Вступление
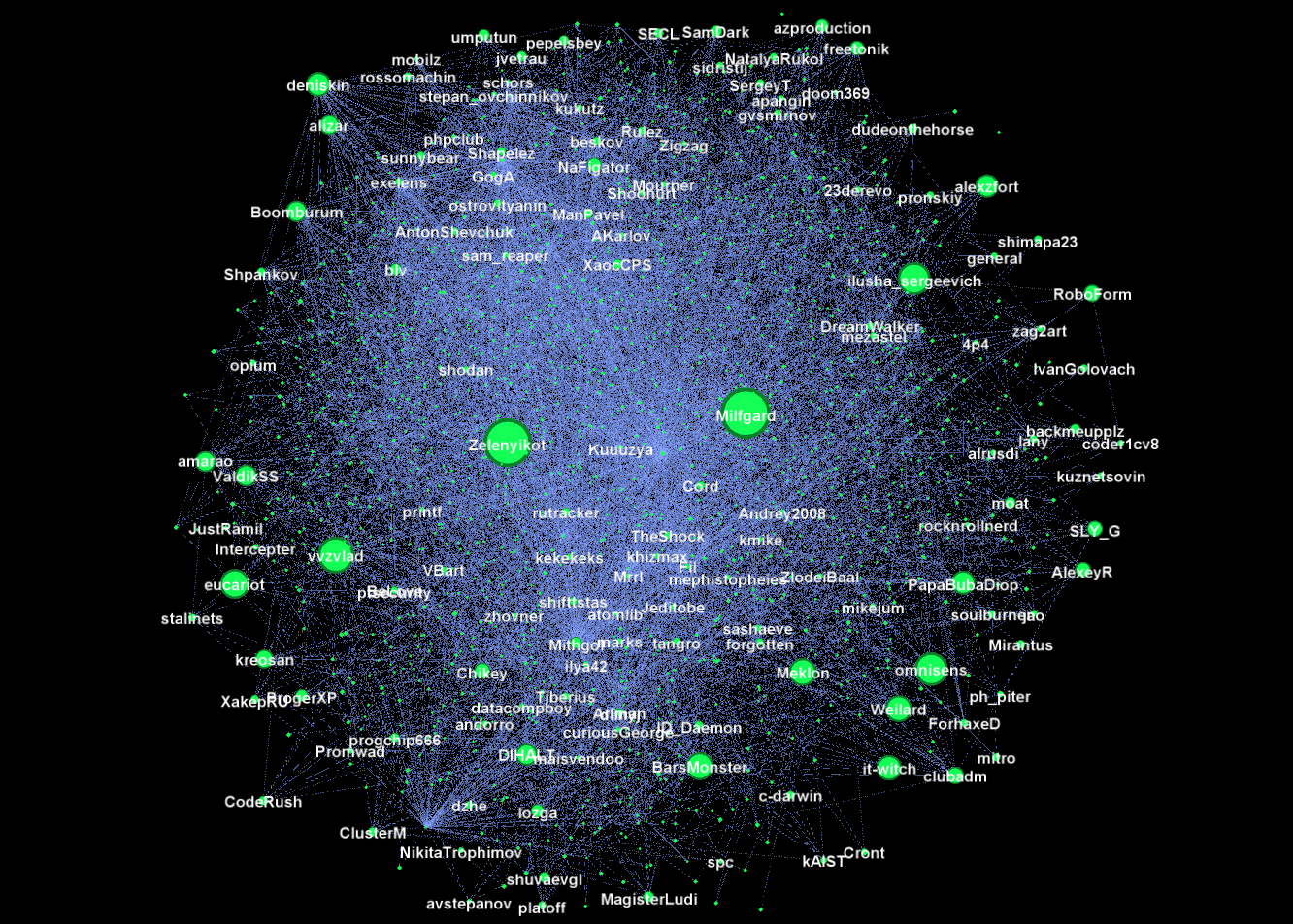
Cегодня мы вместе с анализом графов, data mining, subgroup discovery и всеми веселыми штуками взглянем на Хабр. Весь код и данные прилагаются — каждый может взглянуть на них самостоятельно, легко повторить рассчеты из статьи и найти что-то интересное самостоятельно.

