Уже несколько лет на рынке светотехники можно встретить такие названия, как: «smart led strip», «smart led pixel» и подобные. Как правило, «умный пиксель» — это сборка из миниатюрного 3-х канального светодиодного драйвера (с интегрированным стабилизатором тока, PWM модулятором и сдвиговым регистром), подключенная к RGB светодиоду. На базе таких пикселей многие производители выпускают «умные» гибкие светодиодные ленты, LED «гвозди» и LED кластера. Также можно встретить такие модели чипов, как WS2812, WS2813, с интегрированным LED драйвером непосредственно в корпус 5050 RGB светодиода. Малые габариты, большое количество последовательно включенных пикселей (более 1000 шт.), простота управления по 1(2) проводу и сравнительно низкая стоимость решения — более чем оправдывают их применение.
Читать полностью »
Рубрика «визуализация данных» - 48
Ограничения в использовании умных светодиодов WS2812, WS2801 и подобных в современных проектах декоративной светотехники
2016-07-18 в 16:15, admin, рубрики: WS2812, визуализация данных, Графические оболочки, программирование микроконтроллеров, разработка под windows, метки: WS2812Печатать с удовольствием
2016-07-08 в 13:32, admin, рубрики: ввод с клавиатуры, визуализация данных, высокая производительность, задержка печатания, печатание, редактор кода, редактор текста, Тестирование IT-систем, метки: ввод с клавиатуры, задержка печатания, печатание, редактор текстаВ настоящей статье я исследую человеческие и машинные аспекты задержки при печатании (вводе с клавиатуры или «запаздывание ввода») и представляю экспериментальные данные по задержке при работе с популярными редакторами текста и кода.
С недавних пор Задержка стала горячей темой в компьютерном мире — сейчас есть клавиатуры с малой задержкой, мониторы на 144 Гц, специальные технологии, уменьшающие время задержки (как, например, FreeSync или G-Sync), интересующиеся этим сообщества и прочее и прочее. Конечно, часть этой моды создана маркетингом, но правда в том, что малая задержка стала возможной и желательной.
Очевидно, что геймеры — первые, кто выигрывает от таких улучшений. В некоторых областях, таких как виртуальная реальность, задержка оказывается решающим фактором, даже когда речь идёт об одной миллисекунде. Но что сказать о программистах? Нужно ли нам «печатать с удовольствием», чтобы «разрабатывать с удовольствием»? Давайте разберёмся.
Читать полностью »
Визуализация финансовых данных. Митап Минфина с разработчиками, журналистами и дизайнерами
2016-07-08 в 8:58, admin, рубрики: бегтин, Блог компании «Информационная культура», визуализация данных, Инфографика, минфин, митап, открытые данные, хакатон, Хакатоны12 июля в «Точка кипения» с 10:00 до 15:00 состоится митап Минфина России с разработчиками разработчиками, журналистами и дизайнерам.
На встрече участники смогут задать вопросы и узнать о том, какую работу проводит Минфин по организации открытости государственных финансовых данных, какими наборами данных располагает, что планируется сделать в этой сфере в 2016 году, как делать инфографику по открытым данным. Также на встрече можно получить консультацию менторов о том, как принять участие в конкурсе проектов на основе открытых государственных финансовых данных www.budgetapps.ru.
Участники встречи:
- Елена Чернякова, руководитель Департамента информационных технологий в сфере управления государственными и муниципальными финансами и информационного обеспечения бюджетного процесса Минфина РФ,
- Иван Бегтин, эксперт по государственным открытым данным, директор АНО «Информационная культура»,
- Сергей Усачёв, ведущий консультант компании Teradata
Начало встречи в 10.00, окончание в 15.00.
Для участия необходимо зарегистрироваться по ссылке
D3.js. Визуализация графов
2016-06-29 в 16:13, admin, рубрики: d3.js, force layout, javascript, Алгоритмы, библиотека javascript, визуализация данныхD3.js — это библиотека JavaScript для управления документами, в основе которых лежат данные. D3 помогает претворить данные в жизнь, используя HTML, SVG и CSS. D3 позволяет привязывать произвольные данные к DOM, и затем применять результаты манипуляций с ними к документу.
