
Итак, продолжим исследовать программу Sketch 3 с целью последующего свитчинга в нее из Фотошопа. Первую часть можно почитать здесь.

Итак, продолжим исследовать программу Sketch 3 с целью последующего свитчинга в нее из Фотошопа. Первую часть можно почитать здесь.

О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
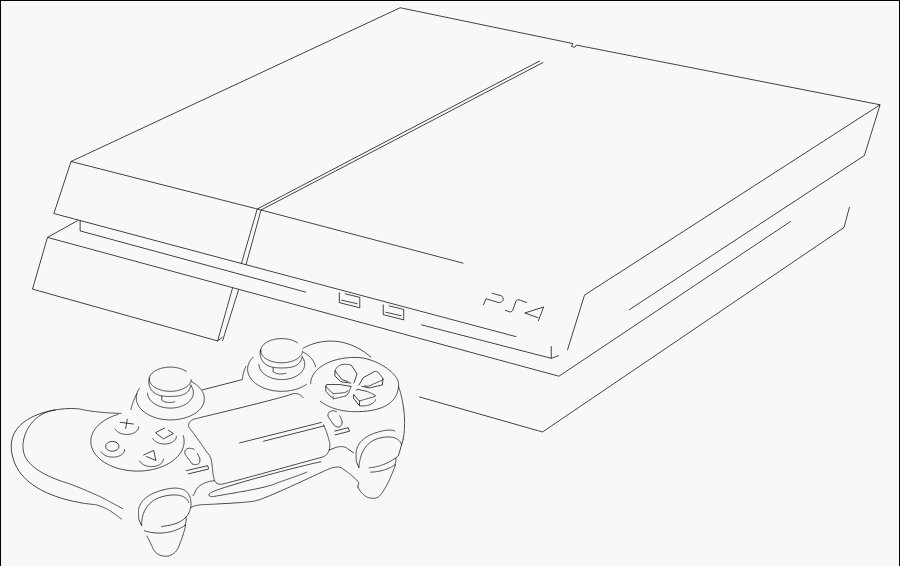
Думаю многие видели обзоры игровых консолей нового поколения от Polygon (Vox Media). Это те, где консоли отрисовывались в стиле blueprint'ов:

Обзоры выглядели круто, довольно необычно и ново. О том как реализована основная фишка обзоров — SVG анимация, как сделать нечто подобное самому, и какие ещё «секретные» возможности скрывает старый добрый SVG в плане анимации элемента path — можно узнать под катом.Читать полностью »
Здравствуйте!

