Парсинг сайта blablacar.ru и анализ пассажиропотока из г. Клинцы Брянской области с помощью языка программирования R.

Парсинг сайта blablacar.ru и анализ пассажиропотока из г. Клинцы Брянской области с помощью языка программирования R.

Несколько месяцев назад я получил от друга такое письмо:
Текст:Считай меня тупым, но… я не понимаю её и буду благодарен, если растолкуешь подробно. Это трассировщик лучей в 128 символах. Мне кажется, он восхитительный.
<pre id=p><script>n=setInterval("for(n+=7,i=k,P='p.\n';i-=1/k;P+=P[i%2?(i%2*j-j+n/k^j)&1:2])j=k/i;p.innerHTML=P",k=64)</script>Нейротехнологии — обычно предмет медицинских или военных разработок. В крайнем случае — основа нового высокотехнологичного стартапа. Однако в Университете ИТМО считают, что нейротехнологии вполне могут служить не только науке, но и искусству. Поэтому в прошлом месяце на фестивале Geek Picnic в Санкт-Петербурге состоялась премьера экспериментального проекта в жанре «нейротеатр». О том, что это такое и как работает NEU-theatre, расскажем ниже.

Однажды, посреди рабочего дня мы внезапно осознали, что мы больше не можем так жить. Душа требовала совершить что-то бессмысленное и беспощадное во имя науки. И мы решили откалибровать кофе-машину. Нормальные люди тыкают в дефолтную кнопку и пьют все, что вытечет из кофеварки. Чуть более продвинутые для этого открывают инструкцию и тщательно ей следуют. Может быть еще читают рекомендации обжарщика, если конечно это не прогорклые noname зерна, которые пару лет лежали на безымянном складе. Нас к нормальным можно отнести с большой натяжкой, поэтому мы решили идти своим путем. Короче говоря, под легкой кофеиновой интоксикацией от седьмой чашки эспрессо мы решили задействовать весь возможный арсенал лаборатории, чтобы получить эталонный напиток.
Добро пожаловать в мир безумия, ультрацентрифуг, спектрофотометрии кофе в специальных планшетах и небольшого количества python, pandas и seaborn, чтобы визуализировать все это безобразие.
Читать полностью »
Представьте, что запертые в одной комнате люди просто раздают друг другу деньги: каждый дает по доллару кому-то другому в случайном порядке. Как в итоге средства распределятся между этими людьми? Ответ может оказаться удивительным.Читать полностью »
 Продолжаем серию статей по доступной автоматизации в IP-сети. У каждого из инженеров, работающих с сетью Интернет, так или иначе периодически возникает потребность измерения скорости загрузки Веб странницы. Для этого существует множество инструментов, один из них это утилита wget. Например, для измерения скорости загрузки можно из консоли (Unix/Linux) воспользоваться такой командой:
Продолжаем серию статей по доступной автоматизации в IP-сети. У каждого из инженеров, работающих с сетью Интернет, так или иначе периодически возникает потребность измерения скорости загрузки Веб странницы. Для этого существует множество инструментов, один из них это утилита wget. Например, для измерения скорости загрузки можно из консоли (Unix/Linux) воспользоваться такой командой:
[root@localhost ~]# wget -E -H -p -Q300K --user-agent=Mozilla --no-cache --no-cookies --delete-after --timeout=15 --tries=2 habrahabr.ru 2>&1 | grep Downloaded
Downloaded: 7 files, 411K in 0.3s (1.22 MB/s)
Следует отметить, что ограничение Q300K достаточное чтобы понять скорость загрузки, особенно если сетевая задержка до сайта более 10мс. При этом результаты скорости будут не очевидны если количество скаченной информации меньше 100K.
Но что, если есть потребность отслеживать скорость загрузки ресурса на постоянной основе? Вопрос можно попробовать решить при помощи небольшого скрипта, системы мониторинга (умеющей запускать скрипты) и гидроизоляционного скотча. Читать полностью »

