Здравствуйте!
Эта статья, прежде всего для новичков, тех, кто только решил заняться демосценой, если статья будет положительно принята сообществом, то я сделаю цикл из нескольких статей о создании демок. Каждая статья будет короткой, но в конце каждой статьи будет вполне рабочий пример.
Сразу предупрежу, эта статья не о том как делать Demo с помощью OpenGL, DirectX, и миллионов шейдеров, об этом есть много хороших статей, я буду писать о рисовании в памяти.
Читать полностью »
Рубрика «векторная графика» - 10
Немного о создании демок, часть 1
2013-01-10 в 12:16, admin, рубрики: векторная графика, Демосцена, метки: демосценаШпаргалка по фильтрам Inkscape
2013-01-06 в 6:05, admin, рубрики: inkscape, open source, векторная графика, Софт, шпаргалка, метки: inkscape, шпаргалка 
Представляю сообществу шпаргалку по фильтрам Inkscape на русском языке. В шпаргалке приведены примеры использования всех векторных фильтров. Использовался Inkscape 0.48.4 с русской локализацией.
Читать полностью »
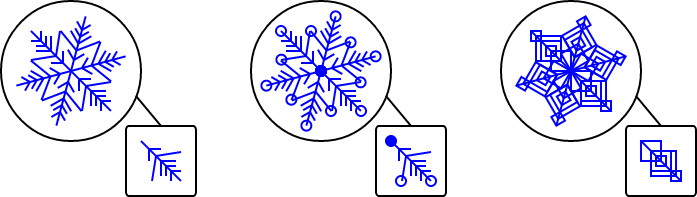
Рисуем снежинки с помощью SVG
2012-12-31 в 13:03, admin, рубрики: svg, векторная графика, снежинка, метки: svg, снежинка 
Идею создания снежинок использованную в этом посте я позаимствовал из детского сада. Там складывают лист бумаги в несколько раз, вырезают ножницами дырочки и после разворачивания получают снежинку. В данном случае нам потребуется нарисовать одну шестую и потом её копии повернуть на 60 градусов 5 раз.
Такие снежинки можно использовать в новогодних поздравлениях. Для затравки я сделал вот такую открытку.
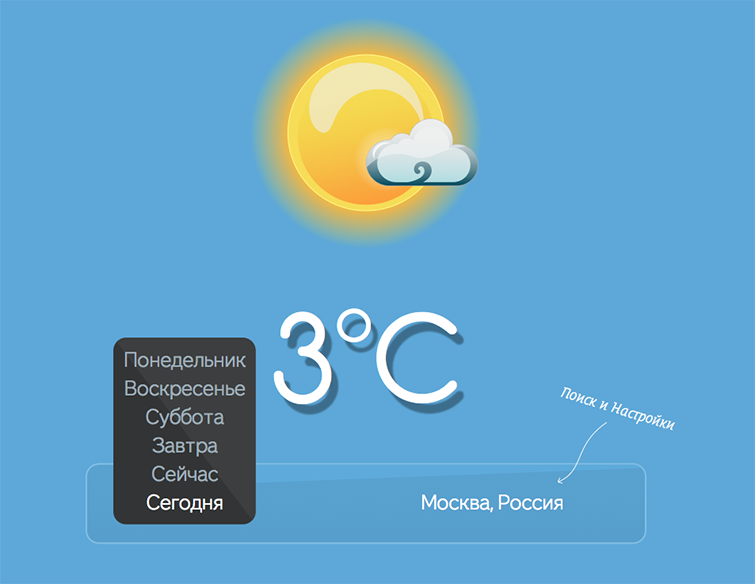
Прогноз погоды по Новому
2012-12-28 в 12:37, admin, рубрики: jquery, svg, анимация, Блог компании belrr, Веб-разработка, векторная графика, Дизайн в IT, прогноз погоды, метки: jquery, svg, анимация, векторная графика, прогноз погоды 
Представляем Вам проект belrr, позволяющей по новому взглянуть на прогноз погоды.
В этой статье кратко расскажем о ключевых этапах разработки.
Читать полностью »
Tooltip посредством SVG
2012-12-12 в 9:40, admin, рубрики: svg, tooltips, векторная графика, метки: svg, tooltips, векторная графика День добрый,
На момент написания поста существуют тысяча и один способ создания тултипов. Через css3, используя js и jquery, или к примеру анимированные тултипы. А вот вообще генератор этих прямоугольников со стрелочками через всевозможные псевдо элементы. На ваше обозрение хотелось бы предложить ещё один подход к созданию тултипов, но уже в SVG. Итак с новыми извращениями мыслями приступаем к делу.
Читать полностью »
Введение в векторные дисплеи
2012-12-07 в 11:18, admin, рубрики: avr, векторная графика, переводы, метки: avr Данная статья является переводом этой статьи.
Надеюсь мой перевод окажется не слишком топорным, а материал интересным.
Сегодня векторные дисплеи — это скорее старые диковинки, нежели средство отображения информации, тем не менее их применение в аркадных автоматах и радарных системах придает им определенный шарм.
В отличии от обыкновенных растровых дисплеев, где луч каждый раз проходит слева-направо и сверху-вниз для отрисовки каждой строки, в векторных дисплеях луч двигается по линиях, определяющих изображение.
Большинство двойных осциллографов имеют режим XY, в которых сигнал, используемый для развертки изображения по времени, заменяется входным сигналом, тем самым позволяя управлять положением луча в двух плоскостях. Использование ШИМ-а с фильтром низких частот может быть эффективно для управления яркостью светодиода, но для того, что бы рисовать сложные фигуры необходим более быстрый способ. Наиболее простым способом является использование ЦАП (цифро-аналогового преобразователя) по схеме R-2R.
Если вам интересно узнать больше о создании векторного дисплея или о том как рисовать на экране осциллографа- добро пожаловать под кат.
Читать полностью »
Кроссбраузерность в SVG
2012-11-23 в 13:45, admin, рубрики: svg, веб-дизайн, Веб-разработка, векторная графика, метки: svgПродолжаю серию топиков про SVG. Векторные SVG-элементы корректно отображаются в современных браузерах, но как реализовать поддержку в старых версиях? Разберемся с кроссбраузерностью векторной графики.

