Если вы оказались здесь, то скорее всего помните как в еще в 2022 году одним из самых важных событий в мире (DIY) была новость про микроконтроллер за 10 центов от уже известной всему миру благодаря своему USB-UART свистку CH340 компании Nanjing Qinheng Microelectronics Co., Ltd, далее WCH.
Рубрика «visual studio code»
Получаем удовольствие от дешевых китайских микроконтроллеров (CH32V003)
2024-10-23 в 14:46, admin, рубрики: arduino, ch32v003, diy-проекты, mcu, open source, visual studio code, разработка электроникиПишем собственную тему для Visual Studio Code
2022-11-28 в 14:00, admin, рубрики: IDE, visual studio code, vs code, дополнения, код, оформление, плагины, Программирование, расширения, редактор кода, темаЕсли зайти в магазин дополнений Visual Studio Code, то можно заметить огромное количество совершенно разных тем и оформлений. Во всем этом обилии наверняка найдётся что-то подходящее. Но если ничего не нашлось или просто хочется реализовать свою идею, то всегда можно сделать собственную тему. Готовый проект можно не только установить локально, но и опубликовать в магазине дополнений Visual Studio Code.
В этой статье пройдемся по полному циклу создания собственной темы для VS Code, познакомимся с полезными инструментами, которые упростят работу, и опубликуем готовую тему в Visual Studio Code.
Настройка Visual Studio Code для Django
2022-11-26 в 20:15, admin, рубрики: django, django framework, python, Visual Studio, visual studio codeTL;DR
pip install django black isort pylint pylint-django mypy django-stubssettings.json
{
"editor.formatOnSave": true,
"python.formatting.provider": "black",
"python.formatting.blackArgs": [
"--line-length=120"
],
"python.linting.pylintEnabled": true,
"python.linting.enabled": true,
"python.linting.lintOnSave": true,
"python.linting.pylintArgs": [
"--load-plugins",
"pylint_django",
"--django-settings-module=core.settings",
"--max-line-length=120"
],
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
"python.linting.mypyEnabled": true
}.mypy.ini
[mypy]
plugins =
mypy_django_plugin.main
[mypy.plugins.django-stubs]
django_settings_module = "core.settings".isort.cfg
[settings]
profile=blackВизуализация данных при отладке в Visual Studio Code
2020-09-01 в 7:30, admin, рубрики: Debug Visualizer, unity, Visual Studio, visual studio code, vs code, Блог компании VDSina.ru — хостинг серверов, Разработка веб-сайтов
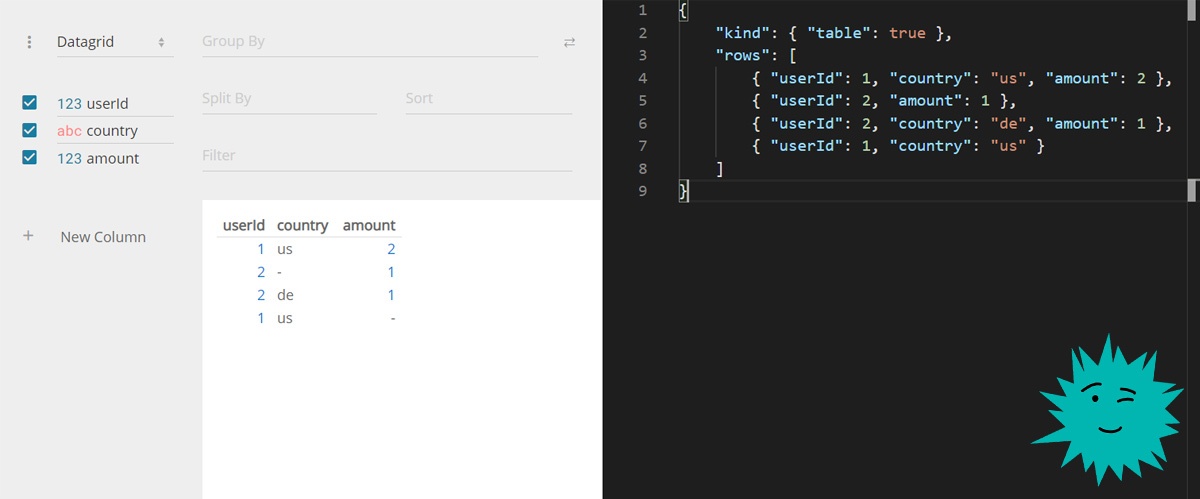
Вообще Debugger Visualizers для обычного Visual Studio — это очень старая тема (статья 2009 года), но не очень популярная. В большинстве случаев принято учить сразу дебажить, представляя процессы в голове, а штуки вроде сортировок и списков показываются на доске. В вебе часто визуальную часть предоставляет браузер, и все всем довольны. Но бывает, что списки или деревья в голове уже не умещаются, таблицы хочется отсортировать, а графики строить не выходя из среды отладки. Для всего этого и был создан плагин для VS Code — Debug Visualizer.
