1. Dripicons V2

Удивительный набор из 200 аккуратных иконок для разных потребностей, которые доступны в форматах SVG, Webfont, PSD и Sketch.
1. Dripicons V2

Удивительный набор из 200 аккуратных иконок для разных потребностей, которые доступны в форматах SVG, Webfont, PSD и Sketch.

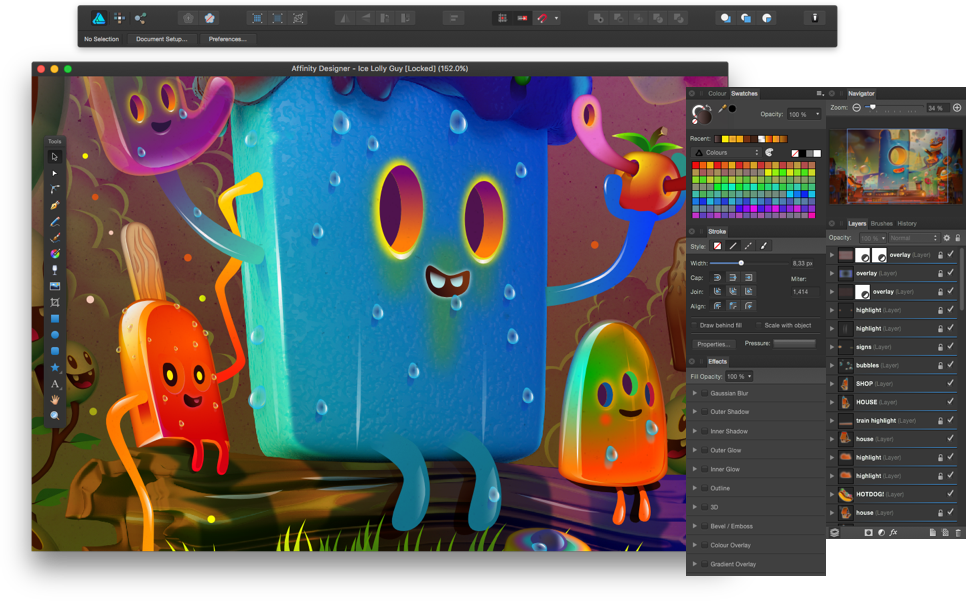
В этот раз расскажу о рабочих панелях. Если в общем, то все примерно такое же как в Иллюстраторе. Есть пара непонятных моментов, есть пара очень удобных штук, которых нет у больших конкурентов. Включить все или по отдельности можно в меню «View->Studio->...»

