Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Когда все начинают знакомство с React или Vue, как с двумя самыми популярными фреймворками для frontend, конечно-же все используем магические команды npm install, npm build. И только после этого папочку 'public' Мы деплоим «куда надо».
Но есть и другой (я бы назвал его извращенный) не стандартный способ, о котором многие начинающие фронтэнд разработчики даже не знают, так как они «выросли» на npm install/build.

Подождите плевать мне в лицо и бросать камни с надписью 'I love node'… Мы конечно знаем, что без сборки Мы потеряем юнит тесты, скорость, да и как быть с импортом компонентов, и иерархией файлов, да и вообще спагетти код какой-то получится…
На днях к нам прилетел заказ от «бизнеса» по добавлению функционала в их BPM/ERP систему, которая по-сути является сильно модифицированным Redmine. Всё это чудо делалось довольно давно и крутится на VPS сервере с кучей helper'ов микросервисов для считывания данных производства, станков и тп. Трогать ОС нельзя…
Читать полностью »
Хочу рассказать про dap — интересный и необычный язык реактивных правил для написания, в частности, веб-фронтендов.
Для затравки простая задачка: взять список неких пользователей (воспользуемся тестовыми данными, любезно предоставляемыми сервисом jsonplaceholder.typicode.com) и вывести их имена обычным html-списком; при нажатии на имя пользователя — показать алерт с его id.
Это, конечно, легко делается и на React, и на Angular, и на Vue. Вопрос: насколько легко? В dap это делается так:
'UL.users'.d("* :query`https://jsonplaceholder.typicode.com/users"
,'LI'.d("! .name").ui("? .id:alert")
)
(*Этот и последующие dap-примеры можно интерактивно потестить в песочнице dap.js.org/test.html)
Это первая пришедшая в голову тривиальная задачка и тривиальный же способ ее решения. На dap удобно писать «в лоб», не городя огород из классов, компонентов и прочего ритуального реквизита. Что вижу, то пою. Но «пою» не на javascript или его производных, а на языке dap-правил, специально заточенном на простое и лаконичное описание реактивных зависимостей между элементами.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

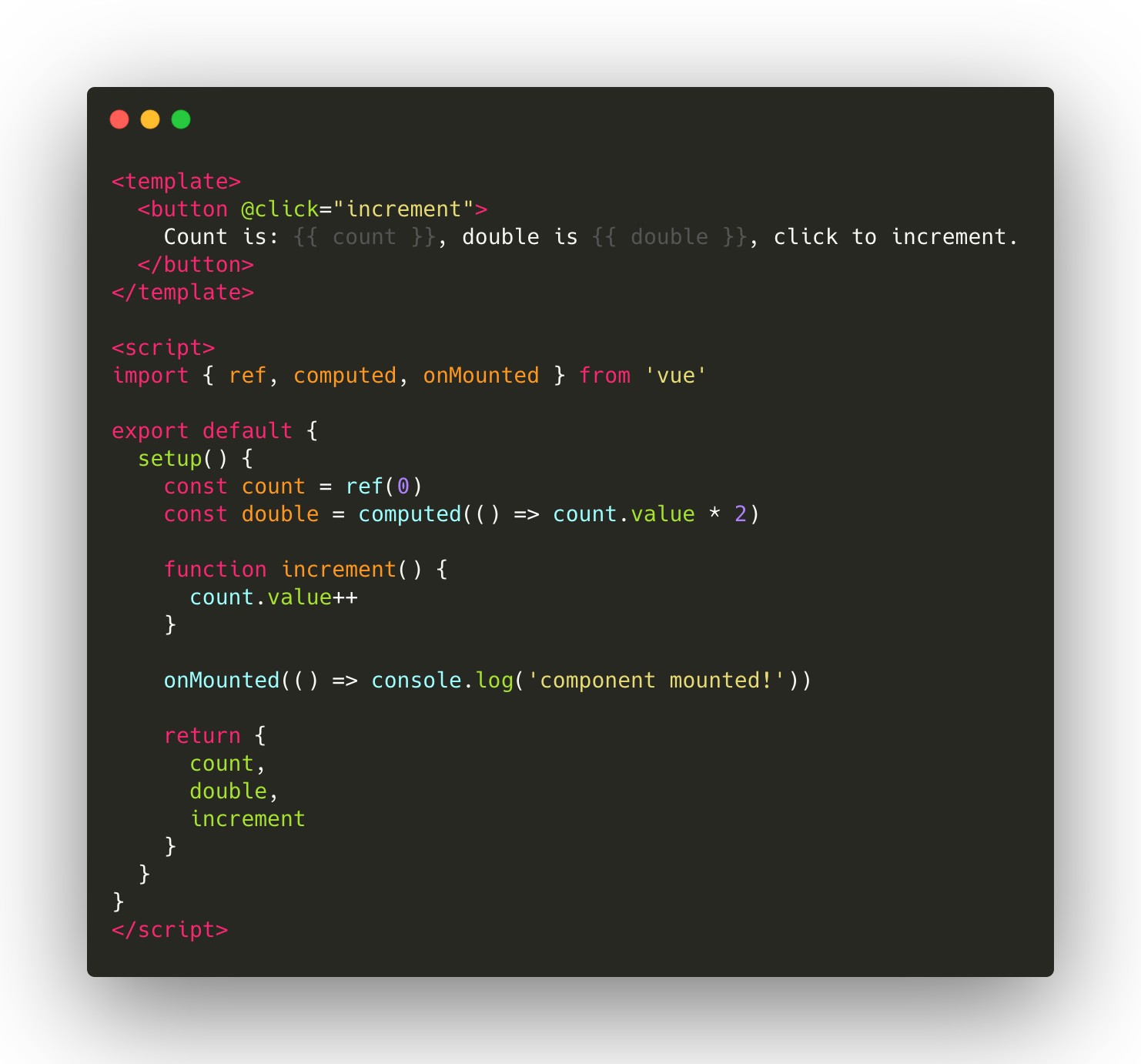
Vue используется во всех проектах FunCorp. Мы внимательно следим за развитием фреймворка, постоянно улучшаем процесс разработки и внедряем лучшие практики. И, конечно же, мы не могли пройти мимо и не перевести статью Филиппа Раковски, сооснователя VueStorefront, про новые фичи Vue 3, серьёзно влияющие на написание кода.

В прошлый раз мы рассматривали фичи, которые влияют на производительность Vue 3. Нам уже известно, что приложения, написанные на новой версии фреймворка, работают очень быстро, но производительность — не самое важное изменение. Для большинства разработчиков намного важнее то, как Vue 3 повлияет на стиль написания кода. Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
