
Следуете ли вы БЭМу, и насколько он востребован вне Яндекса?
— Сначала вы его отрицаете, потом вы его ненавидите, а потом вы не можете без него жить.
из доклада Артема Курбатова «БЭМ: мастер-класс»
Методология БЭМ существует достаточно долго и принята на вооружение в Google, EPAM Systems, BBC, Альфа-Банке. При этом она все еще вызывает беспокойство у типичного разработчика и менеджера проектов среднего звена.

У некоторых смельчаков изучение БЭМ не ушло дальше ограничения возможностей CSS для получения более предсказуемых результатов. И хотя БЭМ давно вышел за пределы верстки, до сих пор на вопрос «Знаете ли вы БЭМ?» можно услышать: «Конечно, это про подчеркивания в классах».
Если ваше представление о БЭМ близко к этому, я отвечу вам словами работодателя при приеме на работу новоиспеченного выпускника: «Забудьте о том, что вы слышали о БЭМ ранее». Методология БЭМ настолько интересна, насколько большинству о ней ничего не известно. Чтобы понять всю прелесть БЭМ, необходимо иметь представление обо всех технологиях, библиотеках, фреймворках и инструментах, которые БЭМ предоставляет. Изучите их, оставайтесь инопланетянином, ребенком, который удивляется тому, с чем взрослые смирились.

Пока все активно делятся своими впечатлениями от CSS-гридов, я не слышал, чтобы кто-то столь же много говорил о новой единице длины в CSS — fr (см. спецификацию). И теперь, когда браузеры все лучше начинают поддерживать ее, я думаю, пора взглянуть на то, как ее можно использовать в сочетании с этой техникой вёрстки, поскольку это дает нам ряд преимуществ. Главные из них — это более понятный и удобный в сопровождении код.Читать полностью »
 Здравствуйте, дорогие читатели! В этом посте я хочу рассказать о том, как и в какую цену я заказывал сайт у фрилансеров, в какие сроки я получил результат и что из этого сделал сам. Задача была создать “лендинг-магазин”: одностраничный сайт для двух товаров, с возможностью сразу же сделать заказ через полнофункциональную корзину.
Здравствуйте, дорогие читатели! В этом посте я хочу рассказать о том, как и в какую цену я заказывал сайт у фрилансеров, в какие сроки я получил результат и что из этого сделал сам. Задача была создать “лендинг-магазин”: одностраничный сайт для двух товаров, с возможностью сразу же сделать заказ через полнофункциональную корзину.
Этот пост содержит совсем немного технических подробностей и рассказывает больше о рабочем процессе и взаимодействии с людьми.

Частая жалоба верстальщиков: «Они делают непонятный макет! Отступы пляшут, заголовки разных размеров и начертаний, элементы выпадают из сетки! Не хочу с ними работать”. Дизайнеры, в своё время, жалуются на то, что верстальщики портят макеты.
Эти жалобы взаимодополняемы. Если начать разбираться в корне проблемы, то виноватыми окажутся оба. Как помирить этих двух работников фронта?
Читать полностью »