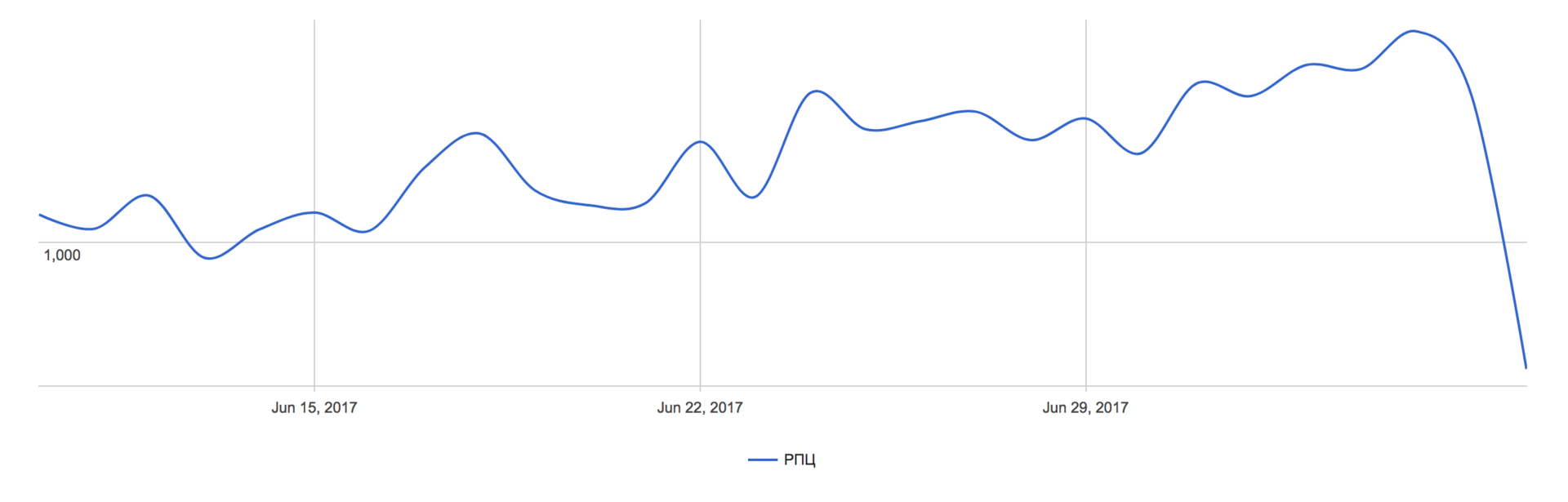
В рамках данной стати мы будем проводить замеры динамики пульсации сущностей в информационном пространстве.
Читать полностью »
Перевод внезапно удачно попал в струю других датасайенсных туториалов на хабре. :)
Этот написан Виком Паручури, основателем Dataquest.io, где как раз и занимаются подобного рода интерактивным обучением data science и подготовкой к реальной работе в этой области. Каких-то эксклюзивных ноу-хау здесь нет, но очень подробно рассказан процесс от сбора данных до первичных выводов о них, что может быть интересно не только желающим составить резюме на data science, но и тем, кто просто хочет попробовать себя в практическом анализе, но не знает, с чего начать.
Data science-компании всё чаще смотрят портфолио, когда принимают решение о приёме на работу. Это, в частности, из-за того, что лучший способ судить о практических навыках — именно портфолио. И хорошая новость в том, что оно полностью в вашем распоряжении: если постараетесь – сможете собрать отличное портфолио, которым будут впечатлены многие компании.

Пару дней назад Дэвид Робинсон опубликовал на Stack Overflow статью с очень провокационным названием: Разработчики, использующие пробелы, зарабатывают больше использующих табуляцию (перевод на Хабре). Автор взял данные из исследования разработчиков, проведённого Stack Overflow, и в самом деле показал, что использование пробелов ассоциируется с более высокими зарплатами, даже принимая в расчёт одинаковый уровень опыта. Так что, нужно вместо табуляций использовать пробелы, чтобы увеличить свою зарплату?
Под катом вы найдёте расшифровку лекции Андрея karmatsky. Он долгое время руководил службой дизайна геоинформационных сервисов Яндекса, а затем основал компанию Urbica, которая занимается анализом и обработкой городских данных. Андрей рассказывает о примерах того, как подход, ориентированный на данные, помогает улучшать городские сервисы.
Большая часть слайдов — тоже под катом.