Если вы не читали Часть 1, вы можете исправить сиё недоразумение здесь.
Переиспользование конфигураций
Новая библиотека vue-cli-3 избавила от необходимости поддерживать сложные шаблоны сборки и конфигураций. Вместо этого она позволяет разработчику сосредоточиться на создании своего приложения. Она также имеет малоизвестные функциональные возможности, которые могут значительно повысить вашу эффективность. Если у вас не установлен vue-cli-3, вы можете установить его, выполнив:
установка @ vue/cli
yarn global add @vue/cli
// или же
npm i @vue/cli -g
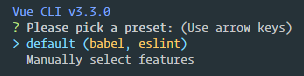
Одно из незамеченных преимуществ — это удаленные пресеты. Они позволяют вам определять явный набор плагинов и их опций при создании нового проекта на Vue. Вы даже можете явно установить версии этих плагинов для дальнейшего определения функциональности. Если вы использовали vue-cli-3, вы, вероятно, сталкивались с этим при создании нового приложения:
vue-cli-3 create