Рубрика «визуализация» - 2
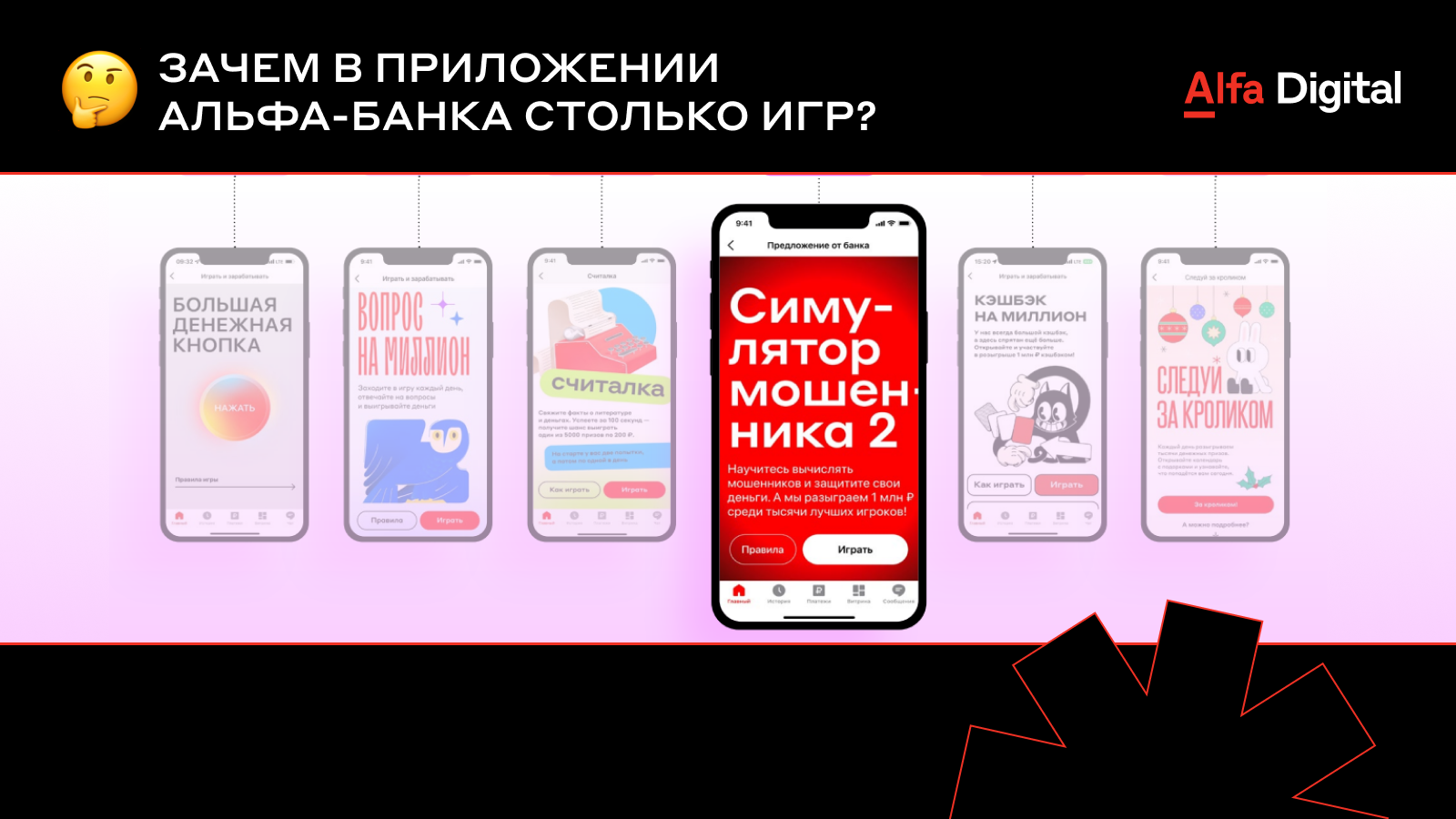
А работают ли игровые механики?
