В этом посте любитель javascript тряхнет костями, доставая что-нибудь полезно-интересное из исходника Backbone.

Тут не будет рассматриваться вопрос применения библиотеки, это на Хабре уже давно сделали, а будет простой конспект-шпаргалка по js с примерами, в роли примеров — сам Backbone.
Читать полностью »
Рубрика «Веб-разработка» - 94
Изучаем Javascript перебирая косточки Backbone.js
2014-10-23 в 11:30, admin, рубрики: backbone, javascript, underscore, Веб-разработка, Учебный процесс в ITКак использовать API сайта, у которого нет API?
2014-10-23 в 10:43, admin, рубрики: api, dom-crawler, php, Веб-разработкаУ меня достаточно часто появляется задача получить данные от стороннего сайта, при этом далеко не всегда этот сайт предоставляет возможность удобно получить эти данные через API. Единственное решение в таком случае — парсить html содержимое страниц. Когда-то я писал регэкспы, потом появились библиотеки, позволяющие получить нужное содержимое по css-селектору, а сейчас и это кажется сложной задачей, которую хотелось бы упростить.
Сегодня я хочу рассказать вам о моей небольшой библиотеке, позволяющей описать в API-стиле http-запросы и парсить ответ сервера в нужный вам формат.
Читать полностью »
Работа с COM портом в web-проекте
2014-10-22 в 10:55, admin, рубрики: chrome application, chrome extension, Google Chrome, javascript, Веб-разработка, капризыПролог
Один из клиентов нашего web-проекта захотел использовать для поиска заказов в системе сканер штрихкодов. Но, к сожалению, полностью отказался от идеи работы с ними в режиме имитации клавиатуры — только эмуляция COM-порта.
Вариантов решения было не особенно много:
- отдельное нативное приложение, которое бы отправляло запрос на наш сервер, а сервер бы отдавал команду в браузер
- работа с COM портом непосредственно из браузера
К счастью, есть способ решения проблемы вторым путём.
Перевод книги «The Little Book on CoffeeScript»
2014-10-21 в 12:36, admin, рубрики: coffeescript, javascript, programming, Веб-разработка, книга, Профессиональная литература
Приветствую, читатель!
Недавно я решил изучить CoffeeScript. В поисках книги по этому языку я наткнулся на The Little Book on CoffeeScript. Однако, эта книга на английском — и я подумал, почему бы не перевести её на русский? Небольшая часть перевода уже завершена, и я был бы рад, если бы сообщество поддержало инициативу и помогло с переводом (сам я не настолько эксперт в JS, поэтому перевод местами кривоват, это надо корректировать).
За процессом перевода можно следить здесь. Ниже прикладываю перевод первой главы.Читать полностью »
Как сделать прибыльной разработку дизайна сайтов (часть 1)
2014-10-21 в 11:02, admin, рубрики: maquetter, веб-дизайн, Веб-разработка, презентация проекта, фриланс 
Давайте сперва определимся, для кого эта статья (далее исполнитель), и с какими проблемами вы сталкиваетесь каждый день.
- дизайнер-фрилансер
- дизайнер, работающий в web-студии / web-агенстве
- web-студия / web-агенство
- посредник между перечисленными выше и клиентом
От переводчика:
Статья написана от лица Mark Otto, одного из ведущих мейнтейнеров популярного front-end фреймворка Twitter Bootstrap, ныне разработчика CSS в GitHub.
Я всегда был заинтересован в процессе разработки разных приложений, особенно их стайлгайдов и их подходу к разработке CSS. Учитывая мою склонность к иногда бессмысленным деталям в разработке CSS, я решил немного написать о процессе разработки CSS в GitHub.
