Привет! На связи продуктовая команда PixelPeak. В статье расскажем подробно, как собралась наша команда, почему решили сделать сервис онлайн-музея ЗИЛ, какие исследования проводили, с какими сложностями столкнулись и многое другое. Кейс будет полезен тем, кто хочет знать, как ведётся работа над проектом в диджитал-студиях.
Рубрика «web-дизайн»
Проектирование онлайн-сервиса музея ЗИЛ от идеи до реализации
2024-10-08 в 11:35, admin, рубрики: ux/ui, web-дизайн, веб-дизайн, дизайн сайтов, исследования пользователей, продуктовый дизайн, продуктовый сервис, разработка сайтовВ чем отличие UI от UX? Подробный разбор часто используемых терминов
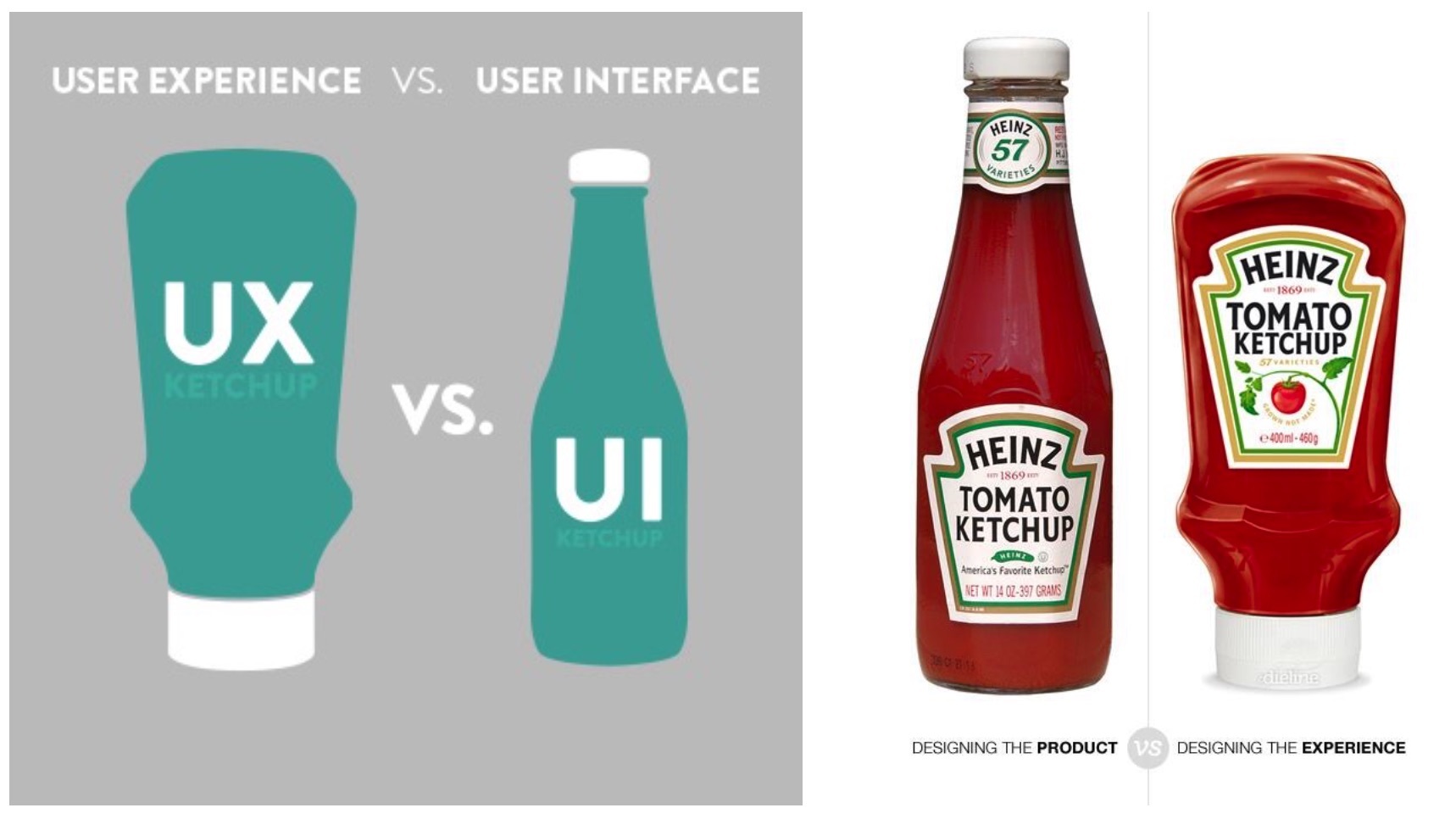
2017-03-24 в 12:50, admin, рубрики: UI, usability, UX, web-дизайн, Блог компании Pixli, веб-дизайн, графический дизайн, интерфейсыВ сегодняшней креативной и технической среде термины UI (user interface/пользовательский интерфейс) и UX (user experience/опыт взаимодействия) используются больше, чем когда-либо. В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.