TLDR для нетерпеливых — в принципе можно закрывать статью
Так уж сложилось, что я принимал участие в создании / управлении / переговорах с большим количеством банков и платежных систем, которые предоставляют услуги онлайн-эквайринга в России. Это происходило на ряде мини-проектов с абсолютно разными провайдерами, но суть не в этом.
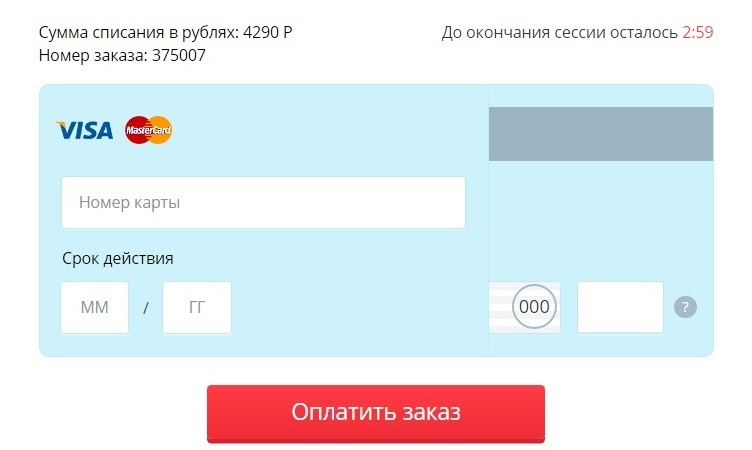
Я больше на работаю в этой сфере, но я хочу поделиться тремя аспектами онлайн платежей: i) бизнес и ситуация на рынке на 2016-2017 год (гайд для менеджера) ii) детали технической интеграции (CTO) iii) поведение клиента / дизайн / верстка платежной странички (дизайн, верстка, тестирование).
Весь этот опыт набран не сразу — примерно за 1.5 — 2 года активного ковыряния в этой сфере. Если вас не интересует бизнес опыт, а интересуют только материалы по дизайну — смело пропускайте первые спойлеры.
Осталось буквально четыре дня до момента, когда мы закончим принимать заявки на участие во второй «Мобилизации» Яндекса. Она вновь объединит четыре летние школы для начинающих специалистов: Школу менеджмента, Школу мобильного дизайна, Школу разработки интерфейсов и Школу мобильной разработки под Android.

Своим опытом и знаниями с участниками будут делиться не только сотрудники Яндекса, которые делают приложения для миллионов пользователей, но и приглашенные специалисты. Мы не обойдемся только теорией. Будет много практики и командной работы над настоящими продуктами. Как всегда, обучение бесплатное, а всем иногородним студентам Яндекс оплатит проезд и проживание. Если вы еще не отправили заявку, есть немного времени это сделать. Занятия стартуют 3 июля и закончатся 23 сентября — в день двадцатилетия Яндекса.
В мобильной разработке одни из самых горячих споров ведутся вокруг нативной и гибридной разработки. Мы решили дать трём преподавателям «Мобилизации» порассуждать на эту тему. Получилось небольшое интервью, которое может быть интересно как новичкам в разработке, так и тем, кто уже определился со своим выбором.
Читать полностью »
Грамотная посадка верстки на CMS WordPress – задача важная (после нескольких проектов мне стало ясно, что это занимает достаточно много времени). Чтобы ускорить процесс, начал искать фреймворк для написания тем WordPress. О Gantry 5 узнал от коллеги, который ведёт сайты на Joomla. Он рассказал, что есть движок, который может работать, как и на WordPress, так и на Joomla (а с некоторых пор и на Grav). Вот и решил узнать о нём побольше. Ведь согласитесь, — это хорошо: работать с одной системой и, перейдя на другую, продолжить пользоваться теми же инструментами.
В русской части интернета почти ничего не нашлось — ни отзывов, ни документации, а статьи оказались поверхностными. Единственно полная информация — только на официальном сайте.
Прочитав всё, что смог найти в русскоязычном интернете и частично документацию, решил изучить Gantry 5. Использование в качестве шаблонизатора twig, и хранение конфигов в yaml формате стало дополнительным плюсом (поскольку я давно присматривался к symfony, но времени не находил – получалось частичное изучение инструментов).

Читать полностью »
Одна из главных сложностей возникающая у многих фронтенд-разработчиков при использовании методологии БЭМ в CSS — это способ организации адаптивной вёрстки. Как известно блоки и элементы должны быть независимы друг от друга, а также от контекста в котором они находятся, значит и от устройства на котором выводятся. При этом в разных разрешениях экрана блок фактически может иметь разное отображение. Речь пойдет о том как организовать адаптивность таких представлений, при этом сохранив возможность использовать каждое из них независимо от каких либо внешних факторов и друг от друга.
Читать полностью »