Краткая характеристика
Обзор текущего состояния CSS кода показывает:
- Использование SCSS в качестве препроцессора;
- У нас более 100 отдельных исходных таблиц стилей, которые мы компилируем перед выпуском в продакшен;
- Скомпилированный CSS разделен на 2 файла, чтобы избежать лимита на количество селекторов в версиях IE<10;
- Два этих файла имеют общий вес в 90KB;
- Мы не придерживаемся какого-то определенного подхода в архитектуре CSS;
- Мы используем пиксели в качестве единицы измерения, хотя иногда мы также пользуемся em;
- Мы используем Normalize.css и смешение наших собственных сбрасывающих стилей.
PassGenJS. Генерируем пароли в Javascript с указанием надёжности
2014-10-20 в 7:12, admin, рубрики: javascript, javascript library, Веб-разработка, информационная безопасность, пароли 
В одном проекте появилась необходимость генерации надежного пароля на клиенте. Поискал готовое решение, но ничего подходящего не нашел.
Все библиотеки, которые нашлись, не подходили по ряду причин — генерировали пароль просто по желаемой длине, отсутствовала возможность проверки надёжности пароля. Решено было писать свой «велосипед» — как альтернативное решение, да и опыт лишним не будет. В итоге получилась библиотечка PassGenJS.
Что под капотом:
- Нет зависимостей
- Генерация пароля по указанным параметрам (число букв, цифр, символов и т.д)
- Генерация пароля по величине надёжности (1 — слабый, 4 — сверхнадёжный)
- Генерация пароля по % надёжности (от 0 до 100%)
- Проверка надежности пароля через вычисление энтропии
Приведу несколько примеров:
Генерируем надёжный пароль:
PassGenJS.getPassword({score: 3});
// Результат - 8!G$}6&={a(_>
Несколько интересностей и полезностей для веб-разработчика #31
2014-10-19 в 21:38, admin, рубрики: css, html, javascript, Веб-разработкаДоброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Исходники Reddit
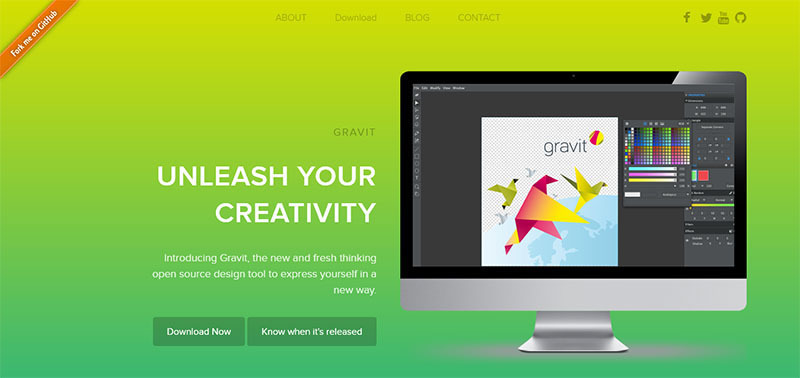
Gravit

Замечательный графический редактор с открытым исходным кодом. Есть приложения под Mac, Linux, Windows, а также браузерная версия. В Gravit на данный момент реализован базовый функционал: слои, шейпы, пентул и множество различных функций для манипуляций с объектами. Но данный проект по большему счету ориентирован именно на веб-дизайн. Правильнее всего сказать, что Gravit — это смесь графического редактора в типичном представлении с визуальным редактором для разработки сайтов. Именно эта идея и ее реализация в формате open source делает продукт уникальным.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №130 (12 — 19 октября 2014)
2014-10-19 в 17:59, admin, рубрики: api, css, css3, html, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
На хабре уже было несколько статей по Web Audio API: создание визуализатора, вокодера и пианино в 30 24 строки. Поиск же по всея интернетам по запросу эквалайзер упорно выдавал туториалы по созданию спектрограмм. (Если заголовок этой статьи сбил вас с толку или вы таки купились на картинку:) и ожидали именно визуализации аудио — вам сюда или вот сюда). Но именно просто эквалайзера я так и не встретил (хотя уверен, что где-то он таки есть). Возможно, это настолько простая задача, что об этом и писать не стоит. Но, в таком случае, почему бы не сделать её ещё проще?