Но проблема, связанная с этими понятиями, становится все острее. Эти термины превратились в модные словечки. Зачастую неверное их использование в совершенно неуместных ситуациях вводит в заблуждение растущее число специалистов в сфере дизайна и не только. Понимание различий, взаимоотношения и использования данных терминов крайне необходимо для корректной работы с ними.
Как мы перешли от виджетов и «кирпичиков» к интуитивной верстке с возможностью внедрения html, css и javascript
2017-02-16 в 11:57, admin, рубрики: web-дизайн, Блог компании Pixli, веб-дизайн, графический дизайн, интерфейсы, платформа для разработки, прототипирование, создание сайтовЗдравствуйте уважаемые читатели, после почти годового периода обкатки и тестов, мы выпустили в свет первую публичную версию нашего продукта – универсальную платформу для web-дизайнеров. Зачем вообще она создавалась – спросите вы. Об этом и пойдет речь ниже.
Идея создания платформы пришла нам в голову, когда на сложных страницах, в процессе верстки, возникало много разногласий между верстальщиком и дизайнером и на выходе получалось не совсем то, что виделось изначально. Особенно, когда речь шла о сложных эффектах. Разумеется, чтобы достичь должного качества мы тратили уйму времени на “шлифовку” работы. Мысль о том, что нужно как-то упрощать процесс, особенно на средне бюджетных проектах уже засела в головах.
Промо-сайт для мобильного приложения. Часть 2
2014-02-20 в 10:26, admin, рубрики: mobile development, web-дизайн, web-разработка, веб-дизайн, Веб-разработка, мобильные приложения, промо-сайт, метки: web-дизайн, web-разработка, веб-дизайн, мобильные приложения, промо-сайтДисклеймер
В предыдущей статье “Промо-сайт для мобильного приложения. Часть 1” я изложил своё видение и теперь хотел бы узнать у вас какой должна быть landing page для продуктов мобильной индустрии?
От теории к практике
В конце поста список вопросов с вариантами ответов. Всего их 5. Уверен, вам и самим будет интересно узнать, как отвечали другие. Вы увидите это сразу после ответа на каждый из вопросов.
Это важно для чистоты эксперимента
Примеры даны лишь для иллюстрации тех ответов, где они нужны. Не оценивайте данные конкретные сайты.
Тратьте на выбор ответа от 1 до 3-х секунд после их прочтения и просмотра примеров, также, как это делает посетитель, отвечая себе на вопрос: “интересен ему этот сайт или нет?”.
Читать полностью »
Промо-сайт для мобильного приложения
2014-02-18 в 13:09, admin, рубрики: mobile development, web-дизайн, web-разработка, веб-дизайн, Веб-разработка, мобильные приложения, промо-сайт, метки: web-дизайн, web-разработка, веб-дизайн, мобильные приложения, промо-сайтДисклеймер
Далеко не все думают о том, чтобы сделать сайт для своего мобильного приложения.
Те же, кто думают об этом, не могут решить, что же должно быть на сайте, чтобы он стал продающим.
Уверен, что мои советы не станут для вас откровением, просто, как это часто бывает, не всегда можно взглянуть на свою работу со стороны и учесть моменты, которые “замыленным взглядом” просто не видны.
