Иногда я пишу научные статьи. Но перед Новым годом хочется немного отвлечься от звериной серьёзности науки. Значит, можно написать несерьёзную и не совсем научную! Но — основанную на данных и их статистическом анализе, с графиками и воспроизводимыми результатами.
Рубрика «визуализация» - 3
Моя музыка 2020 года в картинках и графиках
2020-12-26 в 11:43, admin, рубрики: ggplot2, R, wordcloud, визуализация, визуализация данных, графики, Занимательные задачки, Инфографика, исследование, музыка, статистикаСверхскоростная съемка: 15 триллионов кадров в секунду
2020-09-23 в 6:50, admin, рубрики: FPS, Блог компании ua-hosting.company, видеосъемка, визуализация, лазеры, микроскопия, Научно-популярное, оптика, Производство и разработка электроники, сверхскоростная съемка, скоростная съемка, физика, частота кадров
Каждую секунду вокруг нас протекает множество физических и химических процессов, которые крайне сложно зафиксировать. Сложность заключается не только в габаритах участвующих объектов, но и в скорости самих процессов. В современных исследованиях большую роль играет скоростная съемка, позволяющая запечатлеть сверхбыстрые динамические явления. Но даже у такой технологии есть свой предел, который утрировано можно обозначить кадрами в секунду. Ученые из университета Шэньчжэня (Китай) смогли создать исключительно оптическую систему, способную достичь 15 триллионов кадров в секунду. Какие техники и явления были использованы в данной разработке, что показали практические опыты, и где данное творение может найти свое применение? Ответы на эти вопросы мы найдем в докладе ученых. Поехали.Читать полностью »
Красиво? Очень! Как мы написали приложение для визуализации аттракторов
2020-09-07 в 12:08, admin, рубрики: c++, hse spb, OpenGL, qt5, аттрактор, Блог компании Питерская Вышка, визуализация, визуализация данных, вшэ спб, вышка, Программирование, Учебный процесс в ITСтранные аттракторы — это области, которые часто возникают в различных физических системах. Можно сказать, что это область притяжения, к которой стремятся траектории из некоторой окрестности. В отличие от каких-нибудь предельных циклов или от точки равновесия в затухающих колебаниях, они не периодичны. В таких системах проявляется эффект бабочки: минимальные отклонения исходных положений экспоненциально растут со временем.
Некоторые аттракторы завораживают своей красотой даже на статических картинках. Мы захотели сделать приложение, которое сможет визуализировать большинство аттракторов в динамике, в 3D и без лагов.
Интерактивная визуализация алгоритмов на базе Jupyter
2020-08-29 в 16:32, admin, рубрики: jupyter, python, Алгоритмы, визуализация, визуализация данныхJupyter уже давно зарекомендовал себя как удобную платформу для работы в различных областях на стыке программирования, анализа данных, машинного обучения, математики и других. Вот например очень известная книга по анализу данных, состоящая из Jupyter блокнотов. Поддержка 
Визуализация хаоса: как представляют аттракторы динамических систем
2020-08-28 в 11:41, admin, рубрики: аттрактор, Блог компании Mail.Ru Group, визуализация, визуализация данных, динамическая система, математика, Научно-популярное, хаос
(с)
Среди ученых ходит байка о нетривиальном способе сделать свой доклад интересным и увлекательным. Во время выступления нужно выбрать в зале самого недоумевающего, самого потерянного слушателя, и рассказывать персонально ему, да так, чтобы зажечь в глазах огонек интереса.
Еще известен афоризм, приписываемый физику Ричарду Фейнману: «Если вы ученый, квантовый физик, и не можете в двух словах объяснить пятилетнему ребенку, чем вы занимаетесь, — вы шарлатан».
Доступно объяснять устройство сложных вещей — великий навык, однако бывают истории, о которые сломает язык даже самый искусный оратор. Теория динамических систем – вот та область, где без визуализации чувствуешь себя слепым садовником в окружении колючих, увенчанных шипами растений.
