Все, кто знаком с Vue, знают, что у Vue-приложения одна точка входа — файл main.js. Там, помимо создания экземпляра Vue, происходит импорт и своего рода Dependency Injection всех ваших глобальных зависимостей (директив, компонентов, плагинов). Чем больше проект, тем больше становится зависимостей, которые, к тому же, имеют каждая свою конфигурацию. В итоге получим один огромный файл со всеми конфигурациями.
В этой статье речь пойдет о том, как организовать глобальные зависимости, чтобы этого избежать.
Рубрика «vuejs» - 12
Как организовать ваши зависимости во Vue-приложении
2018-09-21 в 9:39, admin, рубрики: javascript, vue, vuejsVuex: структурирование больших проектов и работа с модулями
2018-08-16 в 9:55, admin, рубрики: javascript, vuejs, vuex, Блог компании RUVDS.com, разработка, Разработка веб-сайтовVuex — это официальная, отлично документированная библиотека для управления состоянием приложений, разработанная специально для фреймворка Vue.js. Автор материала, перевод которого мы сегодня публикуем, полагает, что пользоваться этой библиотекой гораздо приятнее, чем Redux, так как, во-первых, для работы с Vuex требуется меньше шаблонного кода, а во-вторых — из-за того, что для работы с асинхронными механизмами здесь не нужно дополнительных библиотек. Более того, так как библиотека Vuex создана той же командой, которая занимается работой над Vue, эта библиотека очень хорошо интегрируется с данным фреймворком. К сожалению, в работе с Vuex всё ещё можно столкнуться с одной сложностью, которая заключается в правильной подготовке структуры проектов, в которых планируется пользоваться этой библиотекой.
В этой статье вы найдёте описание методики структурирования больших проектов, использующих Vuex, и скрипта, предназначенного для автоматизации процесса создания модулей Vuex.
Читать полностью »
Сравнение React и Vue на практическом примере
2018-08-07 в 8:41, admin, рубрики: javascript, React, ReactJS, vue, vuejs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы публикуем сегодня, говорит, что на работе ему приходится использовать Vue и он хорошо изучил этот фреймворк. Однако, ему всегда было любопытно узнать, как обстоят дела в других мирах, а именно, во вселенной React.
Он почитал документацию, посмотрел несколько учебных видео, и, хотя всё это показалось ему весьма полезным, ему хотелось по-настоящему понять, в чём заключается разница между React и Vue. Для него поиск различий между фреймворками заключался не в выяснении того, поддерживают ли они виртуальную объектную модель документа, или того, как именно они рендерят страницы. Ему хотелось, чтобы кто-нибудь объяснил бы ему особенности кода, показал бы, что в нём происходит. Он надеялся найти статью, которая посвящена раскрытию именно таких различий, прочтя которую тот, кто знал раньше лишь Vue или React (или совершенно новый в веб-разработке человек), мог бы лучше понять различия между этими фреймворками.
Однако такой статьи ему найти не удалось. Этот факт привёл его к пониманию того, что ему самому надо взять и такую статью написать, попутно разобравшись в сходствах и отличиях React и Vue. Собственно говоря, перед вами описание его эксперимента по сравнению этих двух фреймворков.
Читать полностью »
Re: «Сравнение JS-фреймворков: React, Vue и Hyperapp»