14 инструментов для веб-дизайна и веб-разработки на 2014 год
2014-01-16 в 18:11, admin, рубрики: web-дизайн, web-разработка, веб-дизайн, Веб-разработка Вместе с WEB движущимся семимильными шагами (адаптивным дизайном, CSS препроцессорами, постпроцессорами и другими вещами) может оказаться проблемой попытка не отставать от чего-то нового и полезного.
Ниже Вы найдете 14 инструментов, 7 для веб-дизайнеров и 7 для веб-разработчиков, которые помогут веб-сайту перерасти из концепции в действительность.Читать полностью »
Ещё раз о больном — простые правила хорошего макета
2013-11-18 в 7:30, admin, рубрики: photoshop, web-дизайн, веб-дизайн, Веб-разработка, верстальщики возрадуйтесь, верстка, дизайн, Дизайн в IT, основы, метки: photoshop, web-дизайн, верстальщики возрадуйтесь, верстка, дизайн, основыОгромный минус в мою и без того нулевую карму свежеиспечённого храбахабровца, всего-то за банальную шутку про адройд, разозлил настолько, что меня чуть не забрало НЛО! И тут я подумал что нужно уже написать о чём-то дельном. О том, что злит так же, как такие проходящие мимо доброжелатели (гореть вам в аду!), или даже ещё больше — о коллегах-дизайнерах…
Бывает, просит тебя какая-нибудь девочка-координатор заменить букву в логотипе на макете сайта. Ты такой говоришь «да, конечно сделаю!». Получаешь psd, открываешь, а там… логотип смержен с фоном хедера в один растровый слой. Или вообще весь макет смержен в background с замочком. О боги, боги!..
Вроде бы любой обладающий логическим аппаратом человек (хотя далеко не все «дызайниры» относятся к этой группе людей) поймёт, что так делать не надо. Однако я встречался с подобными творениями множество раз, при чём часто они были эстетически на высоте, но та «антисанитария» что творилась в недрах их слоёв внушала ужас. Даже неплохие профессионалы очень часто работают не аккуртано, не учатся на собственных ошибках, а статьи типа «10 советов как рисовать чтобы не будь проклятым верстальщиком» воспринимают как надоедливое ворчание гномов подземелья. Да и в них даётся, обычно, просто список рецептов, а вот главного, и при том очень простого, почему-то нет. Так вот, сейчас речь пойдёт о том как должен организовывать свою работу профессиональный дизайнер (тогда и верстальщик останется доволен).
