блог компании ХостТрекер, веб-проекты, веб-сервисы, мониторинг сайта, мониторинг сервера Ранее была описана функция мгновенной проверки наличия домена в популярных блеклистах. С недавнего времени эта же функция доступна для регулярных автоматических проверок, что может значительно упростить своевременное обнаружение проблемы.

Читать полностью »
Как правильные программисты варят «пасхальные яйца»
2014-12-25 в 6:40, admin, рубрики: web-разработка, Веб-разработка, интерфейсы, Пасхалки, управление проектами  Работа в офисе встала часа на два, не меньше. И все из-за верстальщика.
Работа в офисе встала часа на два, не меньше. И все из-за верстальщика.
Началось с того, что он вставил на сайт пасхалку с игрушкой, и все в нее залипли. Даже директор был замечен играющим.
Раньше особо не задумывалась над этим феноменом – ну пасхалки и пасхалки, забавно, но ничего особенного. Но этот случай позволил мне взглянуть на вопрос с неожиданной стороны. Я обнаружила, что пасхалки – это гораздо больше, чем просто шутка. Это – способ выражения своей индивидуальности. Более того, это – способ общения. Причем не только между разработчиками и посетителями сайта, но и внутри команды.