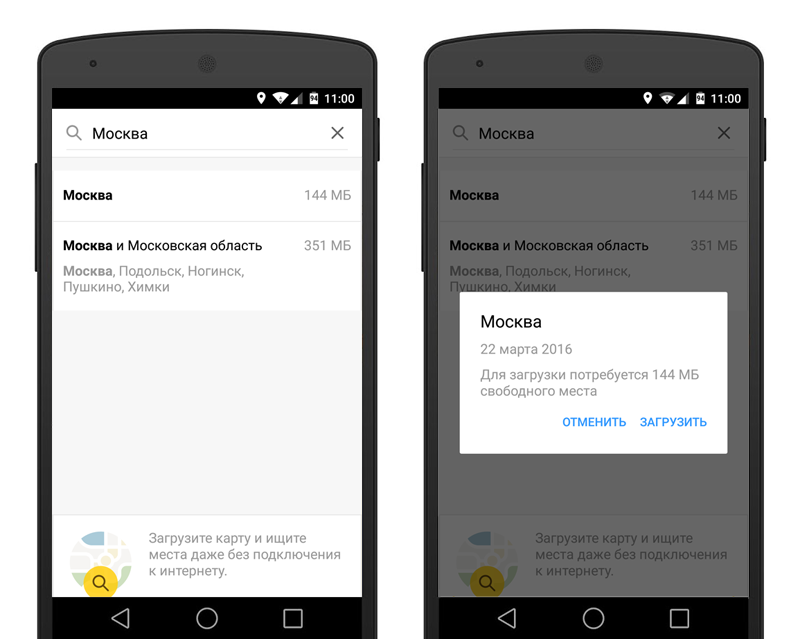
Сегодня вышли новые версии мобильных приложений «Яндекс.Карты» для iOS и Android.
Самое главное нововведение, что карты всех регионов заметно уменьшились в размере. Например, офлайн-карта Москвы теперь занимает всего 144 МБ вместо 1,9 ГБ, офлайн-карта Санкт-Петербурга и области — 231 МБ вместо 3,2 ГБ.
Читать полностью »
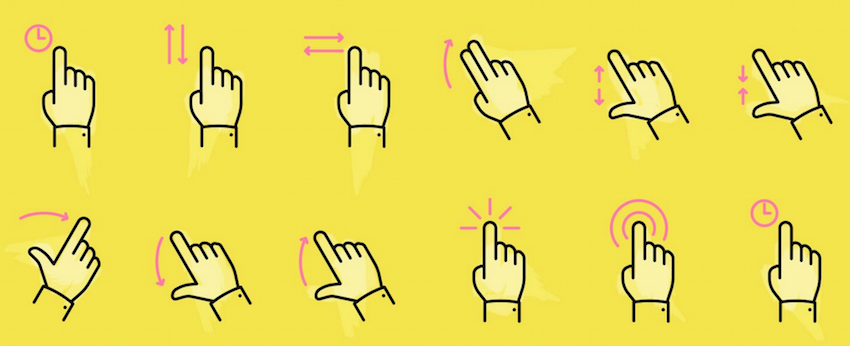
С распространением сенсорных дисплеев становится особенно актуальным вопрос комбинаций жестов в компьютерных технологиях. Мультитач позволяет пользователям с помощью простых движений пальцев легко перемещать виртуальные объекты на экране. Большинство ключевых действий на сенсорных устройствах тесно связаны с жестами, они лежат в основе взаимодействия с мобильными устройствами и планшетами. Жесты состоят из тактильной механики (то, что делают пальцы пользователя на его сенсорном экране) и последующей тактильной деятельности (результат тактильной механики).

Ниже собрана необходимая информация, раскрывающая основные особенности сенсорных манипуляций на мобильных устройствах. А также представлены бесплатные векторные вариации жестов, которые можно использовать в работе.
Наверняка многие задумываются над тем, чтобы попробовать продавать свои шаблоны на известном маркетплейсе Envato.com, а некоторые уже успешно этим занимаются. В данной статье я хочу поделиться своим опытом разработки и продажи шаблонов на Themeforest.net
Информации в сети о заветном маркетплейсе Envato.com достаточно много, но детально расписанный процесс подготовки проектов попадается очень редко. Я сам не раз обращался к успешным авторам, продающим на Themeforest.net, за советом и помощью. Благо есть люди готовые помочь безвозмездно. Я надеюсь, моя статья также будет полезна начинающим авторам или тем, кто собирается стать автором. Ну или, по крайней мере, прольет немного света на темопроизводство.

