Рубрика «высокая нагрузка»
Нейросеть против PostgreSQL: системные ошибки AI в прогнозировании производительности под нагрузкой
2025-11-22 в 8:18, admin, рубрики: deepseek, postgresql, postgresql performance, анализ производительности, высокая нагрузка, индексы, искусственный интеллект, нейросети, прогнозирование, статистический анализТак ли плох Go в глазах C++ разработчика: пишем микросервис и учимся на ошибках
2025-01-17 в 9:15, admin, рубрики: golang, grpc, sync.Pool, аллокация, высокая нагрузка, концепции, подходы, профилирование, слайсы, указателиМиллионы пользователей ежедневно заходят на Яндекс Маркет. И одна из ключевых задач сервиса — показывать им точные сроки доставки на поиске и в корзине. При пиковых нагрузках это около 40 тысяч запросов в секунду. Как обеспечить столь быструю и точную обработку данных о доставке?
Куда уходит время? Боремся за миллисекунды в Kubernetes
2022-04-25 в 14:26, admin, рубрики: cpu, highload, kubernetes, ozon tech, Блог компании Ozon Tech, высокая нагрузка, высокая производительность, микросервисы, системное администрированиеПривет! Меня зовут Вова, я разрабатываю observability-платформу в Ozon. Как-то раз в наш уголок на 42 этаже заглянули коллеги — и поделились наблюдением. Если открыть рядом графики времён запросов и ответов двух живущих в Kubernetes и общающихся между собой микросервисов, то иногда можно наблюдать большую разницу в высоких квантилях: клиент считает, что один ответ из сотни ему приходит за сто миллисекунд, сервер же говорит, что успевает ответить за десять.
Куда ушло время? Можно ли его вернуть? Сегодня расскажу о том, с какими граблями может столкнуться микросервис, живущий в типичной инсталляции Kubernetes.
Разработчик в стране DBA: как оптимизация запросов БД окончилась обнаружением «подводных камней» и багрепортом в MariaDB
2022-01-05 в 7:00, admin, рубрики: backend, mariadb, performance, php, sql, базы данных, Блог компании SuperJob, высокая нагрузка, высокая производительность, оптимизация запросов, ускорение сайтаЭта история про то, как искать виновника торможения запросов, если база и бэкенд переводят стрелки друг на друга; почему при обновлении базы не стоит раньше времени завершать нагрузочное тестирование; а также о том, что не всегда во встроенных инструментах оказываются те, что упомянуты в документации.
Ну а начиналось все очень мирно: мы хотели немного подтянуть сайт под обновленные требования Google.
«Я больше не могу»: 5 причин эмоционального выгорания программиста и что с этим делать
2021-10-30 в 22:08, admin, рубрики: gtd, апатия, выгорание, выгорание на работе, высокая нагрузка, где найти ресурс, депрессия, здоровье, мозг, помогите, психология, усталость, эмоцитнальное выгораниеАндрей Н. начал кодить 8 лет назад, и готов был работать сутками напролет, набирая «шабашки» на выходные, а в свободное от работы время изучая новые фреймворки. Работа приносила удовольствие, он наконец-то нашел себя! Спустя 8 лет Андрей с трудом заставляет себя встать с кровати утром, работа не приносит радости, как не приносит ее ничто другое: все виды развлечений, которые развеивали ранее, больше не интересны. У Андрея эмоциональное выгорание, которое предшествует депрессии.
Архитектура и особенности процессора Эльбрус 2000
2021-10-21 в 8:29, admin, рубрики: E2K, hardware, IT-стандарты, Блог компании Конференции Олега Бунина (Онтико), высокая нагрузка, высокая производительность, Железо, Компьютерное железо, отечественная электроника, отечественный производитель, Процессоры, ЭльбрусВ чем принципиальные особенности процессора российской разработки Эльбрус? О ней в последнее время много говорят: как хвалят, так и ругают. Но давайте углубимся в архитектуру процессора, чтобы все-таки понять в чем его плюсы и минусы.
Расскажу, что такое скрытый и явный параллелизм, как используются предикаты и осуществляется подготовка переходов. Почему Эльбрусу не нужны push и pop команды и в чем особенности его регистрового окна. Какая защита от атак есть у российского процессора и какие возможности дает защищенный режим.
Данная статья — транскрипт моего выступления на конференции HighLoad++.Читать полностью »
Как подготовить сайт к росту нагрузки
2020-04-03 в 8:26, admin, рубрики: diy или сделай сам, highload, ITSumma, Блог компании ITSumma, высокая нагрузка, инфраструктура, карантин, коронавирус, облака, облачные сервисы, оптимизация инфраструктуры, отказоустойчивость, рост нагрузки, рост трафика, системное администрирование, трафик
Только ленивый не достал с дальней полки свою экспертность и не предсказал «онлайнизацию» жизни — такую же вынужденную, как и режим самоизоляции. Но трафик, действительно, уже начал расти, а с учётом «каникул» до конца апреля ресурсы, предлагающие доставку товаров, услуги онлайн-образования и, особенно, онлайн-развлечений, могут оказаться не готовыми к потоку посетителей в новой реальности.
Опираясь на свой 12-летний опыт технической поддержки веб-проектов и удалённого администрирования серверов, мы подготовили своего рода «методичку»: что стоит проверить и о чём нужно позаботиться, если вы хотите быть уверенным, что ваш сайт справится с любой нагрузкой. Ну, почти любой.
