Привет Хабр, мы хотим рассказать об одном из проектов школы программистов HeadHunter 2018. Ниже статья нашего выпускника, в которой он расскажет об опыте, полученном во время обучения.

Привет Хабр, мы хотим рассказать об одном из проектов школы программистов HeadHunter 2018. Ниже статья нашего выпускника, в которой он расскажет об опыте, полученном во время обучения.

3D-конфигураторы продуктов — это относительно новая тенденция в онлайн-маркетинге и электронной коммерции. Создание таких веб-приложений стало возможным вследствие быстрого развития браузерной технологии WebGL, позволяющей рисовать 3D-графику прямо на веб-страницах пользователей.
На мой взгляд, единственная проблема, которая мешает развитию этой тенденции — отсутствие эффективных инструментов. Большинство из них являются трёхмерными движками, которые могут быть очень полезны программисту, но не обычному художнику. Но есть и исключения: аддон Verge3D к пакетам 3ds Max и Blender предлагает средства, с помощью которых трёхмерные конфигураторы может сделать и обычный человек. Именно этот инструмент мы и разберём в нашей статье.
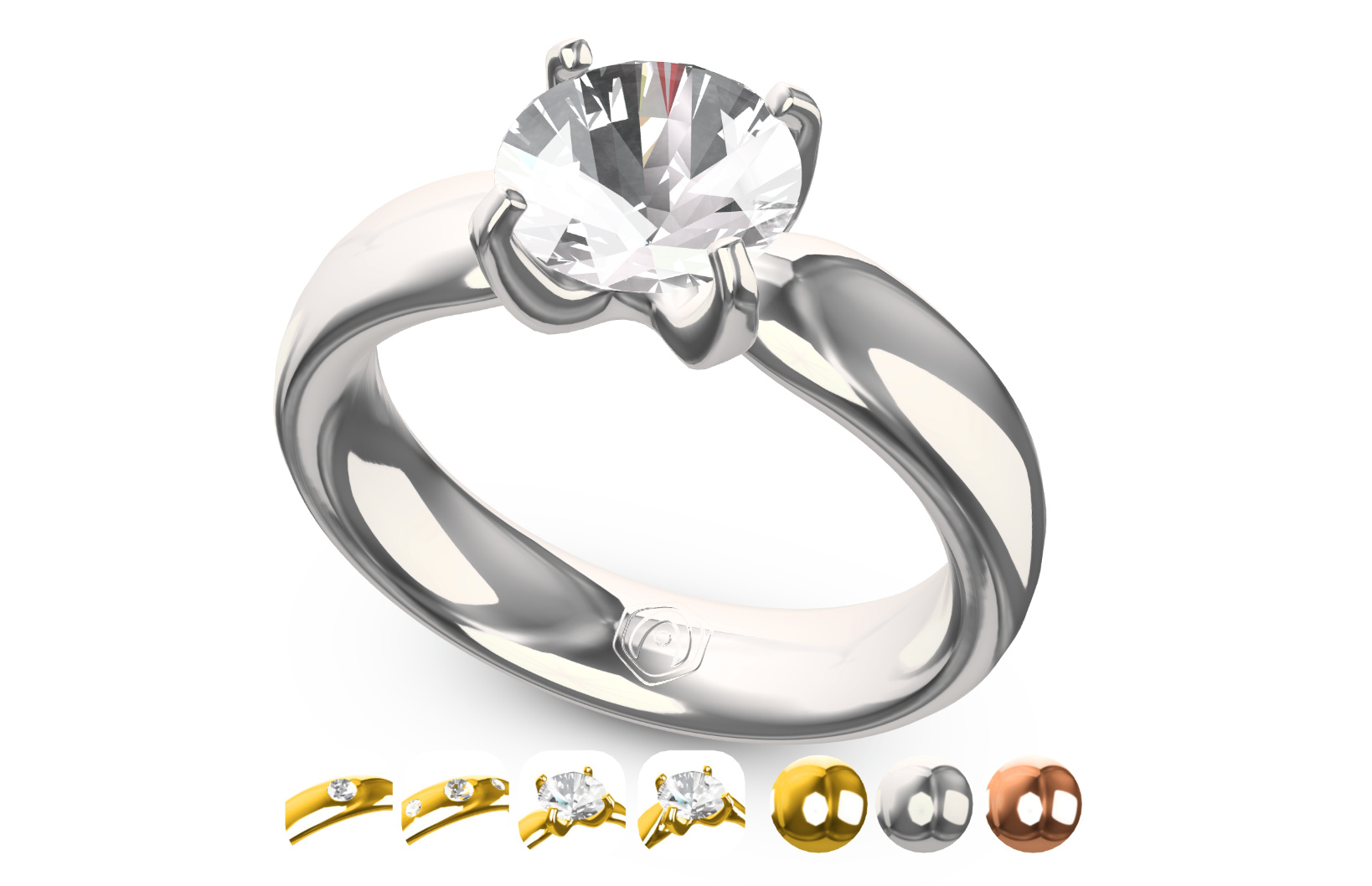
В качестве примера мы создадим ювелирный конфигуратор. Сейчас такие конфигураторы делают все кому не лень, так что пример более чем актуальный.

