В новом Android Lollipop появился такой интересный компонент как VectorDrawable. Если использовать его с умом, можно значительно снизить объем приложения, сэкономив на графических ресурсах, плюс, использование векторной графики освобождает нас от муторного процесса создания изображений под разные плотности экрана. Первая мысль, которая меня посетила, когда я увидел VectorDrawable, была: “Ух ты! А его можно тянуть как NinePatch?”. Оказалось нельзя. Тут можно было бы немного огорчиться и довольствоваться тем, что хотя бы иконки можно в векторе держать. Однако, я на этом решил не останавливаться. В итоге получилась универсальная утилита, которая из любого Drawable способна сделать NinePatchDrawable.

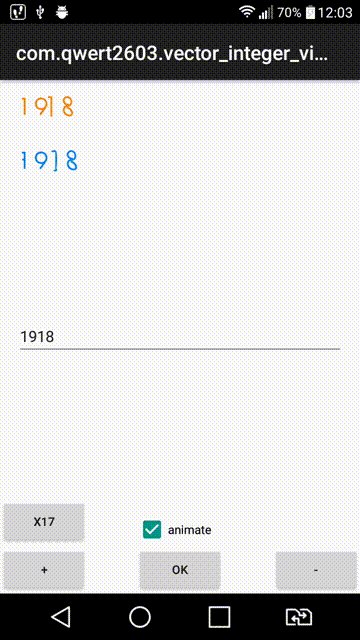
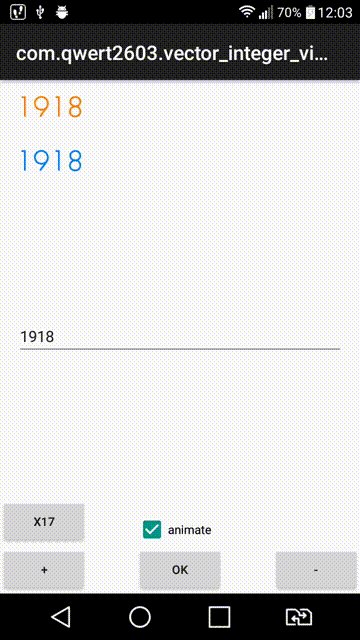
В изображении, которое вы видите, используется вектор, но он растянут по центру. И это удивительно! Возможность растягивать вектор только в определенных областях предоставляет, по истине, колоссальные возможности. А если учесть, что есть проекты позволяющий использовать вектор на более ранних версиях андроида, векторные изображения начинают показывать себя во всем своем великолепии.
Читать полностью »