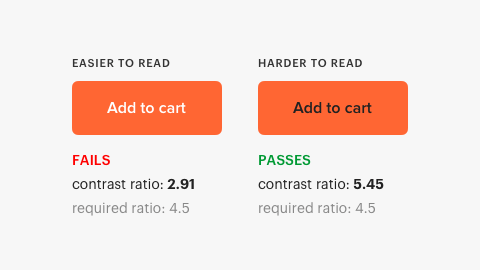
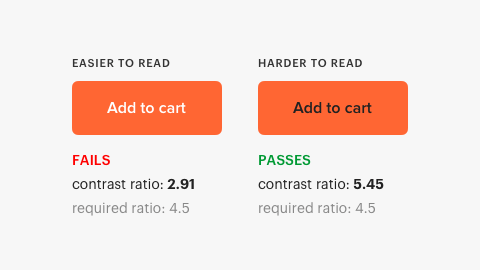
В сегодняшнее время растёт потребность дизайнеров в том, чтобы сделать интерфейсы доступными абсолютно для всех пользователей. Естественно, очень важно приспособить пользователей с ограниченными возможностями к пользованию такими интерфейсами, но в то же время рождается достаточно мифов касательно основ доступности цветового контраста и эти мифы увековечиваются дезинформированными людьми. Они часто повторяют и ретранслируют эти мифы, чтобы дискредитировать дизайн, не понимая, в каких ситуациях применяется тот или иной стандарт цветового контраста. Кроме того, они предполагают, что интерфейс является недоступным, когда для передачи информации используется цветовой контраст.
Из-за этого дизайнеры часто зацикливаются на параметрах доступности дизайна для людей с ограниченными возможностями. Они вводят других в заблуждение, полагая, что их интерфейс недоступен, когда на самом деле он удовлетворяет требования доступности. Тезисы, содержащиеся в этой статье постараются развенчать распространенные мифы о доступности цветового контраста.

Читать полностью »