Для понимания статьи пригодится знание основ D3, и в ней мы рассмотрим реализацию алгоритмов визуализации графа на основе сил (Force-directed graph drawing algorithms), которая в D3 (version 3) имеет название Force Layout. Это класс алгоритмов визуализации графов, которые вычисляют позицию каждого узла, моделируя силу притяжения между каждой парой связанных узлов, а также отталкивающую силу между узлами.
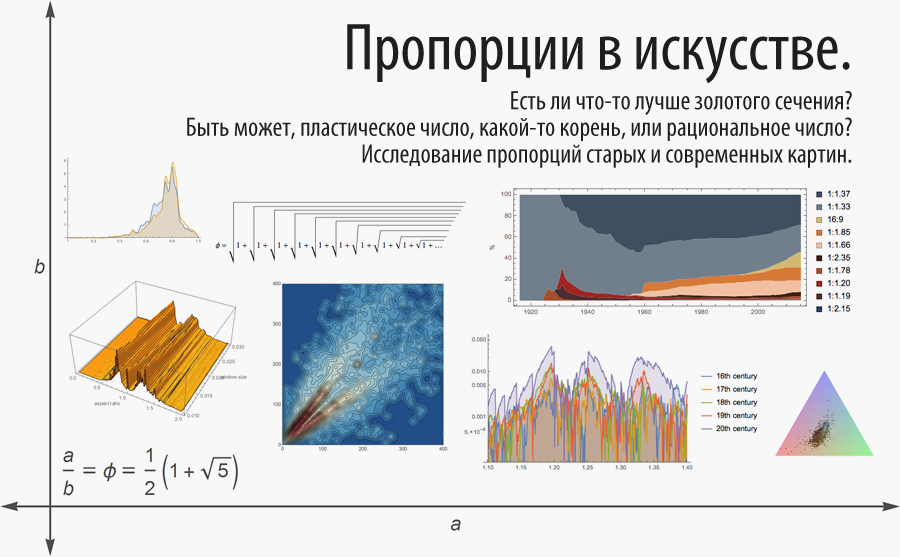
Пропорции в искусстве. Есть ли что-то лучше золотого сечения? Исследование более 1 000 000 старых и современных картин
2016-06-28 в 14:07, admin, рубрики: wikipedia, Wolfram Alpha, wolfram language, wolfram mathematica, анализ данных, анализ изображений, анализ картин, Блог компании Wolfram Research, визуализация данных, Занимательные задачки, Инфографика, математика, открытые данные, Программирование, статистический анализ, тротт, фехнер
Перевод поста Майкла Тротта (Michael Trott) "Aspect Ratios in Art: What Is Better Than Being Golden? Being Plastic, Rooted, or Just Rational? Investigating Aspect Ratios of Old vs. Modern Paintings".
Код, приведенный в статье, можно скачать здесь.
Выражаю огромную благодарность Кириллу Гузенко KirillGuzenko за помощь в переводе и подготовке публикации
Содержание
Предисловие: золотое сечение — красивая математическая концепция
Работа Фехнера 1876 года об эстетичности прямоугольников и соотношениях сторон в картинах
Легкий старт: анализ «Artwork» — области базы знаний Wolfram Knowledgebase
Первая часть: особенности вероятностного распределения соотношений сторон
Соотношения сторон для разных веков, жанров и художников
Анализируя пять старых немецких музейных каталогов
Коллекция Кресса: четыре больших PDF файла
У нас представлены коллекции следующих галерей: Метрополитен (Metropolitan), институт искусств Чикаго, Эрмитаж, Национальная Галерея (National Gallery), Рейксмюзеум (Rijks) и Тейт Британия
Исключение в соотношениях сторон: Национальная портретная галерея
Веб-галерея изящных искусств: удобная база данных, готовая к использованию
Примечание II: важность точности в измерениях
WikiArt: еще один крупный веб-ресурс
Коллекция Французского государственного музея
Картины в итальянских церквях: высота есть всё
Смитсоновская коллекция
Большая коллекция картин в Великобритании
Нынешний рынок изящных искусств: рациональней чем когда-либо
Проданные картины: большинство написаны недавно, а у распределения длинный хвост
Восток: все показатели отличаются
Пропорции пакетов, автомобилей, этикеток, логотипов, эмблем, бумаги, банкнот, почтовых марок и фильмов
— Продукты из супермаркета
— Винные этикетки
— Этикетки немецких сортов пива
— Логотипы продуктов питания
— Банкноты
— Размеры автомобилей
— Бумажные листы
— Марки
— Эмблемы команд NCAA (Национальной ассоциации студенческого спорта)
— Эмблемы немецких футбольных клубов
— Форматы фильмов
Заключение: так какое соотношение самое «лучшее»?
