Пролог
Итак, из-за чего все собственно и стряслось. Я пишу плагины для LedearTask. Также, в 2017 году, написал векторный редактор для турецкой фирмы станков по производству печатей MATUYA. Что LeaderTask, что MATUYA, выставили интересные требования – вертикальное выравнивание в многострочном редакторе, отступы и TextHint. TextHint имеется ввиду — такое серое приглашение ввести хоть что-нибудь, когда элемент ввода пуст.

LeaderTask: плагин «Лестница Целей» (ввод и хинт по центру в многострочном редакторе)

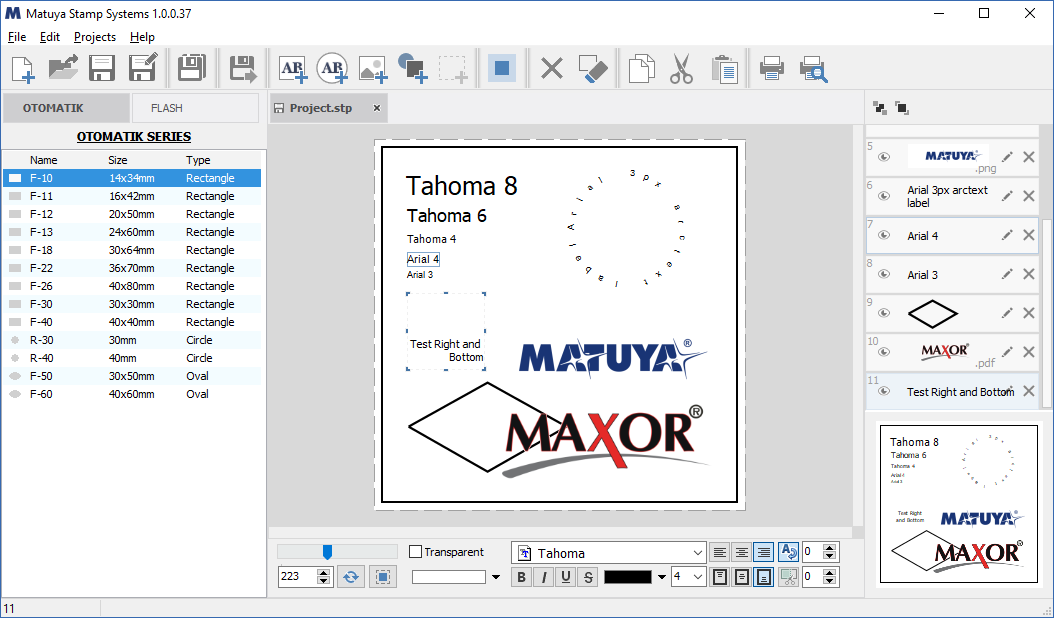
Matuya Stamp Systems (ввод текста выровнен по правому и нижнему краю)
Читать полностью »