Читать полностью »
Не хочу Visual Studio Code: 7 open source альтернатив
2020-06-23 в 8:44, admin, рубрики: atom, brackets, Che, Code-OSS, geany, github, GNOME Builder, open source, Visual Studio, visual studio code, vs code, VSCodium, Блог компании VDSina.ru — хостинг серверов, ПрограммированиеВ этом переводе расскажем про альтернативные редакторы кода, которые ничуть не уступают VS Code, а при грамотном подборе расширений даже превосходят его.

Редактор Visual Studio Code, также известный как VS Code работает на Linux, Windows и macOS. Он занимает промежуточное положение между простым текстовым редактором исходного кода и интегрированной средой разработки (IDE), которая управляет всей вашей кодовой базой. Функциональность VS Code можно расширить с помощью плагинов. Это надёжный редактор кода, который может достойно побороться с проприетарными конкурентами.
Изначально VS Code был создан как open source продукт. Однако его готовые сборки распространяются под проприетарной лицензией Microsoft. Но не всё так плохо.
Читать полностью »
7 бесплатных курсов для специалистов по работе с данными (DS и DE)
2020-03-10 в 7:00, admin, рубрики: azure, Azure Cosmos DB, azure hdinsight, Azure Streaming Analytics, big data, data engineering, data science, linux, microsoft, Microsoft Azure, nosql, open source, Power BI, SDK, sql, sql server, sql server linux, Visual Studio, visual studio code, аналитика, Блог компании Microsoft, визуализация данных, дата сайенс, открытый исходный код, поток данныхFinale! Именно этим итальянским словом можно назвать эту статью. Ведь она последняя уже во второй серии подборок бесплатных курсов от Microsoft. И сегодня у нас курсы для специалистов по анализу данных и инженеров данных. Присоединяйтесь!
Кстати!
- Все курсы бесплатные (вы даже сможете попробовать платные продукты бесплатно);
- 6/7 на русском языке;
- Начать обучение можно мгновенно;
- По окончании вы получите бейдж об успешном прохождении обучения.
Присоединяйтесь, подробности под катом!
Все статьи из серии
- 5 бесплатных курсов для ИИ-инженеров
- 6 бесплатных курсов для безопасников
- 7 бесплатных курсов для специалистов по работе с данными (Data-Science и Data-Engineering)
Статьи из прошлой серии
Python в Visual Studio Code – январский релиз 2020
2020-01-15 в 7:00, admin, рубрики: microsoft, python, Visual Studio, visual studio code, Блог компании Microsoft, ПрограммированиеМы рады представить январский релиз 2020 расширения Python для Visual Studio Code. Вы можете скачать расширение из маркетплейса, или установить его напрямую из галереи расширений в Visual Studio Code. Если расширение Python у вас уже установлено, вы можете получить последнее обновление перезапустив Visual Studio Code. Подробности о поддержке Python в Visual Studio Code вы можете прочитать в документации.
Microsoft рассорила и помирила пользователей из-за шапки Санта-Клауса на иконке в редакторе Visual Studio Code
2020-01-01 в 15:50, admin, рубрики: github, HappyCoding, SantaGate, Visual Studio, visual studio code, Научно-популярное, Программирование
Данная история хоть и произошла две недели назад, но затрагивает рождественские и новогодние праздники, а также показывает, что отношение многих пользователей к мелким деталям даже в таком простом действии, как замена иконки настройки на праздничную, может привести к тому, что в Microsoft неумышленно на некоторое время превратили праздничный «HappyCoding» в «SantaGate». Но все хорошо закончилось.
Читать полностью »
10 самых популярных курсов Microsoft на русском
2019-12-10 в 7:00, admin, рубрики: .net, android, az900 microsoft azure fundamentals, azure, azure cloud shell, azure resource manager, C#, cli, iOS, microsoft, microsoft 365, office 365, Power BI, python, sqlite, Visual Studio, visual studio code, vs, xamarin, xamarin.forms, XAML, бесплатный курс, Блог компании Microsoft, Программирование, Учебный процесс в ITПривет! Совсем недавно мы выложили первую часть серии подборок полезных обучающий курсов для программистов. И вот незаметно подкралась последняя пятая часть. В ней мы перечислили некоторые из самых популярных IT-курсов, которые доступны на нашей учебной платформе Microsoft Learn. Все они, конечно же, бесплатны. Подробности и ссылки на курсы под катом!
Темы курсов в этой подборке:
- Python
- Xamarin
- Visual Studio Code
- Microsoft 365
- Power BI
- Azure
- ML
Все статьи из серии
Крутые лайфхаки для работы с WSL (Подсистема Windows для Linux )
2019-11-21 в 7:00, admin, рубрики: linux, microsoft, Visual Studio, visual studio code, WSL, Блог компании Microsoft, Настройка Linux, Разработка под Linux, разработка под windowsЯ глубоко погружен в WSL (Windows Subsystem для Linux), и теперь, когда WSL2 доступен в Windows Insiders, это отличное время, чтобы по-настоящему изучить доступные опции. Очень интересная фича, которую я нашел в WSL, — возможность «чисто» перемещать данные между мирами. Это не тот опыт, который вы легко можете получить с полноценными виртуальными машинами, и он говорит о тесной интеграции Linux и Windows.
Под катом подробнее о некоторых интересных вещах, которые вы можете делать, смешивая арахисовое масло и шоколад!