Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Рубрика «Веб-разработка» - 64
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №147 (9 — 15 февраля 2015)
2015-02-15 в 19:01, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на сми300 потрясающих бесплатных сервисов
2015-02-15 в 14:07, admin, рубрики: веб-дизайн, Веб-разработка, высокая производительность, инструменты, интерфейсы, продуктивность, список, типографика 

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- WordPress.org | WordPress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Hive: Первый в мире безлимитный облачный сервис.
- Invoice to me: Бесплатный генератор счета-фактуры.
- Free Invoice Generator: Альтернативный бесплатный генератор счета-фактуры.
- Slimvoice: Невероятно простой счет-фактура.
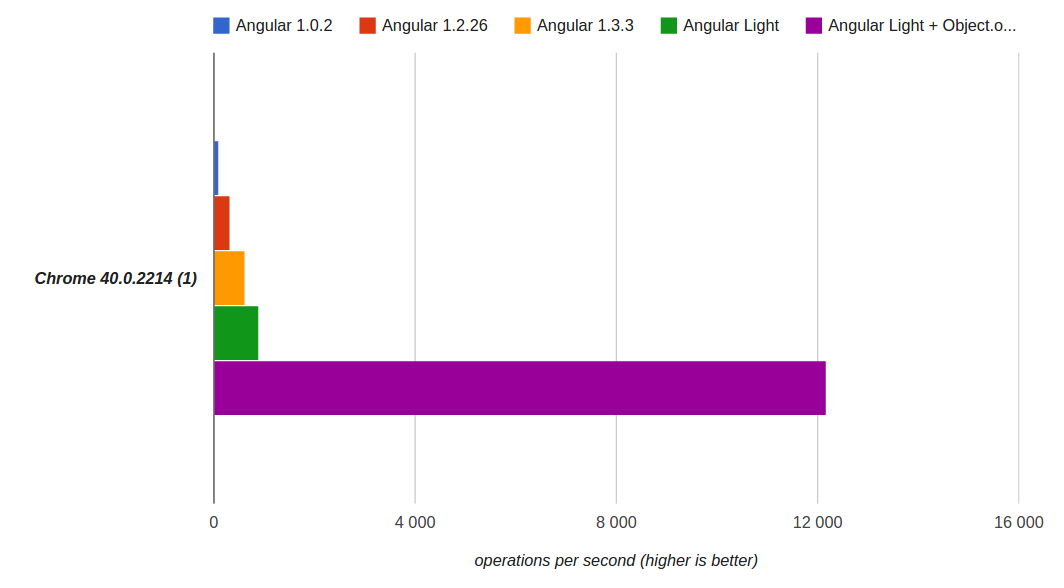
Angular Light + Object.observe
2015-02-14 в 21:20, admin, рубрики: angular light, javascript, web-разработка, Веб-разработкаAngular Light — это самостоятельный клиентский MV(C/VM) фреймворк, который построен на идеях Angular.js и Knockout.js, и похож на упрощенный Angular.js

Вышла версия Angular Light 0.8 которая включает разные улучшения и исправления, основные изменения:
1. Поддержка Object.observe и Array.observe, что может увеличить производительность веб-приложений.
Использование Object.observe — это опциональная фича, так же её можно включать для отдельных Scope (scope деревьев). Браузеры которые не поддерживают Object.observe продолжают работать через dirty-checking, так же нужно знать некоторые нюансы.
Читать полностью »
Приятная сборка frontend проекта
2015-02-14 в 19:23, admin, рубрики: css, gulp, html, javascript, JS, node.js, sass, Веб-разработка, оптимизация трудозатрат, метки: frontend В этой статье мы подробно разберем процесс сборки фронтенд проекта, который прижился в моей повседневной работе и очень облегчил рутину.
Статья не претендует на истину в последней инстанции, так как сегодня существует большое количество различных сборщиков и подходов к сборке, и каждый выбирает по вкусу. Я лишь поделюсь своими мыслями по этой теме и покажу свой workflow.