Картины великих мастеров — едва ли не самое прекрасное из человеческого наследия. Ими дорожили и восхищались, бережно хранили и продавали за сотни миллионов долларов, и, возможно, не по случайности они являются главной целью похитителей предметов искусства. Их композиции, цвета, детали, темы могут держать нас в восхищении и внимании часами. Но что можно сказать об отношении их внешних размеров — высоты к ширине?
В 1876 году немецкий ученый Густав Теодор Фехнер изучал человеческое восприятие прямоугольных форм, а после заключил, что прямоугольники с золотой пропорцией (то же, что и золотое сечение) наиболее приятны для человеческого глаза. Чтобы проверить свои экспериментальные наблюдения, Фехнер также проанализировал соотношения более десяти тысяч картин.
Читать полностью »
Визуализация с Google Chart Tools API
2016-06-28 в 10:24, admin, рубрики: api, Google API, google charts tools, javascript, визуализация данных, метки: google charts toolsGoogle Chart Tools API – это многофункциональный набор инструментов для визуализации данных. С помощью него можно относительно легко строить графики и диаграммы на сайте.
Функционал Google Chart Tools API включает в себя:
- Динамические пиктограммы;
- Карты;
- Циферблаты и дисплеи;
- Формулы;
- QR-коды;
- Возможность создавать свои инструменты визуализации и использовать сторонние.
Карта
Сделаем визуализацию данных с помощью карты, раскрашенной в соответствии с внесенными данными. Для начала подключаем файлы, loader.js обязателен.
Читать полностью »
Составы команд на Евро 2016: сравнение европейских футбольных лиг
2016-06-21 в 22:24, admin, рубрики: d3.js, euro 2016 squads, Google Charts, R, transfermarkt.com data, визуализация данных, открытые данные, метки: euro 2016 squads, transfermarkt.com dataВнимание, футбол на Хабре! Вот этот пост побудил меня загрузить данные о распределении игроков команд-участниц Евро 2016 по национальным лигам, в которых они выступают. На значимый турнир в национальные сборные вызывают сильнейших на данный момент футболистов. По этой выборке мы можем сравнить между собой европейские футбольные первенства. Какие лиги самые представительные на Евро 2016 и за счет чьих сборных? Под катом графики (трафик) и немного рассуждений. Свисток, игра началась!
Портрет участника «Дарудара» — инфографика соцопроса
2016-06-17 в 8:29, admin, рубрики: darudar, Блог компании Дарудар, визуализация данных, дарение, Инфографика, сообщество, социальная сеть, соцопрос, Управление сообществомМы провели интересный социологический опрос участников нашего сообщества «Дарудар». Тема опроса «Почему вы дарите и как вы дарите». Всего было собрано более 400 анкет. Хотим поделиться полученными результатами с сообществом «Хабра». Как нам кажется, полученные данные могут быть интересными как для создателей других сообществ, так и для социологов, так и для всех тех, кто увлекается визуализацией данных и инфографикой.
Опрос в очередной раз подтвердил, что подавляющее большинство участников — это женщины. Самым ценным на «Дарударе» для них является помощь другим людям и получение положительных эмоций. Сообщники готовы дарить новичку, но не готовы дарить тому, у кого пустой профиль. Впервые подтвердился также тот факт, что за каждым профилем стоит не один человек, а целая семья. В материальном плане сообщники поделились на три равные группы.
Обо всём не расскажешь в кратком анонсе, смотрите полную презентацию результатов опроса в этой публикации или в отдельной презентации.