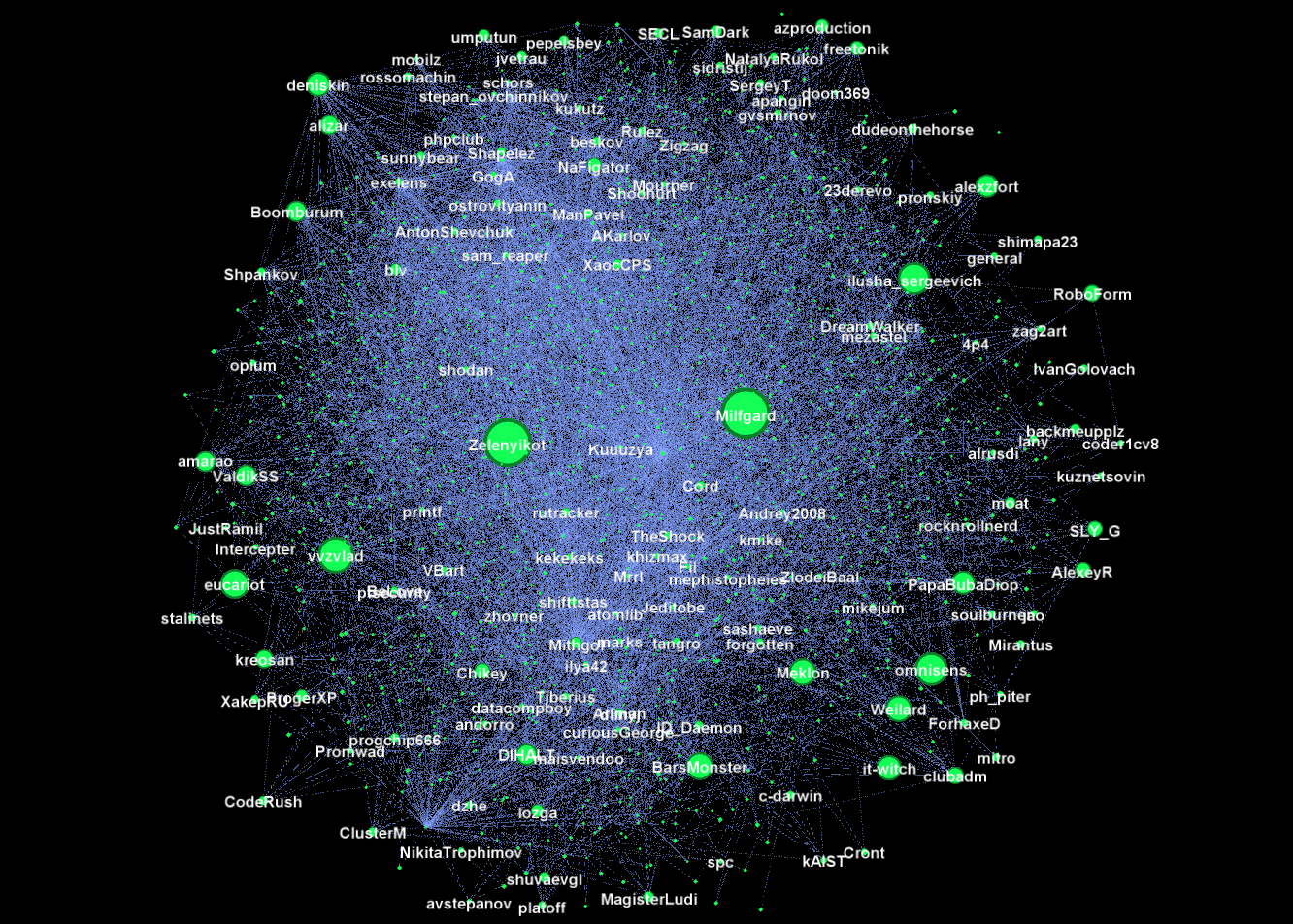
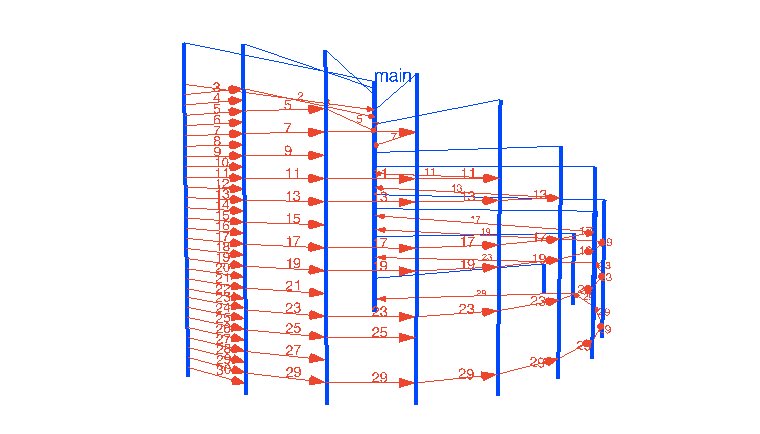
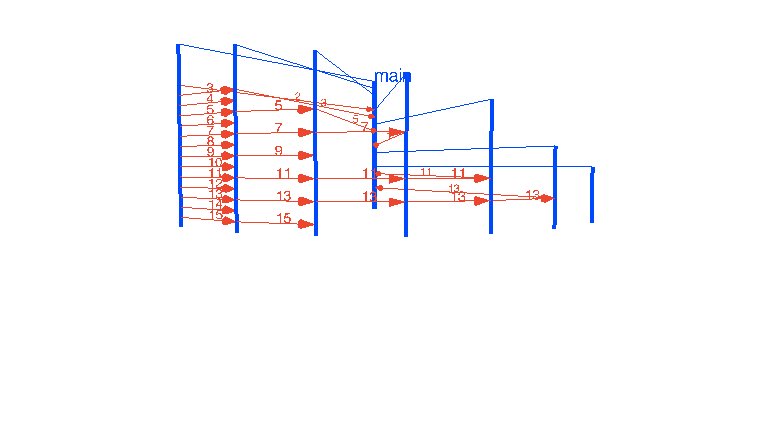
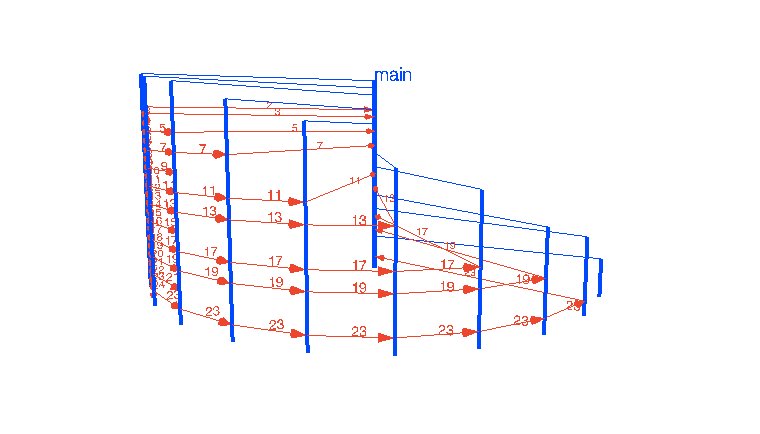
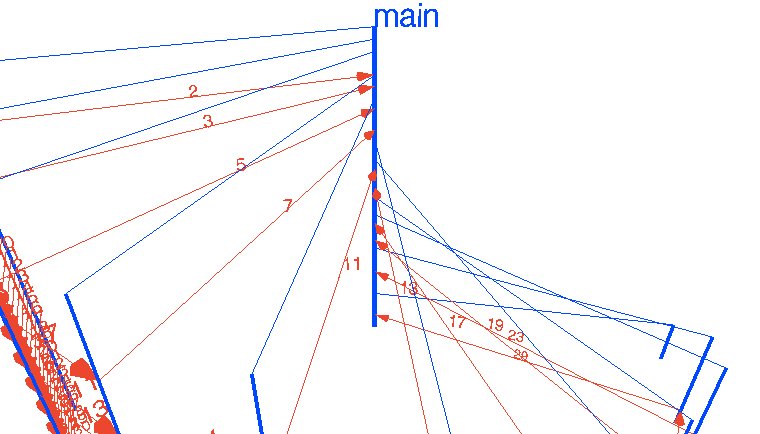
(это не просто картинка для привлечения внимания, а — граф связей ~45000 пользователей Хабра по тому, кто на кого подписан; размер вершины пропорционален числу подписчиков; все картинки кликабельны; подробности далее)
Обсуждаемые проблемы возникли, конечно же, далеко не вчера, но некоторые их аспекты кажутся мне достаточно новыми и поэтому достойными дискуссии, основанной на непредвзятых и репрезентативных данных. Например в комментариях этой статьи, увидел интересное утверждение:
Тут проблема в том, что на всем хабре за сегодня не насчитать больше 50-80 человек, которые вообще могут голосовать. У 90% пользователей карма просто ниже 5. Как итог оценивают комментарии и статьи только избранные. Это как жюри выходит такое.
И решил, что стоить его сформулировать в виде гипотезы и проверить:
Q1: Правда ли, что Хабр превратился в жюри-based сообщество, где два с половиной человека голосуют за статьи?
Вот в этой статье к нам вернулись "железные" Хабы и стало интересно, а как вообще представлены разные сообщества внутри Хабра? Формулируем в виде гипотезы:
Q2: Как сегментировано сообщество, или проще говоря сколько у нас здесь групп по интересам и соотвествуют ли они имеющимся хабам?
Последнее, но не менее интересное наблюдение, что активность на Хабре упала (по данным Хабра-пульса и моим субъективным наблюдениям), что даже решили ввести аккаунты "read & comment". Поэтому решил оценить активность сообщества и продумать, как информация о структуре сообщества может нам помочь:
Q3: Насколько активно сообщество и как нам может помочь структура внутренних групп?
За подробностями добро пожаловать под кат.
Структура статьи