В нашем прошлом материале, посвященному переводам, мы частично затрагивали тему локализации через адаптацию контента. Сегодня хотелось бы более детально рассмотреть вопрос локализации в вебе и на что разработчикам стоит обратить внимание.
Ориентация письменности
Начнем с глобального. Сегодня по всему миру существует три типа ориентации интерфейса исходя из письменных традиций: западный (левосторонний), ближневосточный (правосторонний) и смешанный.
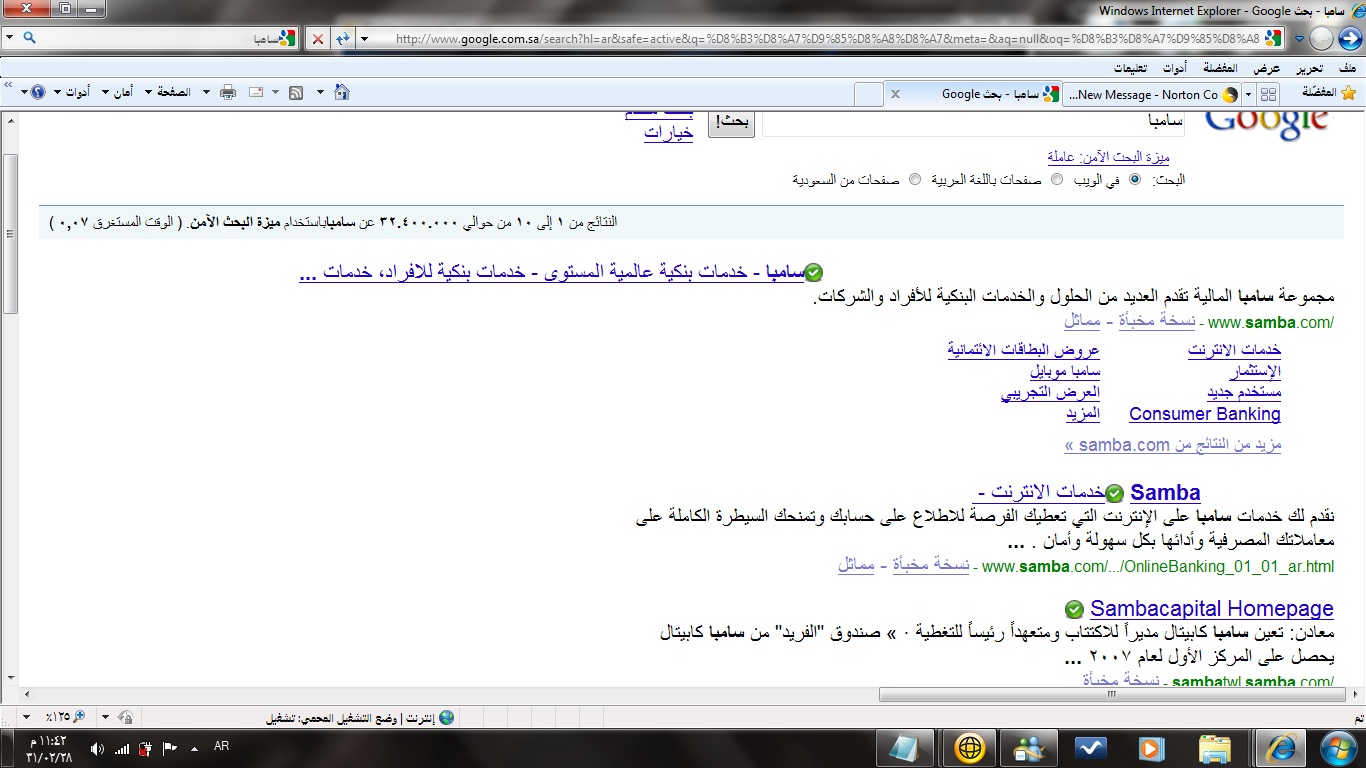
Если вы все еще не понимаете, в какую степь мы уводим разговор, то вот вам скриншот арабской Windows с правосторонним интерфейсом:

Азиатский веб со своими идеографическими языками не стал выдумывать велосипед и внедрять жесткую вертикальную ориентацию (хотя формально она существует), опираясь на нормы иероглифической письменности, а просто во многих аспектах принял как данность ориентацию горизонтальную. Но тут есть один большой подводный камень: как минимум китайцы и японцы могут ориентировать направление письма в любую удобную для них сторону. Некоторые китайские газеты грешат тем, что на одном развороте может быть совмещено написание слева на право, сверху вниз (слева направо) и сверху вниз (справа налево). Как к этому относиться?
Ну, это азиаты.
Читать полностью »