Кликните тут чтобы запустить конфигуратор в новом окне.

В этой статье мы расскажем о курсе «Языки веб-программирования», который читается на кафедре «Компьютерные системы и сети» (ИУ-6) МГТУ им. Н.Э. Баумана. Примеры приводятся на Ruby, а сам курс и представляет собой 16 видеолекций, доступных бесплатно на канале Технострим. В «Бауманке» курс читается для студентов второго курса, уже знакомых с высокоуровневыми языками программирования, такими как Pascal, C++ или Java. Основной акцент делается на системное понимание технологий, используемых в веб-программировании, а не на глубину освоения именно технологий Ruby. Поэтому курс также будет полезен слушателям, имеющим отрывочные знания о веб-технологиях на любых языках.
Читать полностью »
Два раза Ку!
Заканчивался 2016 год, а интернет-магазин LEDROID.ru пребывал в своём первоначальном виде. Тогда нас постигла мысль не пришла ли пора обновиться?

Что в итоге вышло, почему так делать не надо, или как сэкономить 200 тысяч рублей?
Кейс под катом
Читать полностью »

Сегодня GeekBrains исполняется 8 лет, и за последний год к нам присоединился 1,3 млн пользователей ― число регистраций на портале превысило отметку в 3 млн. У нас появилось много новых учебных программ и профессий, но главное наше достижение ― онлайн-университет GeekUniversity. Он позволяет готовить middle-разработчиков за год и трудоустраивать их в Mail.Ru Group и к нашим партнёрам. Сейчас в нем обучаются 2000 студентов на 7-ми факультетах, а в конце августа мы ждем первых 50 выпускников.
Как-то так получается, что клиентская разработка, с одной стороны, захватывает территории и становится все более востребованной, с другой, — все больше обосабливается. О распространении мы судим по нескольким последним фестивалям РИТ++, на которых и докладов по фронтенду было в 2-3 раза больше, чем по бэкенду или DevOps, и слушателям это было интереснее, и даже приехавшие видеоблогеры в основном оказались фонтендерами, но об этом позже. А в ответ на тенденции разделения и углубления специализаций мы организуем Frontend Conf Moscow. О том, что будет из себя представлять эта конференция, что от неё ждать, как поучаствовать, читайте далее.

