От редактора Smashing Magazine:
На прошлой неделе Microsoft сделала самое значимое объявление для веба с тех пор, как в 1995 году запустила Internet Explorer: новый браузер под кодовым названием “Project Spartan”. Что это означает для нас, как разработчиков и дизайнеров? Какой движок рендеринга будет использовать Spartan и как он будет влиять на нашу работу? Мы поговорили с Джейкобом Росси, старшим инженером в команде веб-платформы Microsoft о новом браузере, используемом движке рендеринга и о том, заменит ли он в последствии Internet Explorer. Эта статья, написанная Джейкобом, является результатом нашего обсуждения и проливает свет на некоторые аспекты браузера, которые могут быть вам полезны.

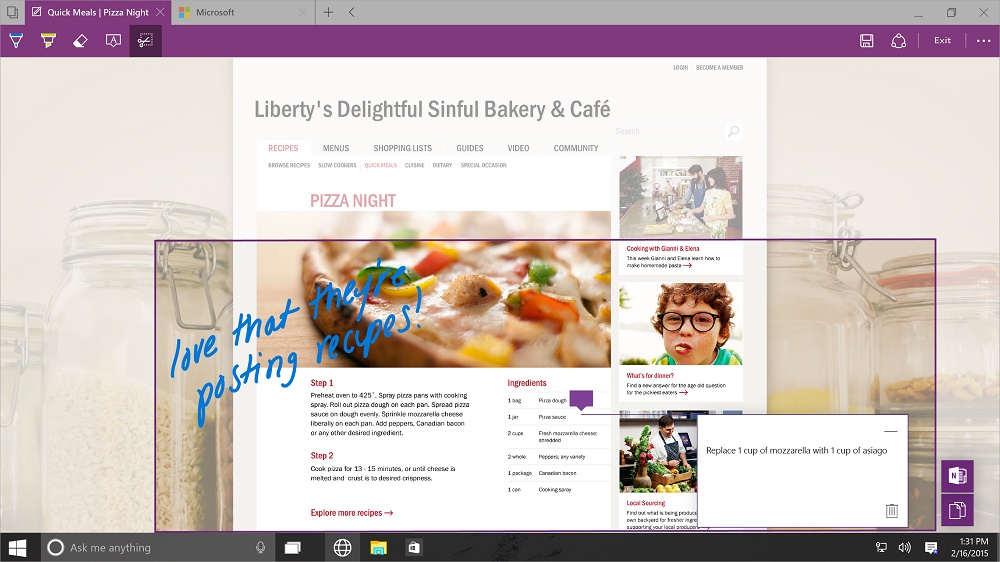
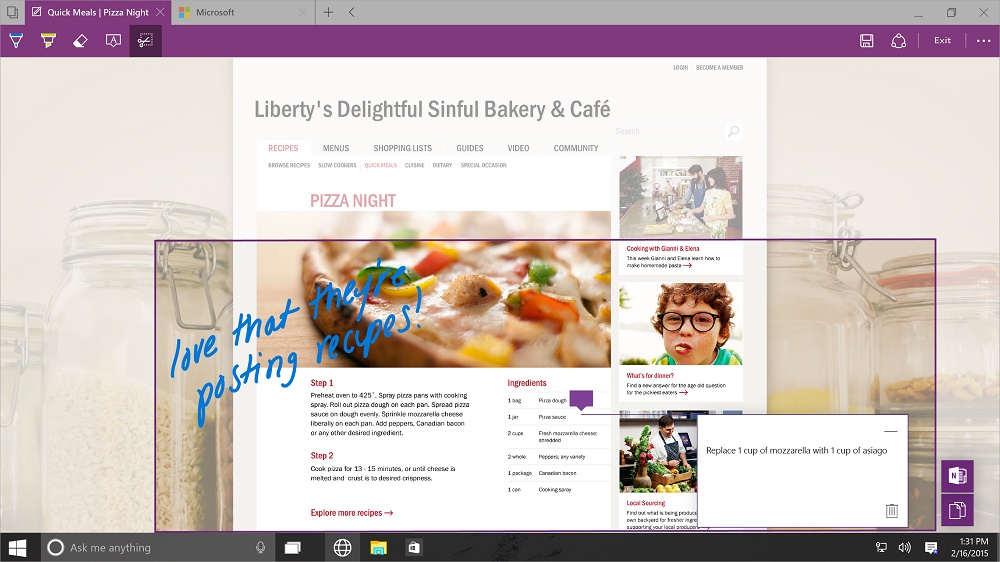
Project Spartan, новый браузер от Microsoft, официально объявленный на прошлой неделе.
Spartan – это проект, над которым мы работаем уже заметное время, в течение нескольких следующих месяцев мы будет продолжать изучать внутри, что именно у нас получается, что мы можем предложить людям, которые будут им пользоваться, и что он будет представлять собой как платформа. Подготовка браузера для выпуска наружу, чтобы вы могли попробовать его самостоятельно, займет несколько месяцев, но некоторыми интересными деталями мы можем поделиться сегодня.
Эта статья рассказывает внутреннюю историю движка рендеринга Spartan: как он появился и как 20-летняя история платформы Internet Explorer (Trident) помогла нам определиться с подходом к его проектированию.
Читать полностью »