Breeze Server — разграничиваем доступ к объектам при помощи атрибутов
2015-02-14 в 19:03, admin, рубрики: .net, ASP, ASP.NET, asp.net webapi, breeze server, breezejs, C#, entity framework, javascript, tutorial, безопасность веб-приложений, Веб-разработка, метки: asp.net 
В прошлой статье Breeze.js + Entity Framework + Angular.js = удобная работа с сущностями базы данных прямо из браузера мы рассмотрели создание простейшего приложения, где делали выборки и сохраняли данные в базе прямо из javascript в браузере. Конечно же первыми у читателей возникли вопросы о безопасности. Поэтому сегодня мы рассмотрим, как можно организовать разграничение доступа. Для этого мы немного доработаем наше приложение из прошлой статьи так, чтобы можно было при помощи атрибутов раздать определённые права доступа на добавление, удаление, изменение и просмотр данных определённым пользователям или ролям.
Читать полностью »
Обзор площадки для тестирования веб-уязвимостей OWASP Top-10 на примере bWAPP
2015-02-14 в 12:35, admin, рубрики: bee-box, OWASP, pentest, Веб-разработка, информационная безопасность, образование в ит, метки: bee-box, OWASPПривет!
В этой статье предлагаю читателю ознакомится с уязвимостями веб-приложений (и не только), по классификации OWASP Top-10, и их эксплуатацией на примере bWAPP.

Как мы делали Торф ТВ