2023-04-07 в 16:31, admin, рубрики: big data, data analysis, data mining, аналитика, Аналитика мобильных приложений, визуализация, визуализация данных, геймификация, игры, мобильные приложения, продуктовая аналитикаЛогичные дашборды для департамента логистики
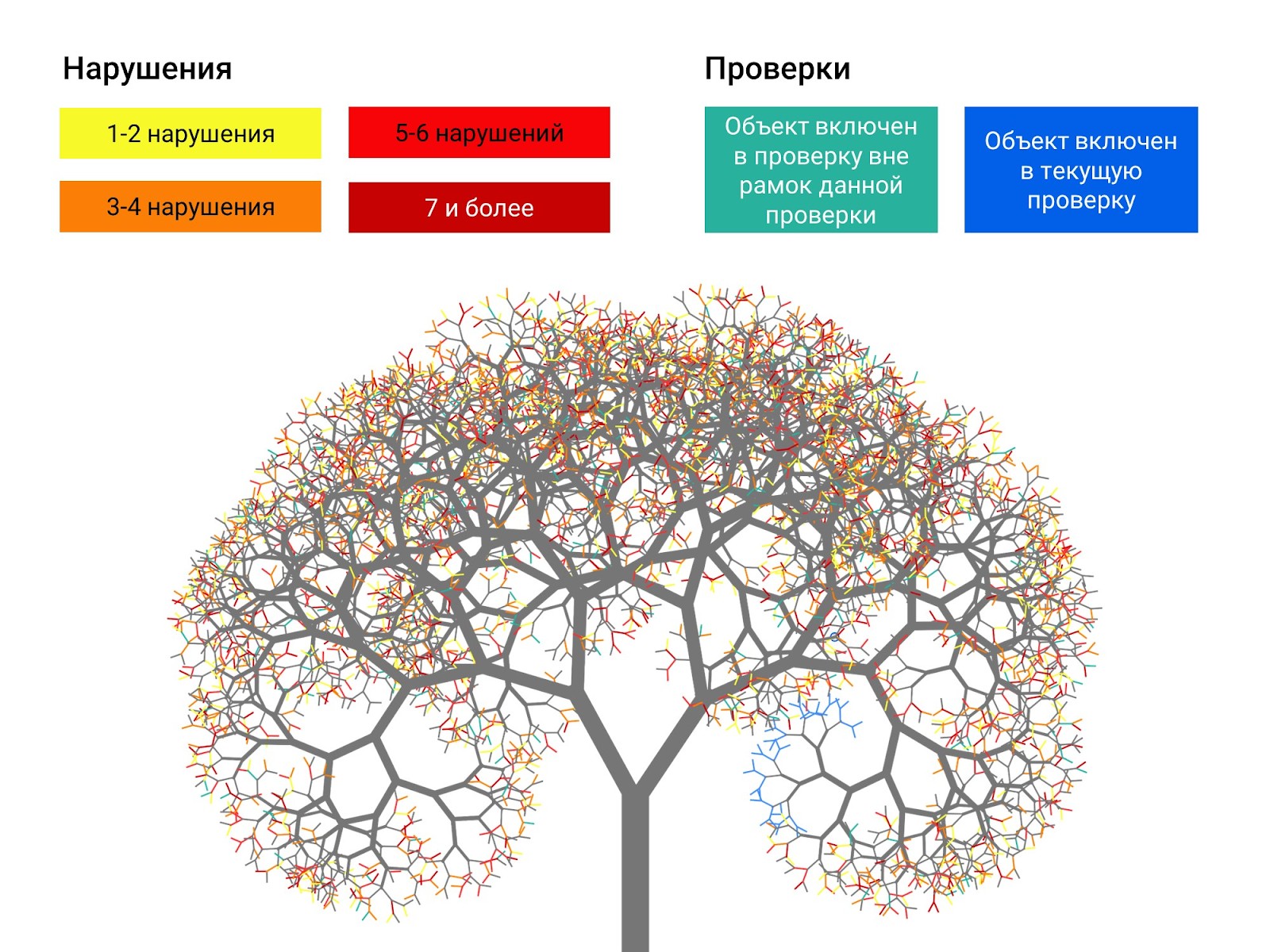
2022-06-07 в 8:35, admin, рубрики: big data, Excel, Блог компании Цифровой СИБУР, визуализация, визуализация данных, вывод данных, дашборды, интерфейсы, Статистика в ITПривет! Как и обещали в предыдущем посте, продолжаем рассказывать про то, как внедряем удобные дашборды для разных департаментов СИБУРа. На очереди — логистика.
За что отвечает логистика? Это не очень очевидно, но логистика — это неотъемлемая часть клиентского сервиса. И хороший дашборд для логистики — это рабочий инструмент для принятия эффективных решений по сокращению затрат и по обеспечению клиентского сервиса. Меня зовут Максим Коровин, я отвечаю за дашборды в логистике, и в этом посте расскажу, как всё устроено.
Читать полностью »
Динамика в деле: интерактивные графики в Dash
2022-04-30 в 10:18, admin, рубрики: Dash, python, визуализация, визуализация данных, график, данные, ПрограммированиеDash представляет собой фреймворк для визуализации данных и построения веб-приложений, понятен и довольно прост в применении. Может быть интересен тем, кто хочет использовать интерактивные графики для анализа данных с помощью Python. Рассмотрим построение таких графиков с применением обратных вызовов в Dash.