Итак, вот 10 пунктов, которые критичны для активной жизни вашего веб-проекта в ближайшие дни и недели:
Читать полностью »
Почему может понадобится полусинхронная репликация?
2020-03-06 в 12:37, admin, рубрики: db, highload, web-разработка, база данных, Блог компании OTUS. Онлайн-образование, высокая нагрузка, высокая производительность, высоконагруженные системы, кластер, масштабирование, Промышленное программирование, Разработка веб-сайтов, распределенные системы, репликация, репликация базы данныхВсем привет. На связи Владислав Родин. В настоящее время я преподаю на портале OTUS курсы, посвященные архитектуре ПО и архитектуре ПО, подверженного высокой нагрузке. В преддверии старта нового потока курса «Архитектор высоких нагрузок» я решил написать небольшой авторский материал, которым хочу поделиться с вами.

Введение
Из-за того, что на HDD может выполняться лишь порядка 400-700 операций в секунду (что несравнимо с типичными rps'ами, приходящимися на высоконагруженную систему), классическая дисковая база данных является узким горлышком архитектуры. Поэтому необходимо уделить отдельное внимание паттернам масштабирования данного хранилища.
На текущий момент имеются 2 паттерна масштабирования базы: репликация и шардирование. Шардирование позволяет масштабировать операцию записи, и, как следствие, снижать rps на запись, приходящийся на один сервер вашего кластера. Репликация позволяет делать тоже самое, но с операциями чтения. Именно этому паттерну и посвящена данная статья.Читать полностью »
DevOops 2019 глазами разработчика
2019-11-13 в 7:35, admin, рубрики: Amazon Web Services, AWS, devops, Блог компании FunCorp, высокая доступность, высокая нагрузка, высокая производительность, конференции, конференция, оптимизация, Программирование
29-30 октября в Санкт-Петербурге прошла конференция DevOops. В этой статье я поделюсь впечатлениями и инсайтами, а также краткими заметками о прослушанных докладах. Небольшой disclaimer: поскольку я разработчик, то некоторые мысли и комментарии могут быть с уклоном в Dev, нежели в Ops, но я постараюсь быть как можно объективнее.
DevOops входит в число мероприятий, которые проводит JUG Ru Group. И нужно признать, организация и уровень докладов были на уровне. Конференция длилась два дня, в три потока. Помимо этого, были дискуссионные зоны для общения со спикерами, мастер-классы, а также lightning talks — более лёгкие и короткие доклады, в том числе для тех, кто ранее не выступал и хочет попробовать себя в качестве спикера.
Тематическая канва DevOops 2019 — cloud native. Бо́льшая часть докладов была прямо или косвенно посвящена облакам. Тема давно уже не новая, однако есть множество неочевидных сложностей, которые возникают в процессе использования облачных технологий. И многие пришли специально, чтобы найти ответы. Это было особенно заметно на QA-сессиях после докладов. Спикерам задавали практические вопросы, которые действительно волнуют людей. Почти на каждый вопрос следовали реплики других участников «У нас такая же проблема!» и начиналась оживлённая дискуссия.
Читать полностью »
Тонкая настройка балансировки нагрузки
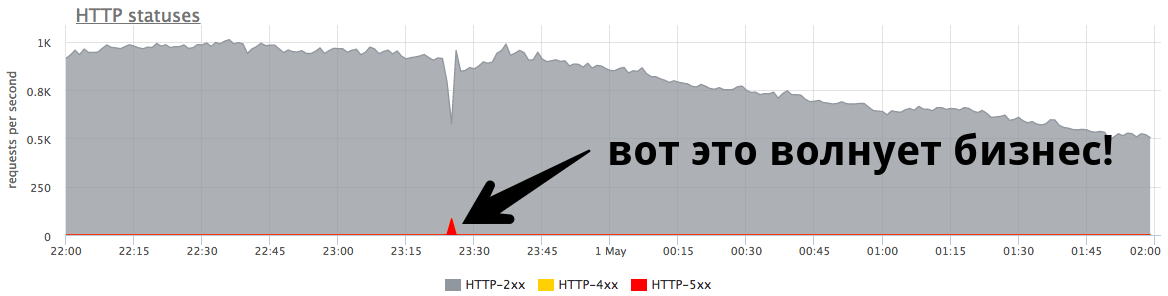
2018-09-13 в 10:03, admin, рубрики: envoy, haproxy, nginx, балансировка нагрузки, Блог компании okmeter.io, Блог компании Конференции Олега Бунина (Онтико), высокая нагрузка, высокая производительность, системное администрированиеВ этой статье речь пойдет о балансировке нагрузки в веб-проектах. Многие считают, что решение этой задачи в распределении нагрузки между серверами — чем точнее, тем лучше. Но мы же знаем, что это не совсем так. Стабильность работы системы куда важнее в сточки зрения бизнеса.

Маленький минутрый пик в 84 RPS «пятисоток» — это пять тысяч ошибок, которые получили реальные пользователи. Это много и это очень важно. Необходимо искать причины, проводить работу над ошибками и стараться впредь не допускать подобных ситуаций.
Николай Сивко (NikolaySivko) в своем докладе на RootConf 2018 рассказал о тонких и пока не очень популярных аспектах балансировки нагрузки:
- когда повторять запрос (retries);
- как выбрать значения для таймаутов;
- как не убить нижележащие серверы в момент аварии/перегрузки;
- нужны ли health checks;
- как обрабатывать «мерцающие» проблемы.
Под катом расшифровка этого доклада.