2015-02-13 в 22:42, admin, рубрики: .net, cloud, Microsoft Azure, Веб-разработка, видео, кисляков, торф, черный санта, шива, метки: торф  О том как создавалась техническая реализация интернет-телеканала, какие задачи стояли перед командой и какие инструменты и сервисы помогли нам в процессе разработки вы сможете узнать в этой статье.
О том как создавалась техническая реализация интернет-телеканала, какие задачи стояли перед командой и какие инструменты и сервисы помогли нам в процессе разработки вы сможете узнать в этой статье.
Читать полностью »
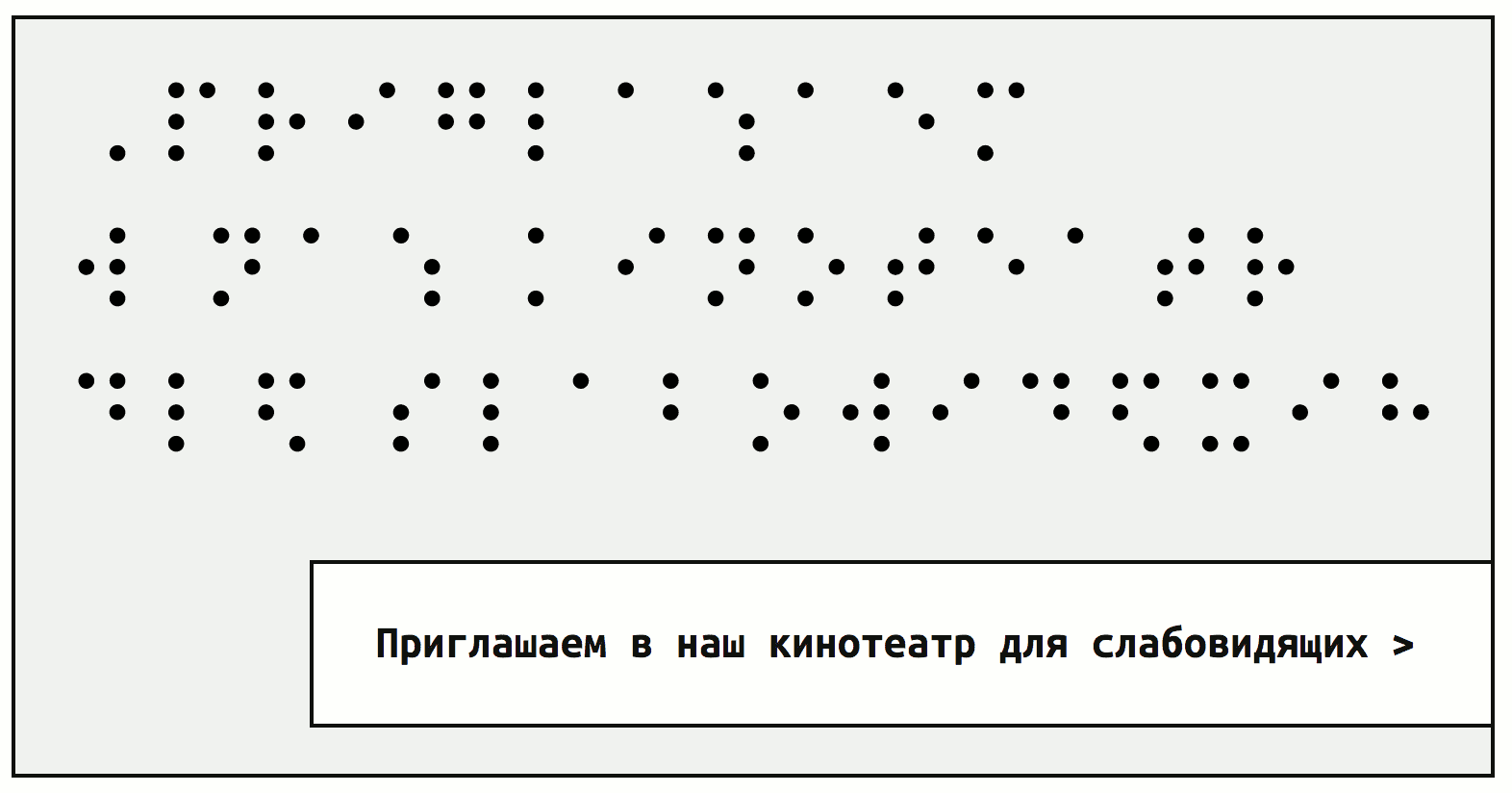
Делаем онлайн-кинотеатр для слепых (WCAG 2.0 AAA)
2015-02-13 в 21:14, admin, рубрики: accessibility, IT-стандарты, usability, WCAG, wcag 2.0, wordpress, Веб-разработка, доступность, доступность контента, доступность навигации, спасти планету, стандарты, метки: wcag, wcag 2.0В РФ живет около 275 тысяч слепых и слабовидящих людей, 22% молодежь, некоторые из них также являются пользователями интернета, как и мы.
В этой статье я поделюсь с вами инструментами и необычным опытом, который можно получить при создании онлайн-кинотеатра для слабовидящих людей.

(пример адаптированной темы на GitHub по ссылке с картинки )
Читать полностью »
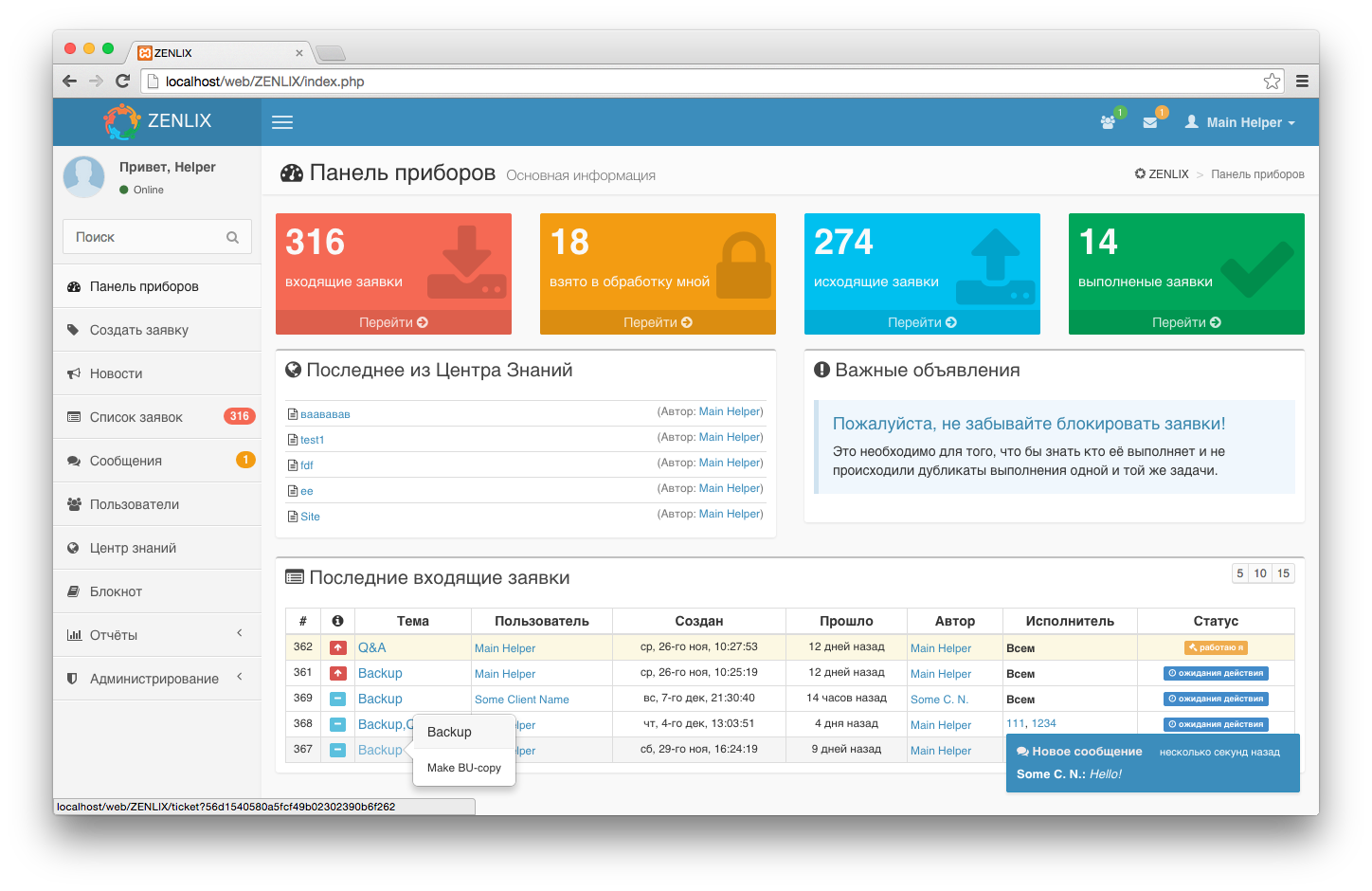
Как мы написали helpdesk (часть 2)