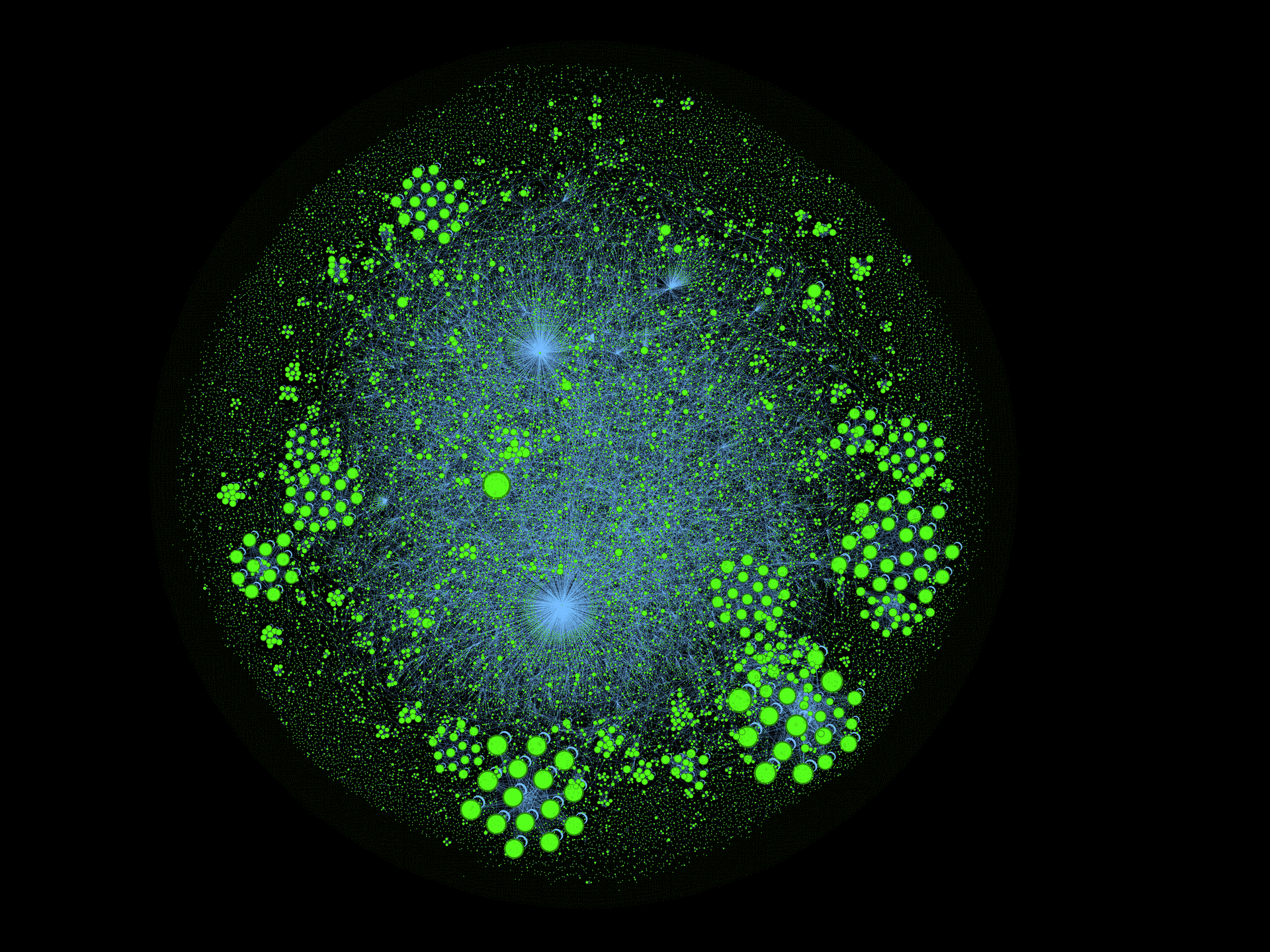
Граф цитирования статей Хабрахабра
2016-06-13 в 6:19, admin, рубрики: big data, data mining, визуализация, визуализация данных, графы, математика, наука и искусство, теги всё равно никто не читаетОднажды, мне стало интересно: насколько статьи на Хабре связаны между собой? Поэтому сегодня мы займемся исследованием связности статей, и конечно не только посчитаем численные метрики, но и увидим картину целиком.