Frontend Conf Moscow пройдет 4 и 5 октября в Москве в хорошо знакомом и удобном Инфопространстве. Это будет два дня, которые мы с вами целиком посвятим технологиям разработки клиентской части веб-проектов. Доклады в несколько потоков, мастер-классы, митапы, обсуждения с экспертами за чашкой кофе или, в вечернее время, стаканом кое-чего еще, сильнейшие разработчики среди участников — все это позволит погрузиться в тему полностью, и обсудить аспекты, которые до этого оказывались слишком узкими или специфичными.
Читать полностью »
TL;DR: Тропа SPA темна и полна ужасов. Ты можешь бесстрашно сражаться с ними… или выбрать другой путь, который приведёт тебя к нужному месту: современный Rails.

Я вспоминаю, как думал, что Rails фокусируется на неправильной цели, когда DHH анонсировали Turbolinks в 2012 году. Тогда я был убеждён в том, что мгновенное время ответа во время взаимодействия с пользователем — это ключ к превосходному UX. Из-за возникающих задержек сети, такая интерактивность возможна, только если вы минимизируете зависимость от сети и вместо сетевых обращений поддерживаете большую часть состояния на клиенте.
Я думал, что это необходимо для приложений, над которыми я работал. И с таким мнением я перепробовал множество подходов и фреймворков для реализации одного и того же шаблона: Single-page applications (SPA). Я верил, что SPA — это будущее. Несколько лет спустя, я не уверен в том, каково же будущее, но я точно хочу найти альтернативу.
Читать полностью »
Если Вы настойчиво хотите попасть в команду разработчиков компилятора или в «мир Дикого Запада» — то смело выбирайте и учите топовый язык программирования из TIOBE и лучше всего: на уровне его спецификации. А если серьезно, то сейчас в отрасли все так запутанно с логикой и выводами, столько маркетинга и воды, что самая выигрышная стратегия — включить свои собственные мозги и сделать экспресс-переоценку технических ценностей, к которым мы так привыкли. В посте я постараюсь максимально ясно сориентировать начинающих свою карьеру разработчиков по рискам выбора технологий и сделать им правильные и далеко (далеко-далеко) идущие выводы.
Читать полностью »
(статья опубликована на Linkedin)

Это мой перевод статьи от автора книг по Ассемблеру и Реверсингу программ. Сейчас он в основном публикуется в США. Думаю пригодиться начинающим и не только.
Начинающие программисты всегда задаются вопросом, с чего начать изучение создание web-сайтов? Поиск в интернете дает много разнообразной информации, но к сожалению только еще больше запутывает начинающих разработчиков. Имея более чем 5 летний опыт преподавания, я много раз видел, как ученики, делая перерывы в компьютерных играх и решившись стать web-разработчиками, пытались настроить окружения разработки. Они начинали перебирать программы для верстки. Они хватались за Sublime Text, Notepad++, Visual Studio Code, NetBeans или PHPStorm. Пытались ставить себе на локальный компьютер WAMP (расшифровывается как Windows, Apache, MySQL и PHP) платформы, такие как Denver, Xampp, Open Server и многие другие. Но так как в голове начинающего разработчика пока нет систематических знаний, нет опыта настройки, довольно редко у кого из них получалось настроить удобное окружение разработки, а у кого получалось, тот понимал, что играть стало сложнее, так как множество дополнительно установленных программ, мешают наслаждаться плавностью в игре.
Данная статья родилась из-за объясняя за многие годы каждому ученику, как все сделать и правильно и удобно.
Еще раз хочу сказать, что мы будем настраивать рабочее окружение в системе Windows для изучения создания сайтов на HTML, CSS и их связки с PHP. Будем называть такой компьютер рабочим, чтобы начинающие web-разработчики привыкали к мысли, что их компьютер — это их источник дохода.
Приветствую коллеги. Данная статья является третьей и последней статьей в серии статей о веб-компонентах.Первые две статьи доступны по ссылкам:
Веб компоненты. Часть 1: Пользовательские элементы
Веб-компоненты. Часть 2: Теневой DOM
В данной статье речь пойдет о <template> элементе а также об HTML импортах.