
В этой серии статей я хочу описать наш опыт создания полностью автоматизированной стратегии тестирования (без QA) веб приложения Nielsen Marketing Cloud, которую мы создавали последние несколько лет.
Читать полностью »

В этой серии статей я хочу описать наш опыт создания полностью автоматизированной стратегии тестирования (без QA) веб приложения Nielsen Marketing Cloud, которую мы создавали последние несколько лет.
Читать полностью »
Приветствую, коллеги, и представляю вашему вниманию продолжение серии статей о веб-компонентах, первая часть которой доступна вот тут
В этой статье речь пойдет о спецификации теневого DOM (shadow DOM) версии от 01.03.2018 г.. Последний черновик спецификации датирован 08.03.2018г.
АПИ теневого DOM позволяет нам инкапсулировать содержимое страницы, посредством помещения разметки в древовидную структуру, называемую shadow tree, которая, хотя и будет внедрена в DOM, не будет ее полноправной частью в привычном нам контексте: ее нельзя получить для взаимодействия стандартными методами js для работы с обычными потомками в DOM. Именно это АПИ в разрезе всех АПИ для создания веб-компонентов, дает нам возможность не только скрывать внутреннюю реализацию компонентов, но и инкапсулировать стили с минимальными усилиями.
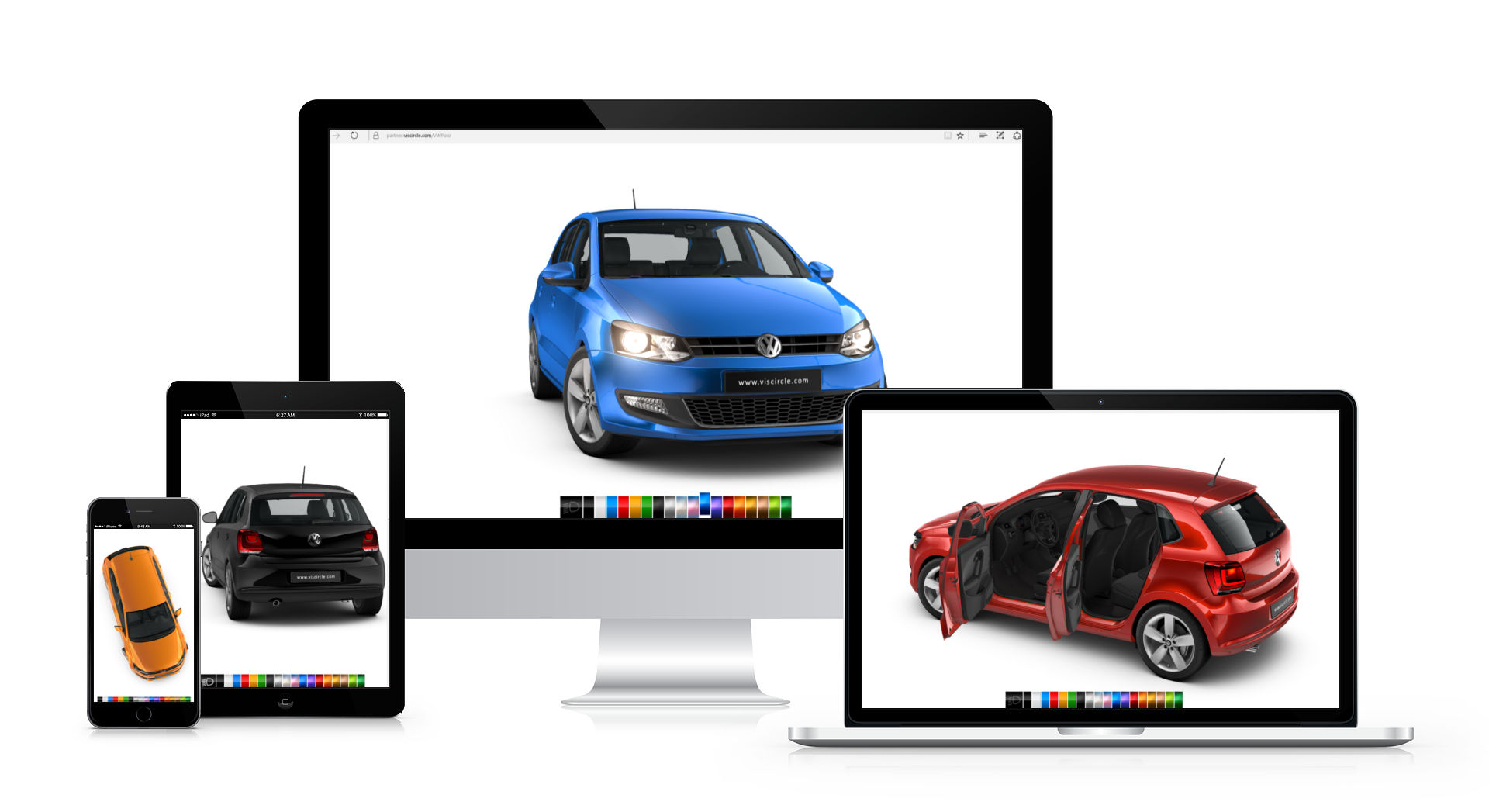
В последнее время известные и не очень известные компании всё чаще стали использовать 3D для предоставления информации о своей продукции или возможности конфигурирования товара «под себя». Статистика неумолимо доказывает — время браузерного 3D наступило, а разработчики предлагают множество готовых решений.
Каждый год всё больше участников интернет-бизнеса полагаются на продвижение своих товаров с помощью трехмерных приложений, которые открываются непосредственно в веб-браузере. С одной стороны, 3D гораздо привлекательнее демонстрирует «товар лицом», с другой стороны это требует достаточно серьезных технических мощностей со стороны пользовательских устройств. Однако, даже дешевые мобильные девайсы и офисные компьютеры уже позволяют просматривать 3D-графику на сайте, пусть и со средним визуальным качеством.
Итак, 3D — это уже привычная фишка современных веб-сайтов и, хотим мы того или нет, но она имеется и предлагается для повседневного использования.