(это не просто картинка для привлечения внимания, а граф цитирования статей внутри Хабрахабра, где размер вершин определяется числом входящих рёбер, i.e., "количеством цитат внутри Хабра")
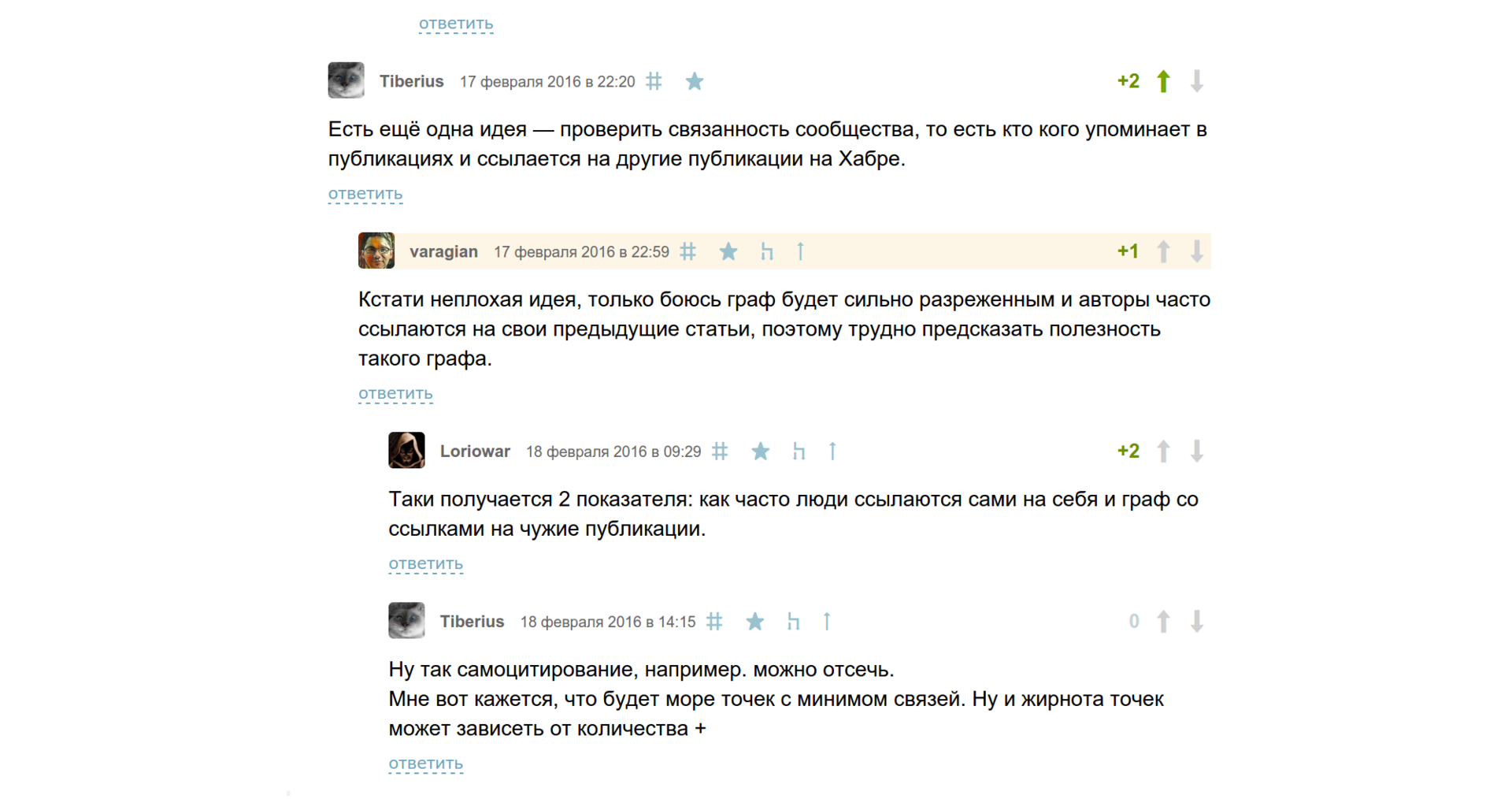
Началось всё с того, что в комментариях к статье про Хабра-граф и карму Tiberius и Loriowar озвучили идею, фактически витающую в воздухе: а почему бы не взглянуть на граф цитирования статьёй внутри самого Хабра?
Вы спрашивали? Мы отвечаем. Для того чтобы рассказ не был размахиванием рук, конкретизируем разбираемые вопросы:
-
Q1: Как выглядит граф цитирования Хабрахабра и какие в нём хабы (hubs and authorities)?