2018-07-21 в 23:46, admin, рубрики: Hyperapp, javascript, React, ReactJS, svelte, vue, vuejs, Разработка веб-сайтовЭто небольшая ответная статья на публикацию «Сравнение JS-фреймворков: React, Vue и Hyperapp». Вообще я не большой фанат подобных сравнений. Однако раз уж речь зашла о таком маргинальном фреймворке, как Hyperapp, в сравнении с мастодонтами, типа React и Vue, я подумал, почему бы не рассмотреть все те же примеры на Svelte. Так сказать, для полноты картины. Тем более, это займет буквально 5 минут. Поехали!
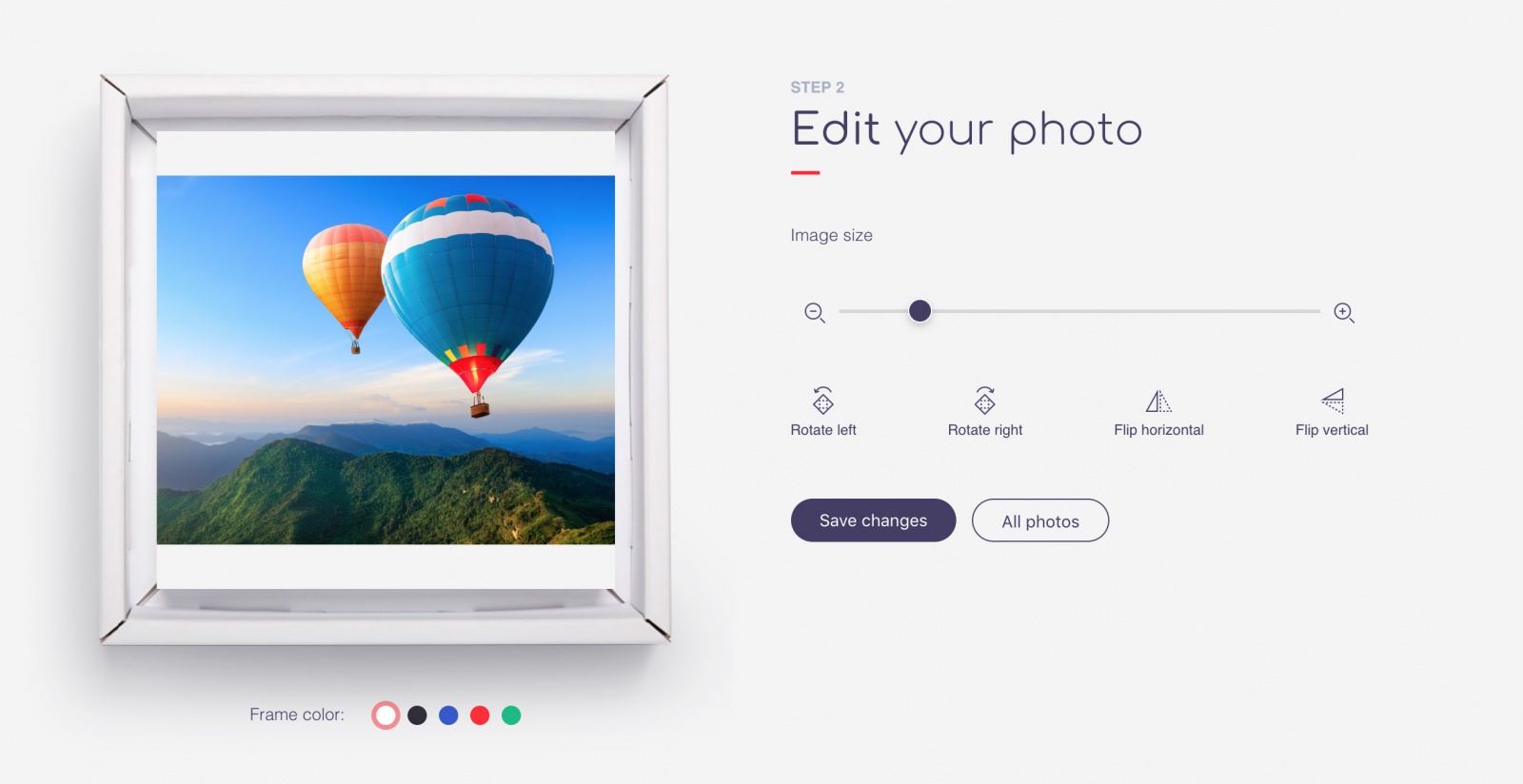
Простой редактор изображений на VueJS
2018-07-20 в 9:51, admin, рубрики: редактор изображений, css, image editor, javascript, transform, vue.js, vuejs, обработка изображенийНедавно мне выпала возможность написать сервис для интернет-магазина, который помогал бы оформить заказ на печать своих фото.
Сервис предполагал наличие «простого» редактора изображений, созданием которого, я бы хотел поделиться. А все потому, что среди обилия всевозможных плагинов я не нашел подходящего функционала, к тому же, нюансы CSS трансформаций, неожиданно стали для меня весьма нетривиальной задачей.
Сравнение JS-фреймворков: React, Vue и Hyperapp
2018-07-20 в 9:28, admin, рубрики: Hyperapp, javascript, React, ReactJS, vue, vuejs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы сегодня публикуем, полагает, что Hyperapp — это заслуживающая внимания альтернатива таким веб-фреймворкам, как React или Vue. Он говорит, что причиной такого утверждения стало то, что он выяснил, что Hyperapp легче в освоении, чем эти два фреймворка. Его идея подверглась критике, так как кажется, что основана она исключительно на его мнении, а такой подход попросту не даёт другим фреймворкам возможности показать их сильные стороны. Эта статья направлена на объективный анализ Hyperapp, React и Vue, проведённый на основе простых примеров, демонстрирующих их возможности, и на основе результатов их испытаний.
Пагинация во Vue.js
2018-07-13 в 13:16, admin, рубрики: development, javascript, vuejs, web, ПрограммированиеПривет! Представляю вашему вниманию перевод статьи "Pagination in Vue.js" автора Denny Headrick.
Пагинация увеличивает UX, позволяя пользователям визуализировать данные в небольших блоках или на страницах. Вот и компонент Vue.js можно сделать с разбивкой по страницам, который позволит нам просматривать только часть наших данных за раз.
Используем Web Bluetooth API для подключения пульсометра и разрабатываем приложение используя Vue.js
2018-07-01 в 18:33, admin, рубрики: api, bluetooth, vue, vue.js, vuejs, web api, Разработка веб-сайтовПродолжаем обсуждать темы затронутые на You Gonna Love Frontend конференции. Эта статья вдохновлённая докладом Michaela Lehr. Видео с конференции будут доступны уже на этой недели, пока есть слайды. (Видео уже доступно)

Moscow Vue.js Meetup #2 в Mail.Ru Group
2018-06-21 в 12:53, admin, рубрики: FrontEnd Development, javascript, mail.ru, mail.ru group, vue, vue.js, vuejs, Блог компании Mail.Ru Group5 июля в московском офисе Mail.Ru Group состоится второй митап сообщества Moscow Vue.js.
С каждым днём Vue.js становится все популярнее: больше разработчиков и компаний делает ставку на данную технологию. Вместе с сообществом мы собрали доклады и кейсы, которыми хотим поделиться и обсудить. Программа митапа и регистрация – под катом. Присоединяйтесь!
Опыт разработки SPA на VueJS + Nuxt
2018-06-15 в 15:48, admin, рубрики: laravel, nuxt, nuxtjs, SPA, vue, vuejs, Разработка веб-сайтов, Разработка под e-commerceНаша компания занимается преимущественно разработкой интернет-магазинов и мы хотим поделиться своим опытом разработки проекта на связке VueJS + Nuxt + Laravel.
Читать полностью »