Я начала разработку интерактивного интерфейса для своего проекта «Florist». Центральным элементом сайта должен был стать интерактивный макет — с его помощью пользователь мог бы визуализировать различные цветочные дизайны, располагая в ячейках макета цветы из каталога. Я создала прототип, внедрила его в сайт и доработала окончательный дизайн до такой картинки:
Рубрика «векторная графика»
Создание интерактивного макета. Задача упаковки кругов в круг. Метод отжига
2025-09-10 в 22:12, admin, рубрики: векторная графика, векторные операции, дизайн интерфейсов, математика для программистов, метод отжига, оптимальное решение, симуляция физики, упаковка кругов, физика частиц, фронтендКак рисовать русские буквы на Кумире в чертежнике
2025-02-18 в 21:36, admin, рубрики: векторная графика, кумирЯ сделал код в программе Кумир для раздела Чертежник, все 33 буквы русского алфавита. Хочу обучить вас как правильно составлять слова в этом чертежнике. В моей библиотеке нарисованных букв есть код в виде .txt файлов. Файлов - 33. Размер букв до 4 в высоту (по y) и до 2 (по x).
Этим кодом могут воспользоваться как обычные люди, так и школьники для того чтобы выполнить работы по информатике (Это и стало моей мотивацией сделать такой алфавит).
В данной статье я попробую научить вас работать в программе Кумир с исполнителем Чертежник. Чертежник это поле из клеток как в школьных тетрадях по математике, и на этом поле вы при помощи пера можете проводить линии, то есть рисовать любые объекты. Поле чертежника работает как график функции в алгебре. У нас есть x и y, координаты по которым мы будем рисовать что-либо.

Как рисовать красивые соединения с помощью SVG
2023-03-03 в 15:32, admin, рубрики: html, html-верстка, javascript, svg, веб-дизайн, векторная графика, кривые безье, Программирование, Работа с векторной графикой, соединенияМы делаем систему симуляции различных процессов, в которой пользователь с помощью визуального программирования может описать и посмотреть, как работает тот или иной процесс. Иными словами, проверить, как на результат процесса влияют те или иные причинно-следственные связи. Вся система построена на нодах - наглядных представлениях функций, которые принимают, обрабатывают, показывают и в конце концов отправляют данные в следующие ноды.
Inkscape с 0 до Pro за 5 дней
2022-08-19 в 14:23, admin, рубрики: inkscape, веб-дизайн, векторная графика, векторные иконки, векторные операции, векторный, графика, графические редакторы, графический дизайн, графический интерфейс пользователя, Работа с векторной графикой, Работа с иконками, Учебный процесс в ITСоздал мини курс по программе для векторной графики Inkscape в 2022.

Вводная часть
Адаптивное разбиение кривых Безье 2-го и 3-го порядка
2020-06-14 в 19:39, admin, рубрики: python, аппроксимация, векторная графика, кривые безье, Программирование, Работа с векторной графикой
Уже год как я сменил работу на новую. В этой статье я хочу поделиться опытом, накопленным на прошлом месте. Здесь рассмотрены методы аппроксимации кривых Безье, а также обработка исключительных случаев, при которых простые алгоритмы показывают себя не очень хорошо. Все, кому близка тема векторной графики — прошу под кат.
Имитация рисования от руки на примере RoughJS
2020-05-04 в 4:45, admin, рубрики: canvas, javascript, svg, библиотека javascript, библиотеки js, векторная графика, обработка изображений, Работа с векторной графикой, штриховкаRoughJS это маленькая (<9 КБ) графическая библиотека JavaScript, позволяющая рисовать в эскизном, рукописном стиле. Она позволяет рисовать на <canvas> и с помощью SVG. В этом посте я хочу ответить на самый популярный вопрос о RoughJS: как это работает?