Сложные непериодические режимы поведения динамических систем можно описать непериодическими траекториями — так называемыми странными аттракторами, имеющими фрактальную структуру. Сегодня покажем, как визуализируют поведение странных и некоторых других аттракторов.
Читать полностью »
Памятка по работе с Canvas API
2020-05-10 в 9:12, admin, рубрики: canvas, canvas api, graphics, javascript, visualization, визуализация, графика, Программирование, разработка, Разработка веб-сайтов, холст
Доброго времени суток, друзья!
Данная статья представляет собой небольшую подборку примеров работы с Canvas API, к которой удобно обращаться при необходимости вспомнить изученный материал.
Это не руководство по работе с холстом, а лишь демонстрация некоторых из его основных инструментов.
Для меня это также своего рода промежуточный итог в изучении холста.
Код разбит на отдельные блоки-песочницы, которые для удобства чтения помещены под «кат».
Парочка важных моментов.
Ширину и высоту холста лучше определять с помощью атрибутов:
<canvas width="300" height="300"></canvas>
Если мы хотим, чтобы холстом была вся область просмотра, то делаем следующее:
const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
Холст и двумерный контекст рисования я определяю следующим образом:
const canvas = document.querySelector('canvas')
// не путать с объектом jQuery
const $ = canvas.getContext('2d')
Довольно слов.
Читать полностью »
Распространение сферического коня в вакууме по территории РФ
2020-03-30 в 8:29, admin, рубрики: data mining, dataScience, ods, open source, python, Блог компании Open Data Science, визуализация, Здоровье гика
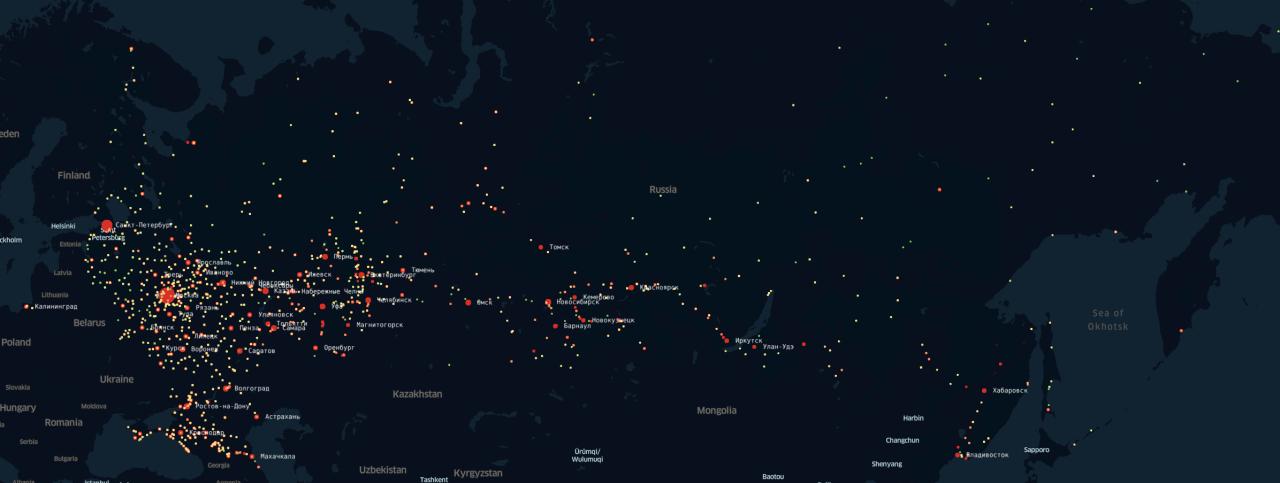
Привет от ODS. Мы откликнулись на идею tutu.ru поработать с их датасетом пассажиропотока РФ. И если в посте Milfgard огромная таблица выводов и научпоп, то мы хотим рассказать что под капотом.
Что, опять очередной пост про COVID-19? Да, но нет. Нам это было интересно именно с точки зрения математических методов и работы с интересным набором данных. Прежде, чем вы увидите под катом красивые картинки и графики, я обязан сказать несколько вещей:
- любое моделирование — это очень сложный процесс, внутри которого невероятное количество ЕСЛИ и ПРЕДПОЛОЖИМ. Мы о них расскажем.