Анализ статей Хабрахабр
2021-10-09 в 15:53, admin, рубрики: Алгоритмы, визуализация, визуализация данных, обработка данных, парсинг, поиск закономерностей, Программирование, статистика, хабрахабр
Решила повторить исследование, сделанное в 2017 году и посмотреть, что изменилось за 5 лет. Ссылка на предыдущую статью Анализ статей Хабрахабр и Geektimes. Дизайн сайта изменился, поэтому делала все в jupyter python, а не wolfram mathematica. Далеко не все графики удалось воспроизвести заново. Получился анализ более чем 260000 статей.
Результаты обработки данных
Анализ хабов
Рисовалка для атомных орбиталей на Python
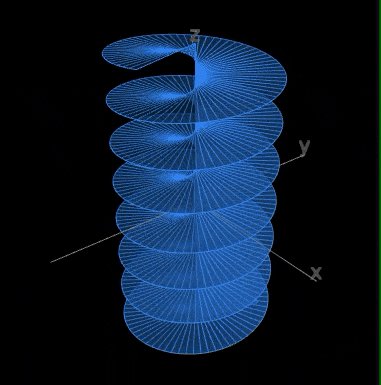
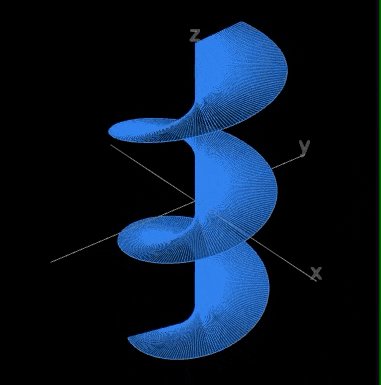
2021-09-12 в 16:10, admin, рубрики: Gnuplot, python, атомы, визуализация, Лайфхаки для гиков, монте-карло, Научно-популярное, орбитали, физика, химияНачался новый учебный год, и преподавателям, студентам и школьникам, возможно, требуется (или просто хочется) посмотреть на то, как выглядят орбитальки, на которых сидят электроны в атомах: все эти завораживающие буковки s, p, d, f, и т.д. Да, картинок полно как в учебниках, так и в Интернете, но покрутить орбитальки на картинке не получится, а картинку из учебника/с левого сайта в презентацию/реферат без мороки с лицензией пихать (по-хорошему) не стоит. Поэтому в этом посте мы разберём одну из возможных реализаций рисовалки для этих самых орбиталек.
Саму концепцию того, что такое Читать полностью »
Bus-фактор в работе аналитика. Как экстренно погрузиться в проект и не перегореть от объема задач
2021-07-02 в 7:59, admin, рубрики: bus factor, Анализ и проектирование систем, аналитика, Блог компании КРОК, визуализация, визуализация данных, Карьера в IT-индустрии, лайфхаки, разработка, тайм-менеджмент, управление проектами, управление разработкойПривет! Меня зовут Екатерина Герт. Вот уже больше 10 лет я работаю системным аналитиком в проектах по заказной разработке ПО для компаний из разных отраслей и госсектора. Это всегда работа над большими проектами.
Однажды я оказалась в непростой ситуации, когда мне одной нужно было параллельно работать над четырьмя масштабными проектами. Со мной такое случилось впервые, потому что сработал Bus-фактор. Это когда на проекте много героев, в руках которых сосредоточена информация о работе ключевых функций, в которой на проекте больше никто не разбирается.
Прямо как в «Матрице»: нейросеть обучили изменять ракурс любых видео
2021-05-21 в 12:46, admin, рубрики: 3d-сканер, Блог компании Selectel, будущее, видеопоток, визуализация, ИИ, машинное обучение, нейросеть, обработка изображений, Работа с 3D-графикойВ фильмах или роликах с YouTube мы наблюдаем происходящее из одной точки, нам не доступны перемещение по сцене или смещение угла зрения. Но, кажется, ситуация меняется. Так, исследователи из Политехнического университета Вирджинии и Facebook разработали новый алгоритм обработки видео. Благодаря ему, можно произвольно изменять угол просмотра уже готового видеопотока. Что примечательно — алгоритм использует кадры, которые получены при съемке на одну камеру, совмещение нескольких видеопотоков с разных камер не требуется.
В основе нового алгоритма — нейросеть NeRF (Neural Radiance Fields for Unconstrained). Эта появившаяся в прошлом году сеть умеет превращать фотографии в объемную анимацию. Однако для достижения эффекта перемещения в видео проект пришлось существенно доработать.