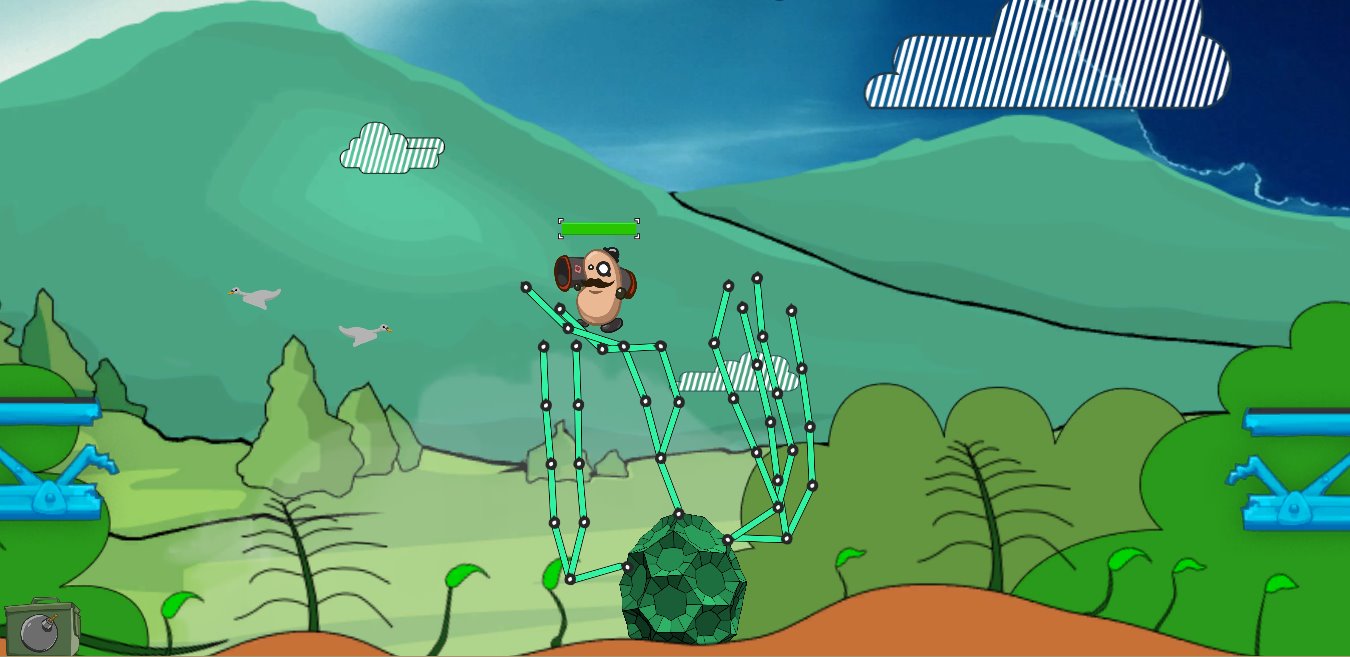
В прошлой статье был представлен концепт «генетически модифицируемого организма», но сцена была использована не соответствующая тематике. В этой статье хочу рассказать как и спомощью каких инструментов переделывался арт сцены. Основные изменения следующие:
Эффект перетекания создает серию объектов между двумя управляющими объектами. Управляющими объектами могут быть замкнутые и незамкнутые кривые или группа объектов. Если управляющие объекты совпадают по форме и цвету, то эффект создает серию из одинаковых копий, в противном случае происходит постепенное преобразование одного объекта в другой. Используя это интересное свойство инструмента, можно создавать объемные эффекты или объекты сложной формы. В настоящей статье мы рассмотрим технологию построения эффекта перетекания и приведем несколько примеров его применения.Читать полностью »
Вначале было слово! Язык, разговорная речь плюс абстрактное мышление превратили человека умелого в человека разумного. Письменность связала отдельные группы людей в Общество. А в человеческом обществе принято не просто общаться, а делать это красиво. Отправлять душевные СМС-ки, вывешивать привлекательные ярлыки, передавать красиво оформленные документы. При этом использовать в своих посланиях и работах шрифт, соответствующий месту и времени.Читать полностью »

В теперь уже довольно далёком 1998 году третьего декабря впервые был отпразднован «день 3D». Это единственный день в году, который начинается с аббревиатуры 3D — 3 December.

Сегодня с успехом осуществил свой эксперимент по сжатию гифок. Меня давно уже раздражает отсутствие специального формата для сжатия анимированных файлов. Как так, gif есть, а анимированного jpeg нет, хотя для большинства существующих гифок подходит именно jpeg.
От существующих решений, мое отличается тем, что это один файл svg, который можно вставить на страницу через тэг <img>
Под хабракатом находится сжатая версия вот этой гифки tfirma.name/public/leprosorium.ru/cosss_gif/0004w00e.gif
Оригинал весит 6 мегабайт, сжатая версия — 1,3 мегабайта.
Осторожно! Данное решение имеет существенный недостаток, который выражается в высокой загрузке процессора (около 25%). Происходит это только во время загрузки файла, около 1-2 секунд, потом все возвращается в норму.
Читать полностью »
Среди российских дизайнеров, иллюстраторов и фотографов очень много действительно талантливых ребят. Возможно, многие из них знают о существовании Behance. Я написал этот пост с целью привлечь на ресурс больше наших соотечественников, чтобы на мировой арене дизайна и креатива Россия была представлена в ярком свете.
Запуск Behance состоялся в 2006 году, проект является крупнейшим сообществом и источником вдохновения для людей творческих профессий. В 2012 году компания Adobe купила Behance и произвела тесную интеграцию платформы со своим сервисом Creative Cloud.

Очень интересно узнать ответ на этот вопрос. Почему-то бывает, что Illustrator не правильно сохраняет svg и файл получается битый. После чего его нельзя открыть в Иллюстраторе, а при открытии в браузере появляется ошибка:
Ошибка синтаксического анализа XML: префикс не связан c пространством имён
Адрес: file:///Users/ilya/Dropbox/SVG_sep/buttons-30.svg
Строка 6, символ 1:<path id=«path4204_25_» inkscape:connector-curvature=«0» fill="#414141" d=«M47.206,23.603c0,13.036-10.567,23.604-23.604,23.604
Если удалить подстроку » inkscape:connector-curvature="0"" — то все будет нормально и в Иллюстраторе, и в браузере. Inkscape я знаю это открытый векторный графический редактор.