Как я рассказывал в своих предыдущих публикациях, уже несколько лет моя небольшая студия занимается диджитал продакшеном: разработкой web сайтов и мобильных приложений. А разработкой шаблонов мы занялись по рекомендации моего товарища. Однажды он сказал, что это отличный дополнительный заработок для небольшой студии, и, мол, усилий требуется совсем немного для этого. Идея иметь дополнительный заработок, используя ресурс студии, который не загружен по текущим проектам, мне понравилась. Но тогда я еще даже не представлял какое количество времени мы потратим до того момента, как в продаже на Themeforest.net появится наш первый шаблон. Нам для старта продаж понадобилось более полутора лет. Однако, это случай частный и не стоит на него ориентироваться. Я знаю примеры и более стремительного успеха. Но хочу более детально рассказать, почему мы так долго к этому шли и с какими трудностями столкнулись в процессе.Читать полностью »
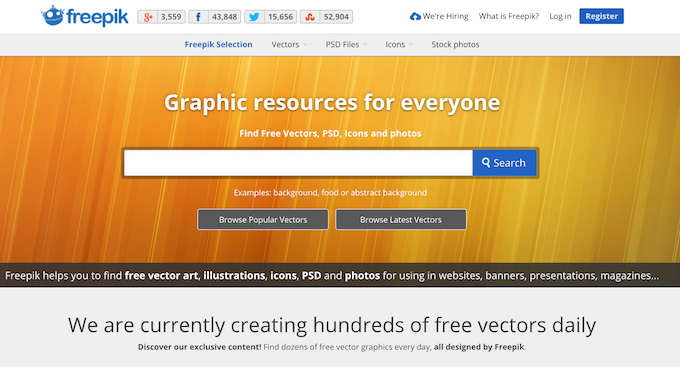
У векторной графики много преимуществ. В отличие от растровых, векторные изображения более гибкие, легко масштабируются, сохраняют качество и т.д. Ниже представлена подборка веб-ресурсов с бесплатными векторными иконками, символами и картинками.
Один из самых больших веб-сайтов, который предлагает сотни новых векторных изображений для личного и для коммерческого использования.

Статья "Анализ текущей ситуации на российском BIM-рынке в области гражданского строительства", опубликованная в нашем блоге в начале февраля, вызвала достаточно широкий резонанс в специализированной САПР-среде и даже удостоилась нескольких перепубликаций, под которыми за несколько недель появилось огромное количество комментариев от людей интересующихся САПР-тематикой. Если убрать из них эмоции (а они были совершенно разные по окраске), то многие запросы касались практической демонстрации возможностей проектирования с помощью BIM-решений от различных вендоров…

Действительно тема очень актуальна: интересные BIM решения появляются от все большего числа САПР-разработчиков, качество проектов, выполненных с помощью BIM технологии, заметно выше традиционных, чиновники выступают с инициативами по популяризации BIM-технологий, IT-технологии развиваются и позволяют создавать все более сложные модели (например, как вам возможность ходить по стройке с планшетом с дополненной реальностью?). В какой-то степени сейчас действительно наступает время новых принципов проектирования и строительства. Но если раньше технология информационного моделирования затрагивала отдельные специальности, то сейчас многие разработчики BIM систем выступают с инициативой открытого междисциплинарного взаимодействия, которая позволяет увязать независимые между собой программные продукты и выстроить BIM-процесс, заточенный под задачи и возможности проектных организации практически любого типа. Концепция носит маркетинговое название OpenBIM и противопоставляется BIM-проектированию, основанному на проприетарных закрытых форматах.
Но возможно ли настроить BIM-процесс на базе открытых форматов и, если да, то с чего начать? Как от красивой теории перейти к практике? Мы постарались ответить на эти вопросы в онлайн лекции, проведенной на прошлой неделе. В рамках мероприятия мы, рассматривая теорию, привели пример практического взаимодействия между двумя BIM решениями: венгерским программным продуктом для архитектурного проектирования ARCHICAD и российским инженерным решением nanoCAD Электро для проектирования электротехнической части здания.
Материал настоятельно рекомендуется лицам, интересующимся информационным моделированием (технологией BIM) и новостями из мира САПР.
Читать полностью »
Использование готового и бесплатного скрипта, о котором пойдет речь, значительно упрощает и ускоряет процесс переноса исходников из Photoshop в Sketch. Но я думаю, скрипт может пригодится и для тех, кто с указанной программой не работает. Он экспортирует слои в формат .svg, избавляя от необходимости по одному генерировать SVG файлы.

Требования:
— Windows или Mac OSX;
— Photoshop CS5, CS6;
— Adobe Illustrator.

Эта статья написана по следам создания плагина для чтения SVG файлов для анимационного векторного редактора NanoFL. В ней вы найдёте некоторые особенности того, как устроены файлы SVG изнутри и какие проблемы возникают при их разборе и последующем выводе на HTML5/Canvas средствами JavaScript.