Читать полностью »
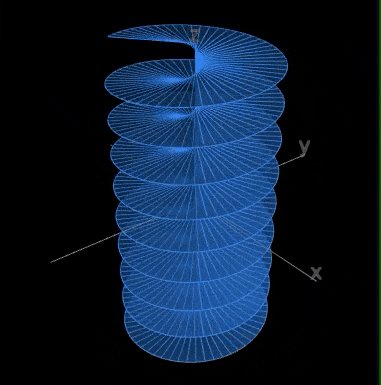
Я выпустил Grafar — JS-библиотеку для визуализации
2021-05-11 в 8:26, admin, рубрики: 3d, javascript, WebGL, анализ данных, визуализация, визуализация данных, математика, Разработка веб-сайтов, реактивность, фронтендЯ опенсорснул grafar — свою библиотеку для визуализации. Основная часть кода написана в 2013–2016 годах для моего диплома. Следующие 5 лет проект пролежал в столе — я был не вполне доволен АПИ, было много классных функций, которые я мог добавить, работа засасывала, и ещё тысяча причин не выпускать его пока, ну вы знаете. В конце концов, на свете есть столько людей поумнее меня, и они точно придумают что-то получше, правда же?

6 принципов эффективной визуализации данных
2021-01-03 в 16:19, admin, рубрики: big data, skillfactory, Блог компании SkillFactory, визуализация, визуализация данных, данные, Инфографика, Лайфхаки для гиков, открытые данныеКлючевые принципы создания полезных и информативных графиков
Визуализация данных является важным этапом в процессе постижения науки о данных. Здесь вы представляете свои результаты и сообщаете о них в графическом формате, который является интуитивно понятным и лёгким для понимания.
Визуализация данных требует большой работы, большой труд по очистке и анализу уходит на перегонку и превращение грязных данных в красивые графики и диаграммы. Но даже с подготовленными данными всё равно приходится придерживаться определённых принципов или методологий, чтобы создать полезную, информативную графику.
Тем не менее при написании этой статьи я черпал вдохновение в книге Эдварда Тафта «Beautiful Evidence», которая содержит шесть принципов, посвящённых тому, как сделать графики данных полезными. Именно эти принципы отделяют полезные графики от бесполезных.
Эта статья также в значительной степени вдохновлена книгой Роджера Д. Пенга «Exploratory Data Analysis in R» Она доступна бесплатно на Bookdown, и вы можете прочитать её, чтобы узнать больше о EDA.
Давайте ближе познакомимся с этими принципами.

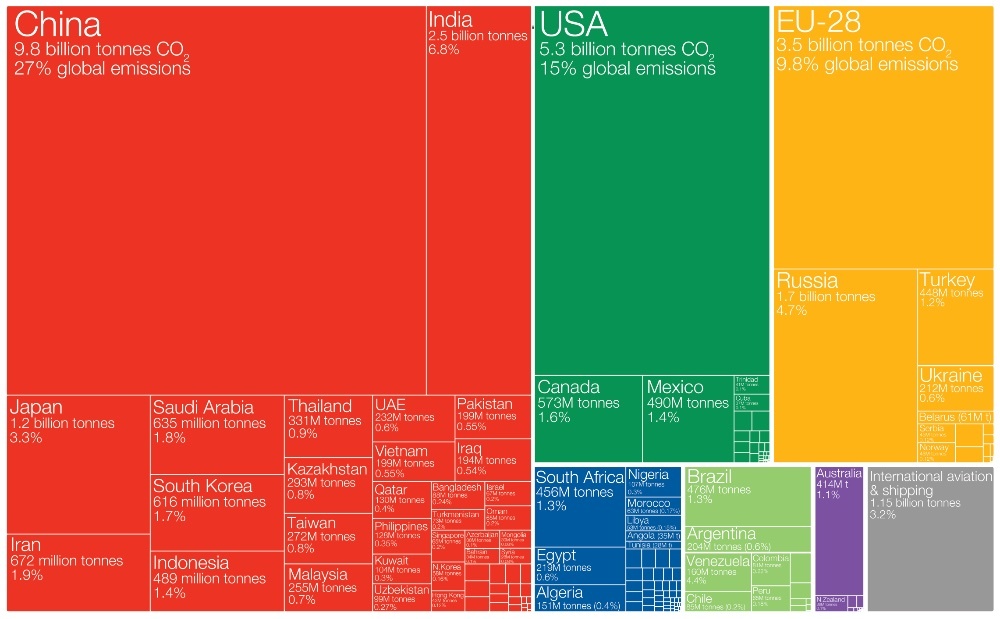
Пример визуализации данных на Our World in Data
Читать полностью »