Немного истории
Очарованный изображениями рукописных графиков, схем и эскизов, я, как истинный нерд, задался вопросом: можно ли создавать такие рисунки с помощью кода, как можно точнее имитировать рисунок от руки, в то же время сохранив возможность программной реализации? Я решил сосредоточиться на примитивах — линиях, многоугольниках, эллипсах и кривых, чтобы создать целую библиотеку 2D-графики. На её основе можно создавать библиотеки и графики для рисования графиков и схем.
Вкратце изучив вопрос, я нашёл статью Джо Вуда и его коллег под названием Sketchy rendering for information visualization. Описанные в ней техники стали основой библиотеки, особенно в рисовании линий и эллипсов.
В 2017 году я написал первую версию библиотеки, которая работала только на Canvas. Решив задачу, я потерял к ней интерес. Год спустя я много работал с SVG, и решил адаптировать RoughJS для работы с SVG. Также я изменил структуру API, сделав её более простой, и сосредоточился на простых векторных графических примитивах. Я рассказал о версии 2.0 на Hacker News и внезапно она обрела огромную популярность. В 2018 году это был второй по популярности пост ShowHN.
Читать полностью »
Создание карандашного эффекта в SVG
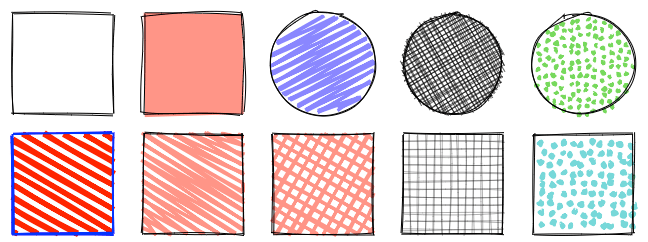
2020-02-26 в 4:38, admin, рубрики: scalable vector graphics, svg, векторная графика, Дизайн игр, обработка изображений, Работа с векторной графикой, разработка игр, фильтры изображенийМоя игра Dragons Abound создаёт карты в векторном графическом формате SVG. Векторная графика имеет множество особенностей (например, зум без потерь), что удобно для карт. Также векторная графика хороша для создания чётких линий, например, чернильных контуров:

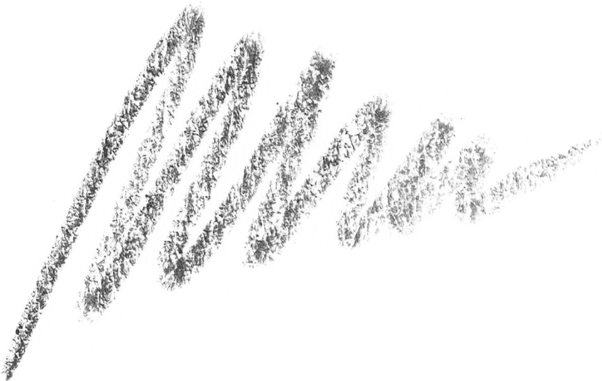
С другой стороны, векторная графика не очень хороша в создании текстур с неповторяющимися мелкими деталями. В векторной графике каждый отрисовываемый элемент представлен описанием его размера, формы, расположения, цвета и т.п. Чтобы представить множество мелких неповторяющихся деталей, нужно описать большое множество элементов. Например, для карандашной линии

потребуются десятки тысяч различных элементов. По сути, каждое пятно серого цвета в изображении будет задаваться отдельно. Ещё более проблематичны другие элементы, например, размытые изображения.
Это достаточно серьёзное ограничение векторной графики, поэтому в SVG добавлены хитрости, позволяющие более эффективно воспроизводить некоторые из подобных эффектов текстур. Я исследую некоторые из этих функций SVG для создания эффекта, напоминающего карандашную линию. Разумеется, существует множество более сложных решений для воссоздания карандашных линий. Об этой теме написаны целые научные статьи. Но я просто надеюсь создать довольно простой фильтр, обеспечивающий приемлемый результат.
Читать полностью »
Luxor
2019-07-15 в 6:07, admin, рубрики: Julia, анимация, векторная графика, визуализация данных, геометрия, графический дизайн, дизайн, матрицы преобразований, Программирование, псевдотрёхмерность, Работа с векторной графикой, яйцо было не только у Колумба
Сегодня мы рассмотрим графический пакет для языка Julia, который называется Luxor. Это один из тех инструментов, которые превращают процесс создания векторных изображений в решение логических задачек с сопутствующей бурей эмоций.
Осторожно! Под катом 8.5 Мб легковесных картинок и гифок изображающих психоделические яйца и четырехмерные объекты, просмотр которых может вызвать лёгкое помутнение рассудка!
Все об SVG анимации
2019-05-07 в 19:22, admin, рубрики: adobe illustrator, animation, css, SMIL, svg, анимация, векторная графика, Компьютерная анимация, морфинг, Работа с векторной графикойВ данной статье я хочу осветить тонкости работы с SVG-графикой, SVG анимация (в том числе и path), проблемы и способы их решения, а также разнообразные подводные камни, коих в SVG огромное множество. Эту статью я позиционирую как подробное руководство.

Здесь не будет никаких плагинов, библиотек и прочего, речь пойдет только о чистом SVG.
Единственный инструмент, который я буду использовать, это Adobe Illustrator.
Читать полностью »