-
Q2: Насколько связным является сообщество (граф цитирования) и какие в нём кластеры?
- Q3: Как изменится граф, если из него убрать самоцитирование?
Под катом трафик. Все картинки кликабельны.
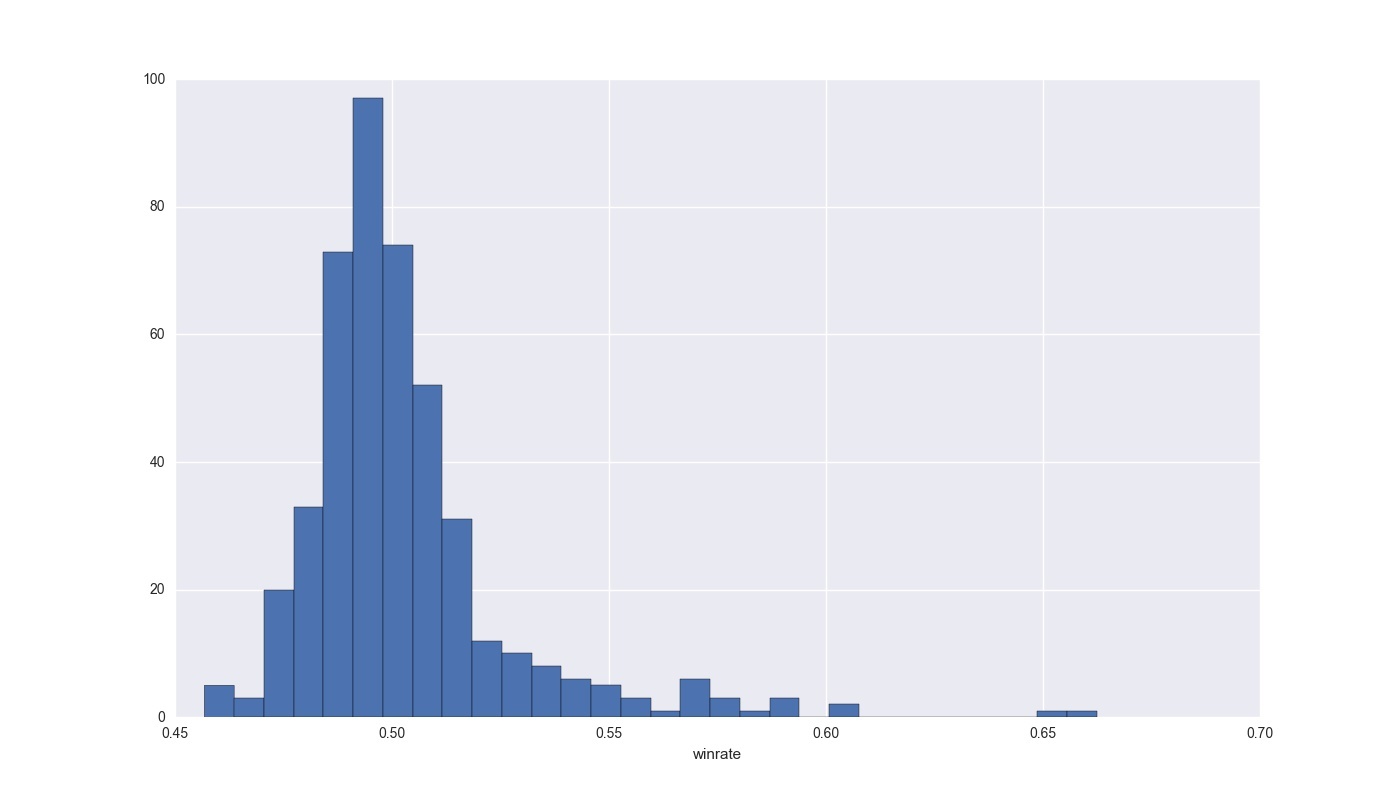
World of Tanks: от чего же зависит винрейт танков?
2016-06-03 в 10:57, admin, рубрики: data analysis, data mining, pandas, python, world of tanks, визуализация данных, статистикаСегодня мы поговорим об использовании Wargaming API, построим много графиков и проанализируем, от чего же зависит винрейт танков. Сразу хочу отметить, что я не гуру World of Tanks, и если я где-то ошибся, то напишите пожалуйста в комментариях.