- те, кто работал над этой статьей — не эпидемиологи или вирусологи. Мы просто группа любителей теории графов, практикующих методы моделирования сложных систем. Забавно, но именно в биоинформатике сейчас происходит наиболее существенный прогресс этой узкой области математики. Поэтому мы пониманием язык биологов, хоть и не умеем правильно обосновывать эпидемиологические модели и делать медицинские заключения.
- наша симуляция всего лишь распространение сферического коня в вакууме по территории РФ. Не стоит относиться к этому серьезно, но стоит задуматься об общей картине. Она определенно интересная.
- эта статья не существовала бы без датасета tutu.ru, за что им огромное спасибо.
- мы хотим пригласить других заинтересованных исследователей в ODS.ai и под инициативой ML for Social Good (канал #ml4sg в ODS) вместе улучшать эту модель, чтобы получить опыт и возможность применять ее в будущем. Все интересные задачи, которые мы еще не решили, будут помечены в статье как TODO.
Под катом — результаты нашего марш-броска на датасет.
Изучение слов сгруппированных тематически
2020-01-01 в 13:54, admin, рубрики: английский язык, визуализация, изучение языков, иностранные языки, карты памяти, Лайфхаки для гиков, словари, словарный запас
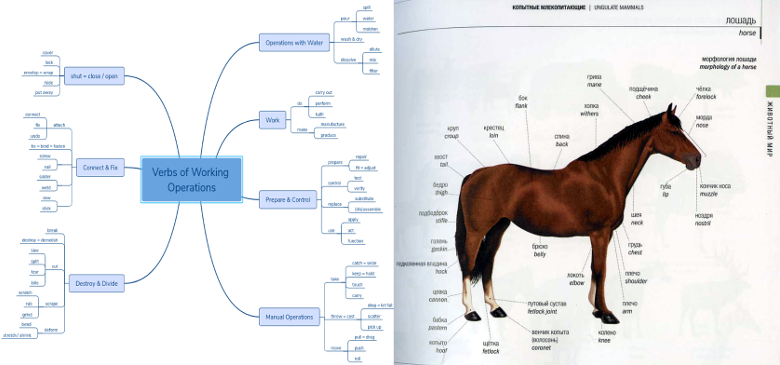
Есть разные подходы к пополнению словарного запаса, какие-то более эффективны для одних людей, какие-то для других. Лично мне нравится изучать слова сгруппированные тематически тем или другим образом, что позволяет учить слова не сами по себе, а в тематическом контексте, позволяющем легче их запоминать и повторять.
Хочу поделится подобранными мной для себя подходами и порекомендовать помогающую мне в изучении литературу и программное обеспечение (список в конце статьи).
Я изучаю только английский, но рекомендуемые подходы применимы и для других иностранных языков, а также, частично, и для изучения профессиональной терминологии.
На исчерпывающие рекомендации и 100% истину не претендую, но уверен, что что-то из описанного может оказаться вам полезным.
График в браузере для Arduino и STM32
2019-11-08 в 16:00, admin, рубрики: arduino, open source, визуализация, визуализация данных, график, Разработка под ArduinoВсем привет.
Продолжаю развивать свой проект по визуализации трендов данных, добавил возможность просмотра в браузере в реальном времени. Кому интересно прошу.
Проектирование дашбордов для веб-аналитики e-commerce сайта. Часть 4: Youtube-канал
2019-09-11 в 12:59, admin, рубрики: api, Power BI, python, youtube api, веб-аналитика, визуализация, визуализация данныхЛегко посчитать, сколько трафика пришло с ютуб-канала. К примеру, зайти в счетчик Яндекс Метрики или Google Analytics. А вы попробуйте узнать, что происходило с вашим видео на канале. Кто его посмотрел, кто добавил в фавориты, а кто дислайкнул. Вот для выгрузки таких данных и потребуется скрипт на Python.

Динамика Youtube-активностей
Читать полностью »