2015-02-13 в 14:12, admin, рубрики: Help Desk Software, helpdesk, jquery, php, web-разработка, Веб-разработка 
В продолжении части 1, мы решили написать статью, как вышли на «новый уровень» по созданию веб-продукта. Хочу сразу уточнить, что это не совсем хелпдеск, который основан на создании заявок клиентами (хоть такая возможность и присутствует), а больше рассчитан на внутреннюю работу организации или IT-департамента. Так же хочу напомнить, что система создавалась конкретно под наши требования, поэтому она не лучше других, но и не хуже. Она просто «другая», у которой есть свои функции под конкретные задачи и возможно займёт достойное место в общем мире продуктов, делающих IT-мир лучше.
Читать полностью »
Пишем с нуля квест на ASP.NET 5 (vNext) и Angular.js
2015-02-13 в 12:53, admin, рубрики: .net, AngularJS, ASP, asp.net 5, C#, QuEST, Веб-разработка, метки: angularjs, asp.net 5, quest С выходом новой версии ASP.NET хочется попробовать, какая же она на практике. А для того, чтобы не писать еще один чатиксоц. сетьблог..., для пилотного проекта выберем логический квест — и фреймворк посмотрим, и поиграть можно.
Результат:
— сорсы на гитхабе для тех, кому интересно поиграться с новым ASP.NET
— линк на квест для тех, кому интересно что получилось или потратить свое время на еще один логический квест.

Читать полностью »