Предыдущие топики о SVG:
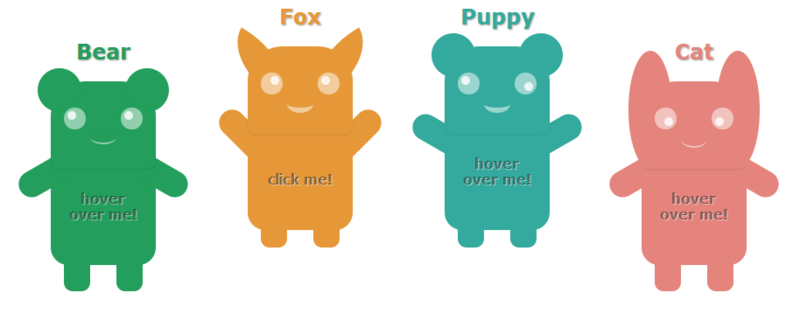
Зверюшки на CSS3 transitions & transforms
2012-11-18 в 15:03, admin, рубрики: css, css3, веб-дизайн, векторная графика, метки: css3 
Пора
Одним прекрасным вечером увидел одну забавную картинку с подобными зверюшками и решил вдохнуть в них жизнь. Решил я это сделать ради научного эксперимента: выявить, действительно ли эти нововведения можно претворять в жизни.
Более 65% пользователей уже могут увидеть transitions в действии.
CSS
Демо Код на jsfiddle
Так как я люблю CSS, решил сделать интерактивных зверюшек на чистом CSS, без каких-либо скриптов.
Благодаря псевдоклассу :checked, можно реализовать действие по клику, что обычно приписывается на js. А также используя уже привычные псевдоклассы :hover и :active, я оживил зверюшек:
.pavepy .body .hand.left,
.pavepy:hover .body .hand.right,
input:checked + .pavepy .body .hand.right,
input:checked + .pavepy:hover .body .hand.left,
input:checked + .pavepy.fox .head .ear.right {
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
Стилизация SVG-графики
2012-11-09 в 1:28, admin, рубрики: svg, веб-дизайн, Веб-разработка, векторная графика, метки: svg Продолжаем изучать SVG-графику, на этот раз коснемся стилизации.
Первая часть: Знакомство с SVG-графикой.

Демонстрация примеров / Скачать исходники
Изменение внешнего вида SVG-элементов аналогично HTML, с некоторыми особенностями. Например фон назначается свойством fill, а не background-color, граница — stroke вместо border. Если вы работали с Adobe Illustrator, подобная терминология будет знакома.
Читать полностью »
Знакомство с SVG-графикой
2012-11-01 в 23:20, admin, рубрики: svg, веб-дизайн, Веб-разработка, векторная графика, метки: svgЭтот пост — первый из серии статей о SVG-графике (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.

Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
Демонстрация всех примеров / Скачать исходники / Официальная документацияЧитать полностью »
