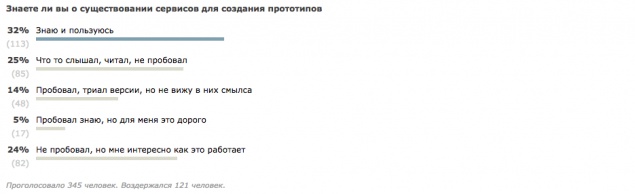
Сегодня обратимся к теме прототипов. Сразу хочу попросить 32% читателей, которые уже в курсе этой темы, не мешать остальным 49%, которые не пробовали работать с сервисами по созданию прототипов, разбираться в этом вопросе (по данным опроса «Знаете ли вы о существовании сервисов для создания прототипов» часть 2).

Тема «прототипирование»
Тут, наверное, лучше всего рассказать более абстрактно, чем конкретизировать и останавливаться на одном из сервисов, т.к. их, в отличие от других видов работ, достаточно много — более 50 популярных. Для тех, кто скептически настроен, скажу сразу — подойди я к себе несколько лет назад и расскажи, сколько можно сэкономить времени и насколько увеличить отдачу, то незамедлительно бы прямо сейчас купил сервис для прототипирования.
Как-то одним прекрасным солнечным утром, придя на работу и сделав кружку крепкого кофе, я решил открыть почту от клиента — и мне захотелось облить его этим горящим кофе, запустить в него кружку, порвать договор и заставить съесть подписанные им макеты (в письме клиент написал, на половине готовых работ: давайте переделаем верх, низ и две страницы — главную и список услуг).
Читать полностью »