Читать полностью »
Хороший пользовательский интерфейс
2013-07-17 в 11:55, admin, рубрики: web-дизайн, Блог компании ADV/web-engineering co., веб-дизайн, интерфейсы, конверсия 
Вольный перевод статьи Якуба Линовски — «A Good User Interface».
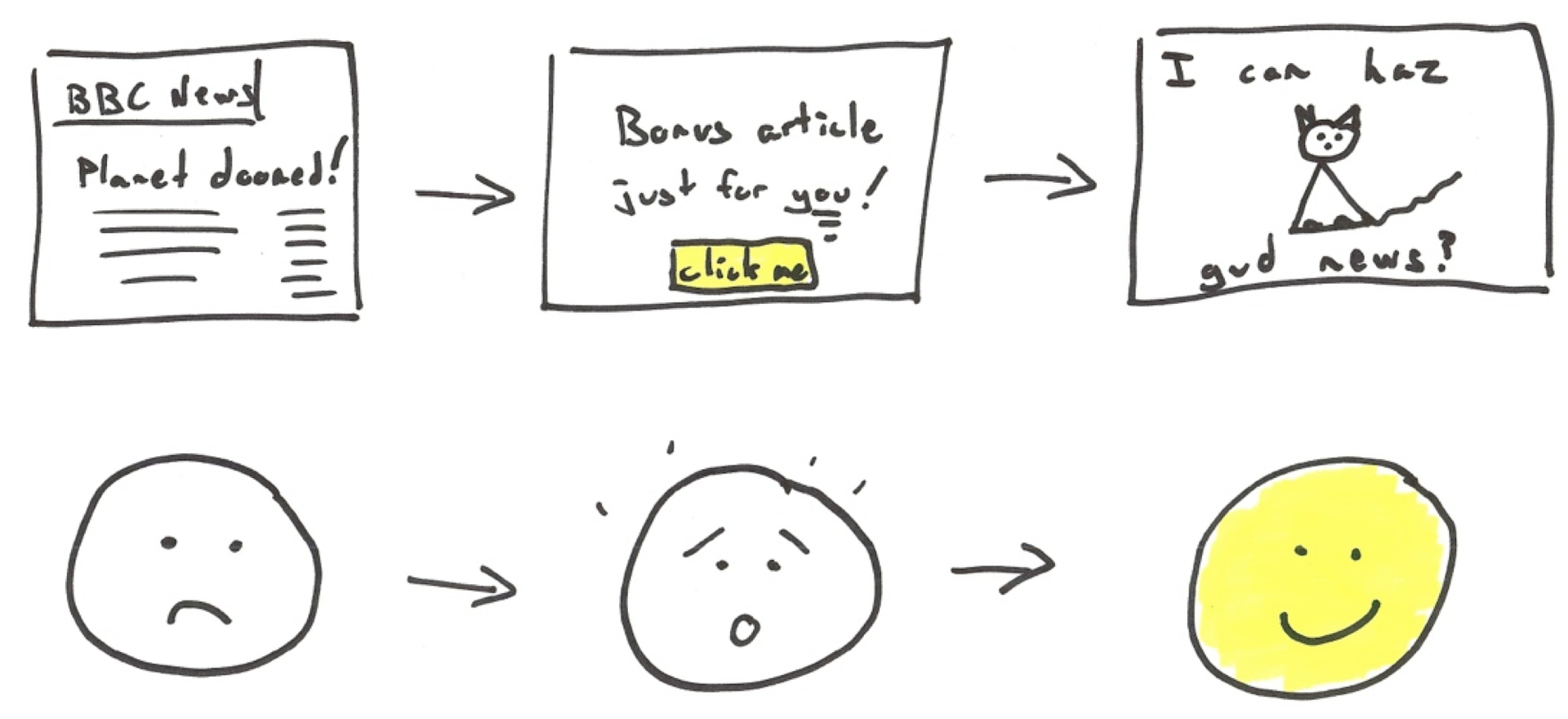
Хороший пользовательский интерфейс обладает высокими показателями конверсии и прост в использовании. Другими словами, он хорош как для бизнеса, а так и для людей, которые им пользуются. Ряд практических идей, которые вы можете попробовать применить.
20 вопросов про веб-шрифты
2013-06-27 в 10:42, admin, рубрики: ClearType, DirectWrite, font-face, truetype, web-дизайн, woff, Блог компании ADV/web-engineering co., веб-дизайн, веб-шрифты, лицензии, лицензия, свободные шрифты, типографика, метки: ClearType, DirectWrite, font-face, truetype, web-fonts, web-дизайн, woff, веб-дизайн, веб-шрифты, лицензии, лицензия, свободные шрифты 
Привет!
Уже написаны горы статей, описывающих разные стороны работы с веб-шрифтами, собрано множество работающих примеров, но каждый день мы продолжаем сталкиваться с элементарным непониманием того, что такое веб-шрифты. Не у всех есть время гуглить материалы по данной теме, поэтому я попробовал дать ответы на часто задаваемые вопросы. Этот материал будет интересен прежде всего тем, кто еще не углублялся в тонкости шрифтовых технологий.
Простой параллакс эффект на сайте и важные нюансы его исполнения
2013-01-17 в 15:12, admin, рубрики: jquery, web-дизайн, веб-дизайн, параллакс, метки: jquery, web-дизайн, веб-дизайн, параллаксВ этом посте речь пойдет о создании простого параллакс эффекта на сайте с использованием jquery, но без использования готовых плагинов. В частности, будет затронут ряд неочевидных, но важных тонкостей визуального и композиционного оформления всей сцены.

В качестве примера представлен вертикальный параллакс для «короткой» страницы.
Данный подход очень хорошо придает эффект третьего измерения, что можно очень интересно обыграть.
Фактически, если сайт многостраничный, и оформление каждой страницы сделать уникальным, то будет очень похоже на детскую книжку — раскладушку (помните такие, с объемными бумажными папье-маше, появляющимися на разворотах?).