Читать полностью »
Ни для кого не секрет, хотя не каждый в курсе, что вебкомпоненты — наше будущее. Это будущее ещё не наступило, но уже вот-вот. Один из способов приблизить это будущее — библиотека Polymer от одной малоизвестной корпорации Google. Одна из причин, по которой будущее не наступает — это совместимость с браузерами и вызванное отсутствием этой совместимости падение производительности. Иногда оно незначительное, а иногда критическое.
Библиотека Polymer, скажу с предубеждением, хорошая, код получается красивый и чистый, а вот падение производительности во всё ещё популярном браузере Firefox — то что не сделает её популярной в ближней перспективе по моему мнению. Ибо кому оно надо возится, если есть другие, более работающие вещи, а поиски в этих ваших в интернетах решения не дают.
Однако может всё же можно что сделать? Так точно. Можно!
Читать полностью »
Здравствуйте, уважаемые читатели! Совсем скоро у нас выйдет новая книга о технологиях React и Redux, оригинал — O'Reilly, май 2017

Чтобы обрисовать масштабы бедствия круг проблем, которые могут возникать при создании веб-приложений с использованием таких технологий, предлагаем сокращенный перевод статьи Сэмюэла Менденхолла (от 15 ноября), где рассмотрены тонкости работы с React, Redux, Typescript и рассказано, как устранить и упредить проблемы с производительностью в таких приложениях.
Читать полностью »
Всем привет!
Вот и состоялся очередной релиз PhpStorm, третий в этом году. В этот раз, помимо добавления новых возможностей и исправления старых проблем, мы уделили особенное внимание производительности, повысив отзывчивость редактора при наборе текста и увеличив скорость работы некоторых инспекций. Помимо этого, мы поддерживаем контакт с авторами популярных плагинов, помогая им сделать их как можно быстрее.
Для вступления, я думаю, достаточно. Стоит разве что добавить, что статья является вольным переводом страницы “What’s new”. Скачать новую версию можно по предыдущей ссылке или с помощью Toolbox App. Как всегда, доступна 30-дневная пробная версия. Полную же версию могут использовать обладатели действующей подписки на PhpStorm или All Products pack, а также студенты и разработчики проектов с открытым исходным кодом.
Погнали! (Осторожно, под катом 2873.15 Кбайт картинок.)
Добрый день.
Как известно, контент опубликованный в телеграм не индексируется поисковиками. Я разработал сервис, tggram.com, автоматически создающий сайты для телеграм каналов.
Сразу несколько примеров:
rdslv.tggram.com
botcollection.tggram.com
memefeed.tggram.com
По желанию, возможен! кастомный домен и уникальный стиль, например:

30 ноября в Питере пройдет ежегодная встреча Dart-разработчиков. Что это такое?
Во-первых, это возможность узнать что-то новое (если вы вдруг никогда не слышали о Dart). Во-вторых, это повод хорошо провести время, тем более, что в этот раз всё будет не совсем обычно.
Читать полностью »

Привет, Хабр и читатели! Вы когда нибудь были в Нижнем Новгороде? Наблюдали слияние Оки и Волги на фоне заката со стены древнего Нижегородского кремля? Наслаждались панорамой с Набережной Федоровского? Катались на одной из самых длинных в европе канатной дороге над Волгой? Сейчас самое время!

18 ноября 2017 года в Нижнем Новгороде пройдет третья международная конференция GDG DevFest Gorky 2017, посвященная технологиям Google.
Это некоммерческое IT- сообщество, в основе которого лежат технологии Google для разработчиков — под Android, Maps, App Engine, Chrome, Web Toolkit, Google Plus и другие.
Это серия IT-конференций для разработчиков. Проводится по всему миру и организуется сообществом Google Developer Groups.
Это международная конференция для разработчиков, ежегодно проводимая силами сообщества GDG Nizhny Novgorod в одном из красивейших городов России — Нижнем Новгороде.
Этот грандиозный ивент пройдет в стенах Нижегородского Университета им. Н.И. Лобачевского и соберет в своих стенах огромное количество разработчиков и прочих IT-специалистов!

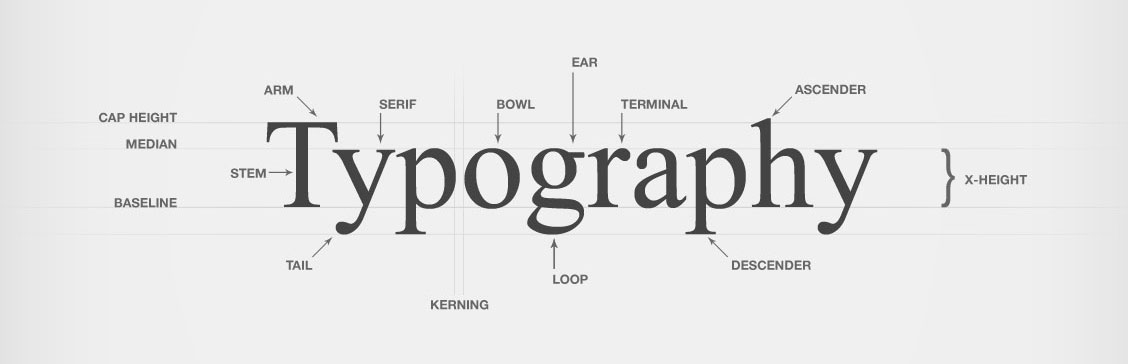
Пока одни новые CSS свойства, отвечающие за разного рода красивости (вроде filter, mix-blend-mode или transition) привлекают внимание всех и каждого, другие многим кажутся недостойными внимания и мало освещаются в интернете. Взять хотя бы свойства, отвечающие за типографику. Многие из них работают уже давно, но известны немногим. А зря, ведь они тоже могут быть весьма полезными и эффектными. Давайте же исправим эту несправедливость и осветим то, что обычно остается в тени.
Читать полностью »